Подскажете, как сделать обводку
border-width: 5px;
border-color: rgba(122, 49, 69, 0.3);
border-style: solid;
если есть:
background-color: #7a3145;
У меня код:
<ol class="main-works-list">
<li class="main-works-item">
<div class="main-works-item-wrap">
<p class="main-works-item-text">
Just choose
<span class="main-works-item-piece">the vegetable</span> you want to
order by clicking on the checkboxes
<span class="main-works-item-piece">next to it</span>.
</p>
</div>
</li>
</ol>
.main-works-item {
background: #fbfbfb;
border-radius: 15px;
padding: 12px 27px 12px 24px;
list-style: none;
counter-increment: number;
position: relative;
width: 100%;
height: 76px;
display: flex;
align-items: center;
}
.main-works-item::before {
content: counter(number);
font-family: "Inter Tight", sans-serif;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
width: 52px;
height: 52px;
font-weight: 600;
font-size: 20px;
line-height: 1;
letter-spacing: -0.02em;
color: #fbfbfb;
border-radius: 100%;
background-color: #7a3145;
border-width: 5px;
border-color: rgba(122, 49, 69, 0.3);
border-style: solid;
left: 24px;
top: 50%;
transform: translateY(-50%);
}
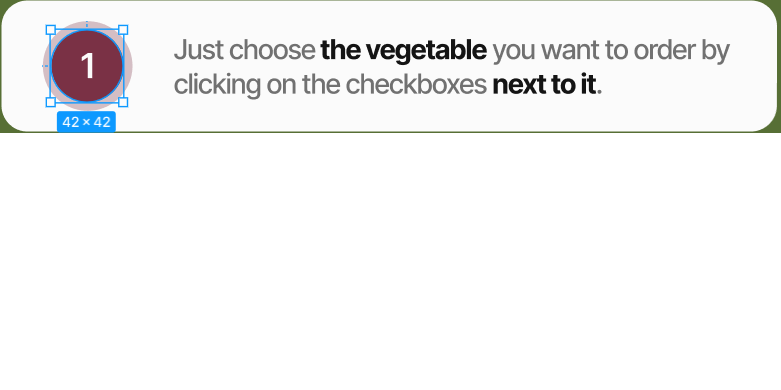
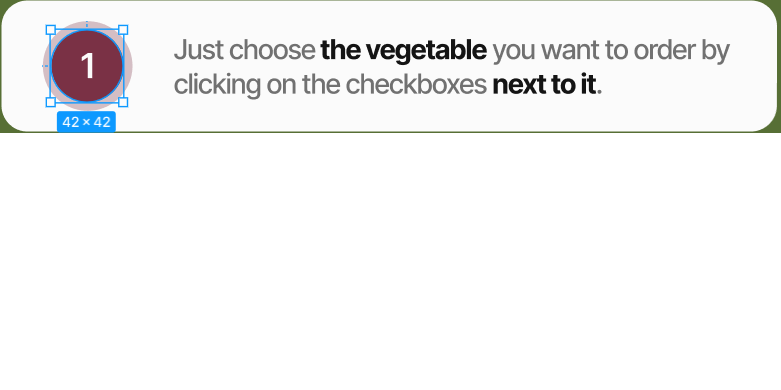
Вот так должно быть: