Как правильно перехватить события, когда пользователь покидает страницу?
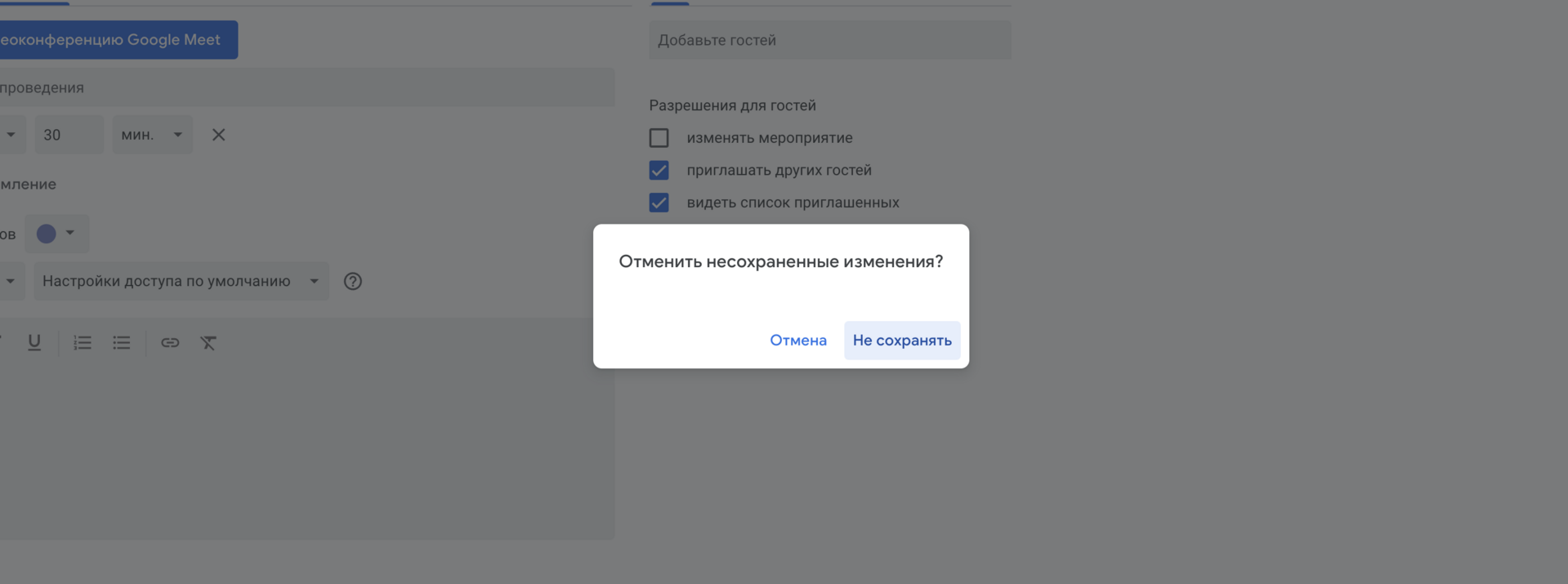
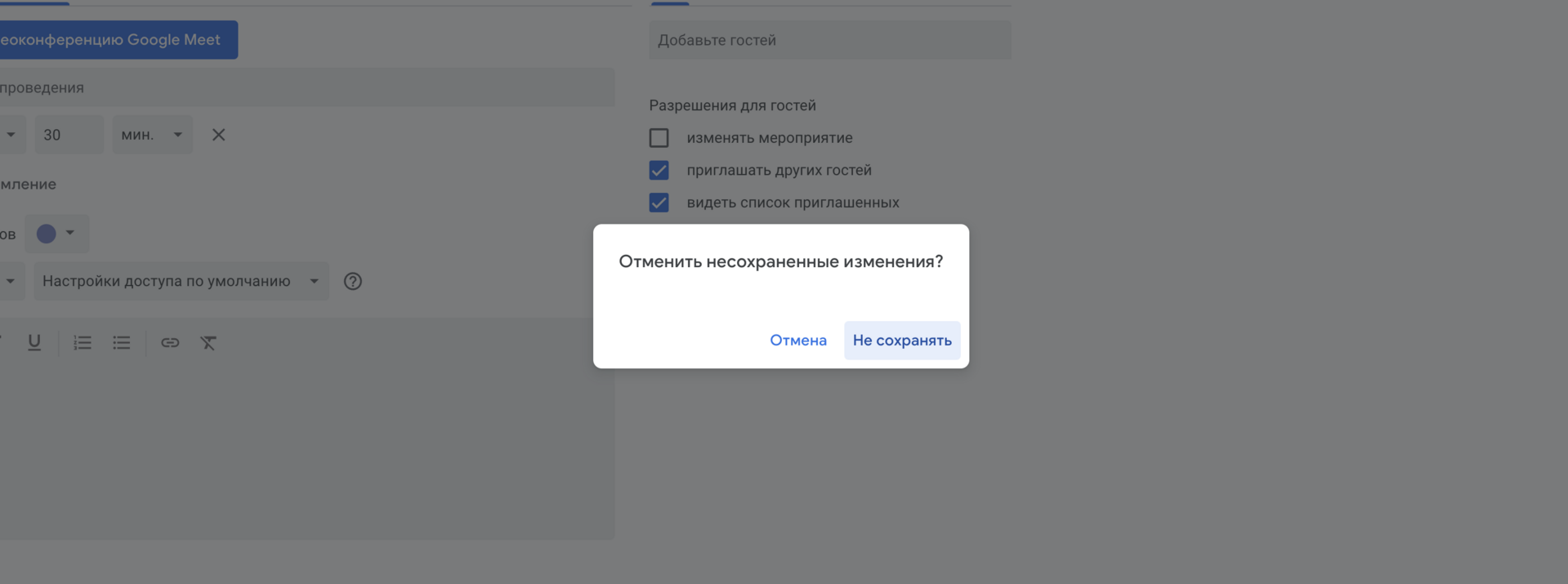
Как рисовать "кастомные" алерты вместо системных о том, что данные могут не сохраниться?
Есть какие-то best practices по этому поводу?
На скриншоте - Google календарь, который при создании события и нажатии кнопки "назад" рисует модалку с предупреждением. Как такое делается правильно?