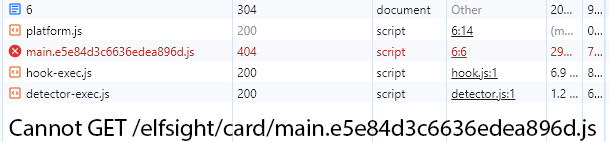
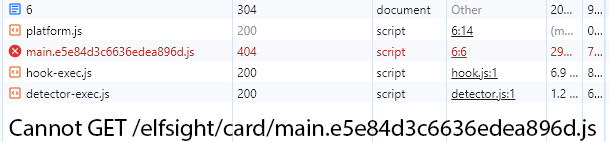
Столкнулся с проблемой при обновлении страницы на странице Main, все работает, если открывать модальное окно то все тоже работает, но если я обновлю на модальном окне, то мне выкидывает ошибку, и даже не знаю как подступиться. При обновлении на мейн ровно этот же скрипт с этим же названием он подхватывает. Обычный рядовой проект на ts, react, styled components, сборщик webpack.

export const AppRouter = () => {
const location = useLocation()
const state = location.state
const navigate = useNavigate()
return (
<>
<Routes location={state?.card || location}>
<Route
path={ClientRoutes.MAIN_PATH} //и открывается и обновляется
element={<MainPageLazy />}
/>
<Route
path={`${ClientRoutes.CARD_INFO_PATH}:id`}
element={<h2>скрипты не встраиваются</h2>}
/>
</Routes>
{state?.card && (
<Routes>
<Route
path={`${ClientRoutes.CARD_INFO_PATH}:id`} // открывается и не обновляется
element={
<Modal close={() => navigate(-1)}>
<Info />
</Modal>
}
/>
</Routes>
)}
</>
)
}