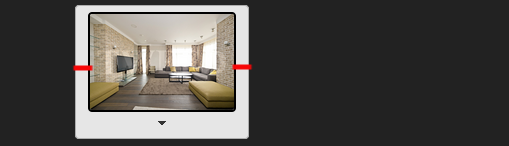
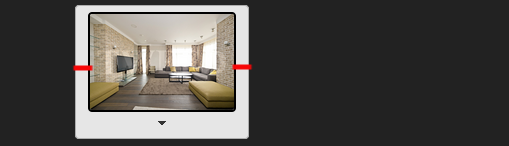
Нужно сделать чтобы в кнопке было изображение занимающее всю высоту этой кнопки, но bootstrap делает отступы для него, как их убрать?

Вот html и css:
<nav class="navbar navbar-fixed-top navbar-inverse" role="navigation">
<section class="container">
<div class="btn-group navbar-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<img src="/img/0.jpg" alt="..." class="img-responsive img-logo">
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li class="divider"></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
</section><!-- /.container -->
</nav>
<!-- /navigation -->
.img-logo {
border: 2px solid black;
border-radius: 4px;
height: 100px;
padding: 0;
margin: 0;
}
P.S.
Отступы убираются если в классе img-logo сделать margin отрицательным, но мне кажется так делать неправильно и в таком случае другое содержимое наезжает на изображение.