Я новичок в верстке, однако сверстал достаточное количество типовых макетов, чтоб более-менее освоиться и решил перейти к чему-то сложному. Взял для практики макет со следующими секциями и теперь ломаю голову о том как его реализовать. Подобные дизайны в принципе вызывают у меня хтонический ужас, сложно представить даже структуру.
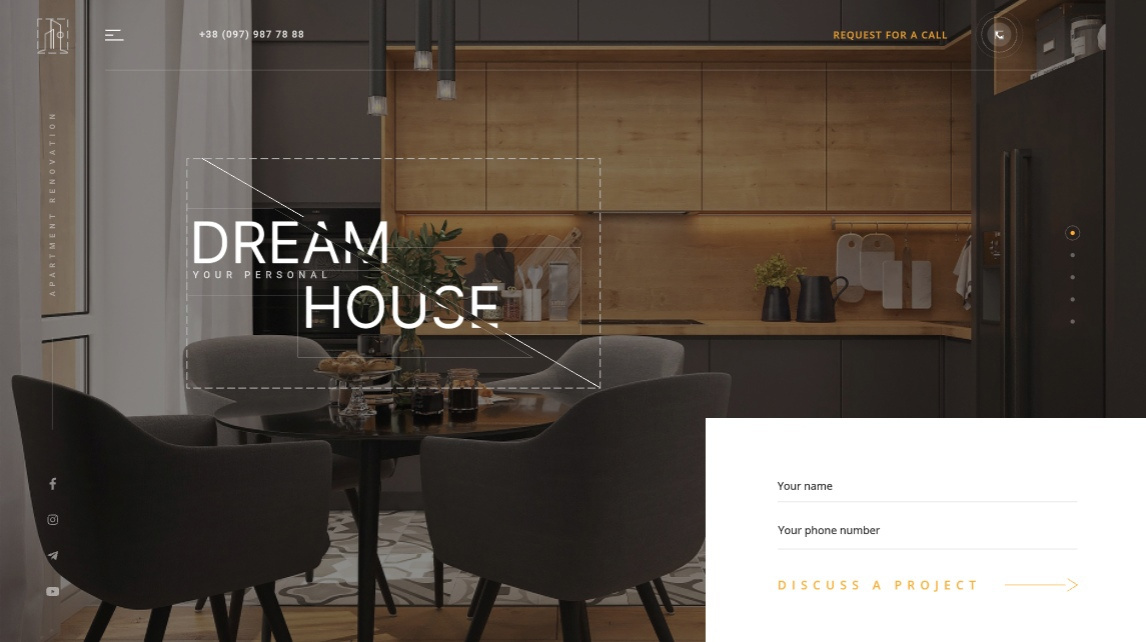
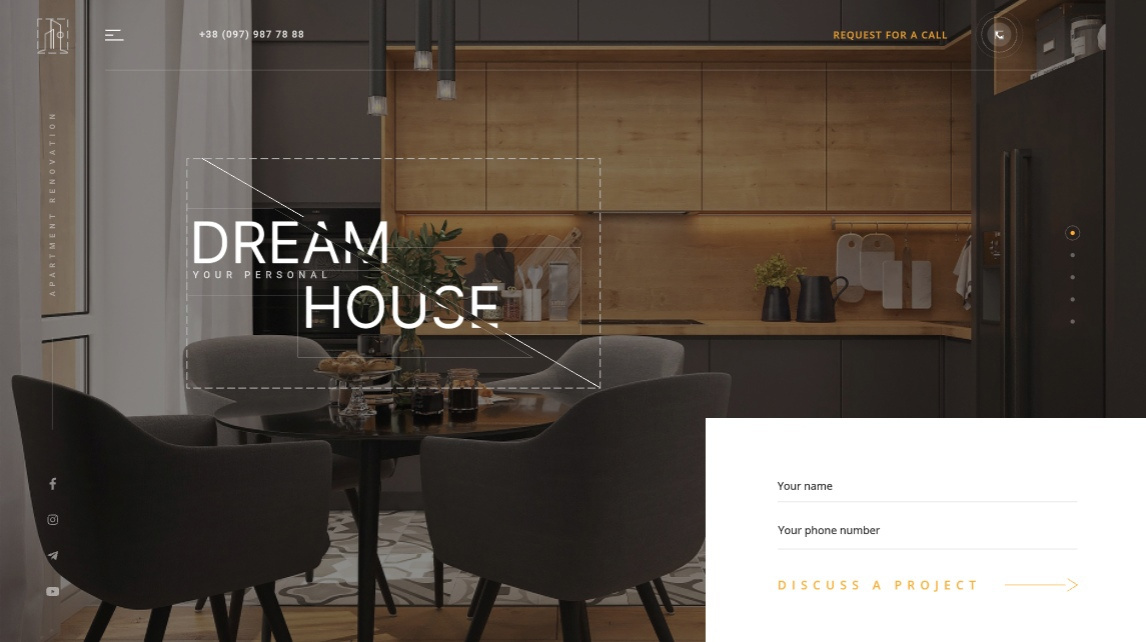
Весь сайт идет секциями на на полный экран с кучей интерактивных элементов.
Ну вот к примеру - каким образом здесь сделать боковую панель? Тегом aside?


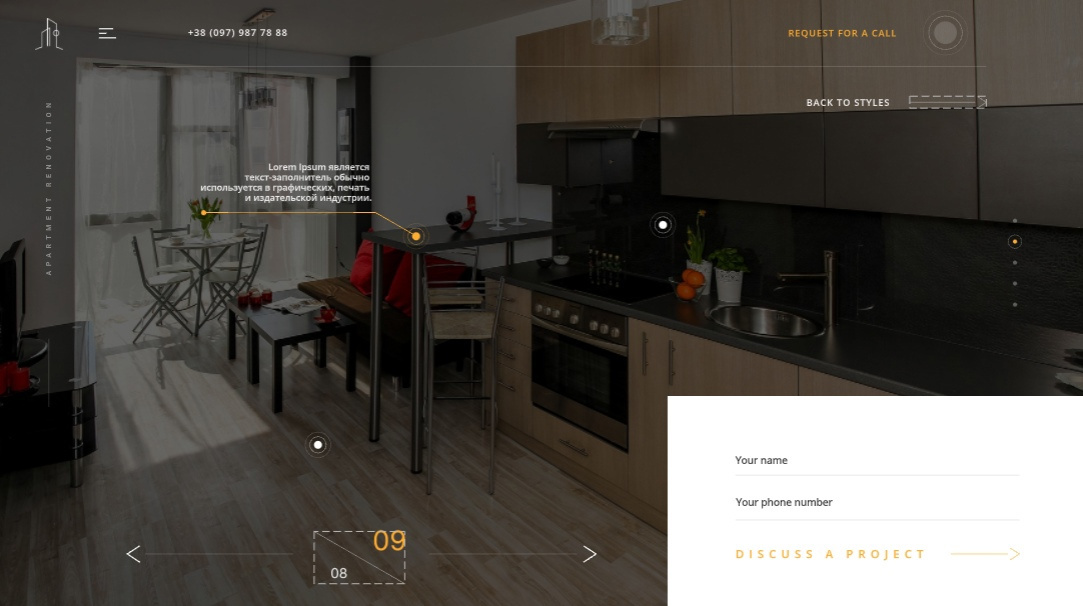
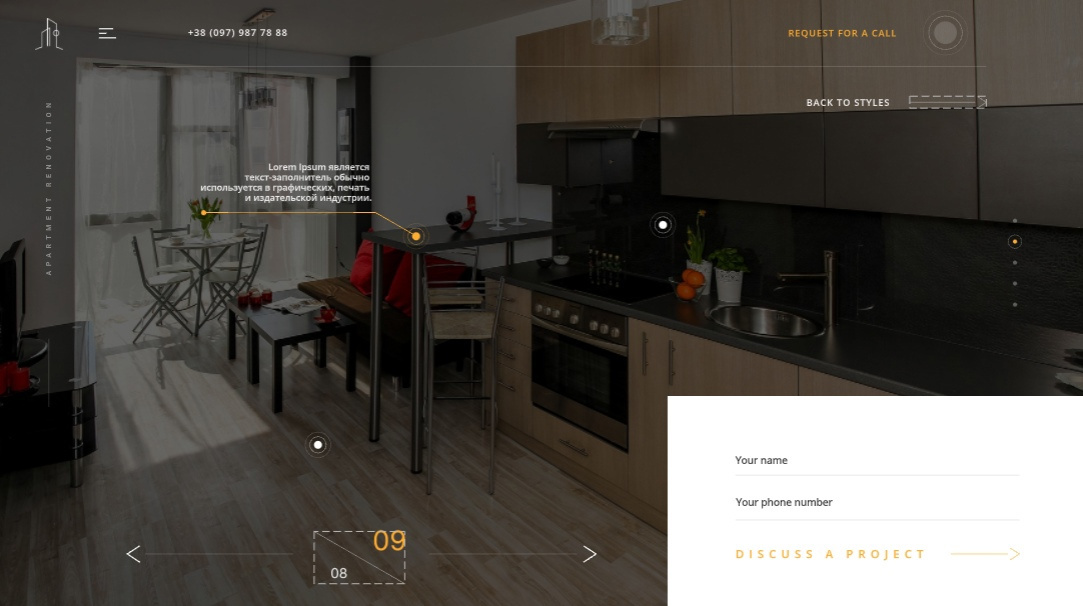
А что насчет такого блока? Судя по макету, при наведении тут должна расширятся средняя часть и появляться слайдер.



Я с радостью приму любые советы, только пожалуйста, не кидайтесь тапками