Всем привет! Подскажите пожалуйста в чем у меня ошибка? Я использую библиотеку
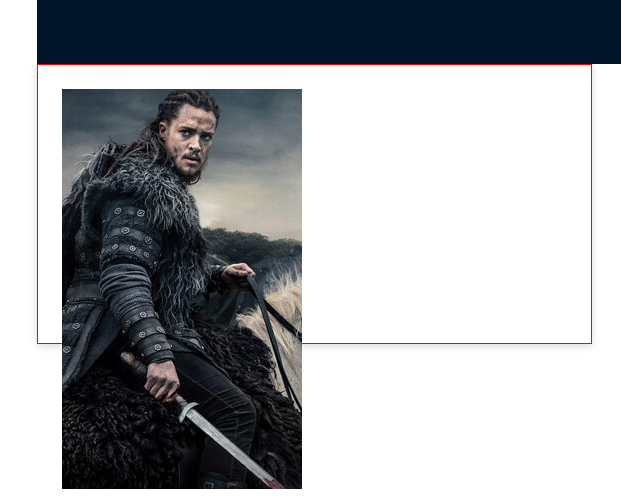
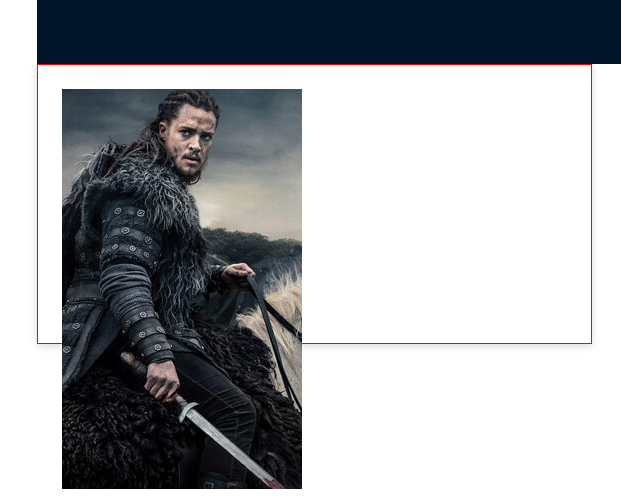
AntDesign. С помощью нее, я создал grid сетку (готовый компонент GRID). Как итог получаются нужного размера карточки. И когда я закидываю фото в карточку, это фото вываливается из этой карточки. Как будто не заданы размеры родителя. Попробовал это сделать в HTML, там все работает как надо: создал div указал ему размеры и дальше вложенной фотке указал высоту 100%. Но при использовании этой библиотеки это не работает. Помогите разобраться почему! =)
import { Row, Col, Card } from "antd";
import "./MovieCard.css";
import LastKingdom from "../../images/last-kingdom.jpg";
export default function MovieCard() {
return (
<Row gutter={[24, 24]} style={{ margin: 0 }}>
<Col xs={24} md={12} style={{ padding: 0 }}>
<Card className="custom-card">
<img alt="example" src={LastKingdom} style={{ objectFit: "cover" }} />
</Card>
</Col>
</Row>
);
}
И мой css:
.custom-card {
height: 280px;
max-height: 280px;
border-radius: 0;
transition: box-shadow 0.3s;
border: 1px solid red;
}
.custom-card:hover {
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.15);
}
.card-image {
max-width: 100%;
max-height: 100%;
object-fit: cover;
}