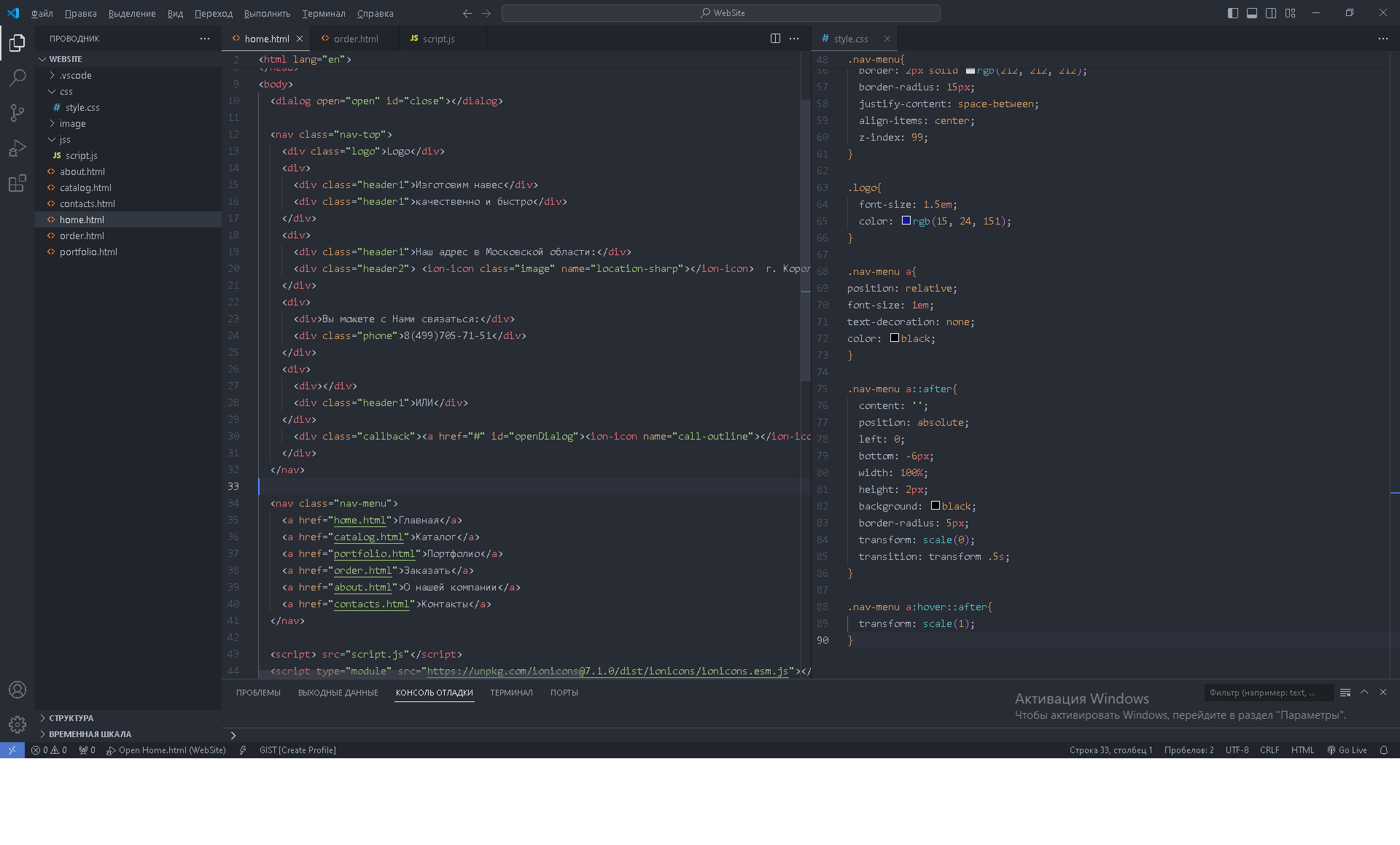
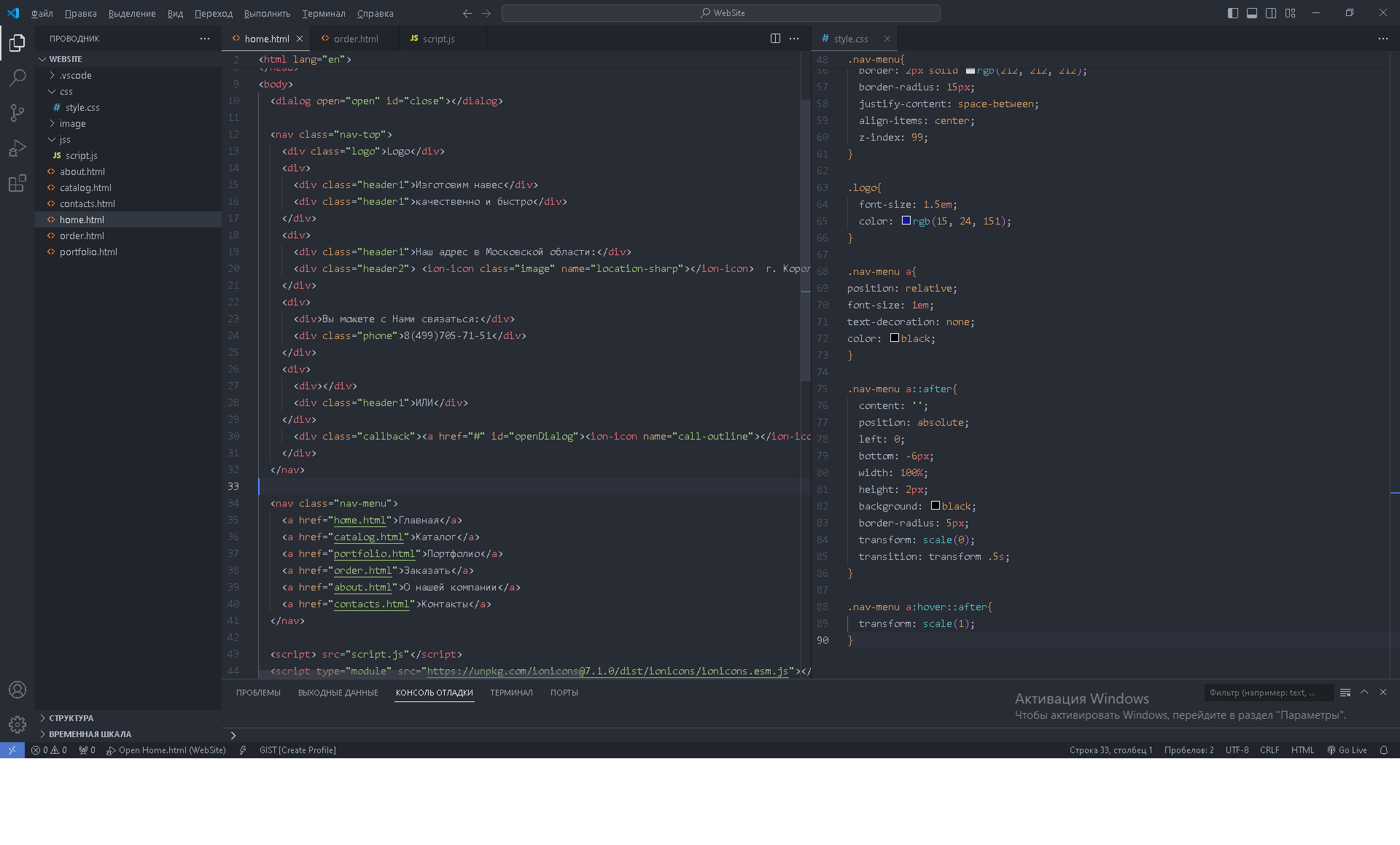
Решил накидать сайт, но столкнулся с такой проблемой - после перезапуска программы CSS перестал видеть классы в HTML, но при этом на странице он применяет стили. Если я добавляю класс и перехожу в CSS, то при написании "." в выпадающем списке только те классы, которые я написал до перезагрузки и если я меняю старый класс, в выпадающем списке имена не меняются. Пробовал просто добавить в ручную, никакого эффекта не дало.
На всякий скрин и код ниже.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Главная</title>
<link rel="stylesheet" type="" href="css/style.css">
</head>
<body>
<dialog open="open" id="close"></dialog>
<nav class="nav-top">
<div class="logo">Logo</div>
<div>
<div class="header1">Изготовим навес</div>
<div class="header1">качественно и быстро</div>
</div>
<div>
<div class="header1">Наш адрес в Московской области:</div>
<div class="header2"> <ion-icon class="image" name="location-sharp"></ion-icon> г. Королев, мкр. Юбилейный, ул. Пионерская, д. 12</div>
</div>
<div>
<div>Вы можете с Нами связаться:</div>
<div class="phone">8(499)705-71-51</div>
</div>
<div>
<div></div>
<div class="header1">ИЛИ</div>
</div>
<div class="callback"><a href="#" id="openDialog"><ion-icon name="call-outline"></ion-icon>ЗАКАЗАТЬ ЗВОНОК</a><br>Мы перезвоним Вам за минуту</div>
</div>
</nav>
<nav class="nav-menu">
<a href="home.html">Главная</a>
<a href="catalog.html">Каталог</a>
<a href="portfolio.html">Портфолио</a>
<a href="order.html">Заказать</a>
<a href="about.html">О нашей компании</a>
<a href="contacts.html">Контакты</a>
</nav>
<script> src="script.js"</script>
<script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
</body>
</html>
Код CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Georgia, 'Times New Roman', Times, serif;
background-color: #fff;
}
.nav-top{
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 20px 50px;
display: flex;
justify-content: space-between;
z-index: 99;
}
.header1{
text-align: center;
vertical-align: middle;
overflow: hidden;
}
.header2 {
text-align: center;
vertical-align: middle;
color: red;
}
.phone{
text-align: center;
vertical-align: middle;
font-size: 1.2em;
}
.callback{
text-align: center;
vertical-align: middle;
}
.callback a{
text-align: center;
vertical-align: middle;
color: blue;
}
.nav-menu{
position: fixed;
top: 100px;
left: 25%;
width: 50%;
padding: 20px 20px;
background: #fff;
display: flex;
border: 2px solid rgb(212, 212, 212);
border-radius: 15px;
justify-content: space-between;
align-items: center;
z-index: 99;
}
.logo{
font-size: 1.5em;
color: rgb(15, 24, 151);
}
.nav-menu a{
position: relative;
font-size: 1em;
text-decoration: none;
color: black;
}
.nav-menu a::after{
content: '';
position: absolute;
left: 0;
bottom: -6px;
width: 100%;
height: 2px;
background: black;
border-radius: 5px;
transform: scale(0);
transition: transform .5s;
}
.nav-menu a:hover::after{
transform: scale(1);
}
<code lang="css">