<div class="container-projects">
<ul class="filter">
<li class="filter__item filter__link--active">
<a href="##" data-filter="Montessori" class="filter__link">Montessori</a>
</li>
<li class="filter__item">
<a href="##" data-filter="English" class="filter__link">English</a>
</li>
<li class="filter__item">
<a href="##" data-filter="my_books" class="filter__link">My books</a>
</li>
</ul>
<div class="projects">
<ul class="my-projects">
<li class="projects-item Montessori">
<div class="projects-content">
<img src="./content/My projects/montessori nursery.png" alt="" class="projects-montesori">
<div class="project-desc">
<div class="project-desc__text">
<div class="project-desc__text-first">
Montessori nursery
</div>
Is not an usual nursery, it's a part of me. Our childcare program is focused on your childs growth and development
<a href="##" class="project-desc__button">MORE</a>
</div>
</div>
</div>
</li>
<li class="projects-item Montessori">
<div class="projects-content">
<img src="./content/My projects/montessori courses.png" alt="" class="projects-montesori">
<div class="project-desc">
<div class="project-desc__text">
<div class="project-desc__text-first">
Montessori courses
</div>
You can choose the best course for you, for your requirements to fulfile an ummet need
<a href="##" class="project-desc__button">MORE</a>
</div>
</div>
</div>
</li>
<div class="center-block">
<li class="projects-item Montessori">
<div class="projects-content">
<img src="./content/My projects/montessori trips.png" alt="" class="projects-montesori">
<div class="project-desc">
<div class="project-desc__text project-desc__text-trips">
<div class="project-desc__text-first">
Montessori trips
</div>
I organise trips around Montessori schools in Warsaw. So, then you can dive in Montessori world and feel it inside.
<a href="##" class="project-desc__button">MORE</a>
</div>
</div>
</div>
</li>
<li class="projects-item English">
<div class="projects-content">
<img src="./content/My projects/english camps.png" alt="" class="projects-montesori">
<div class="project-desc">
<div class="project-desc__text">
<div class="project-desc__text-first">
English Camps
</div>
You can choose the best course for you, for your requirements to fulfile an ummet need
<a href="##" class="project-desc__button">MORE</a>
</div>
</div>
</div>
</li>
<li class="projects-item English">
<div class="projects-content">
<img src="./content/My projects/english certificates.png" alt="" class="projects-montesori">
<div class="project-desc">
<div class="project-desc__text">
<div class="project-desc__text-first">
English certificates
</div>
You can choose the best course for you, for your requirements to fulfile an ummet need
<a href="##" class="project-desc__button">MORE</a>
</div>
</div>
</div>
</li>
<li class="projects-item English">
<div class="projects-content">
<img src="./content/My projects/english for everyone.png" alt="" class="projects-montesori">
<div class="project-desc">
<div class="project-desc__text">
<div class="project-desc__text-first">
english for everyone
</div>
You can choose the best course for you, for your requirements to fulfile an ummet need
<a href="##" class="project-desc__button">MORE</a>
</div>
</div>
</div>
</li>
</div>
</ul>
</div>
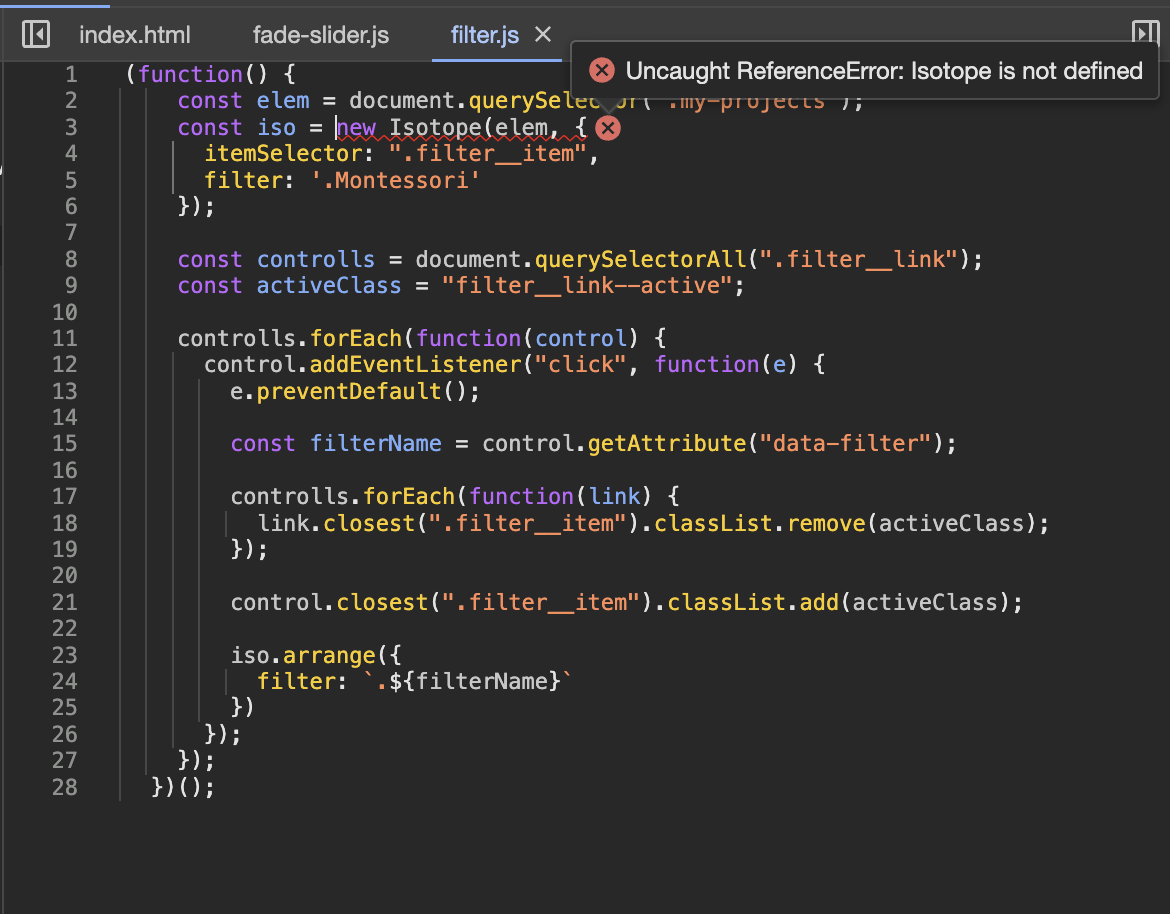
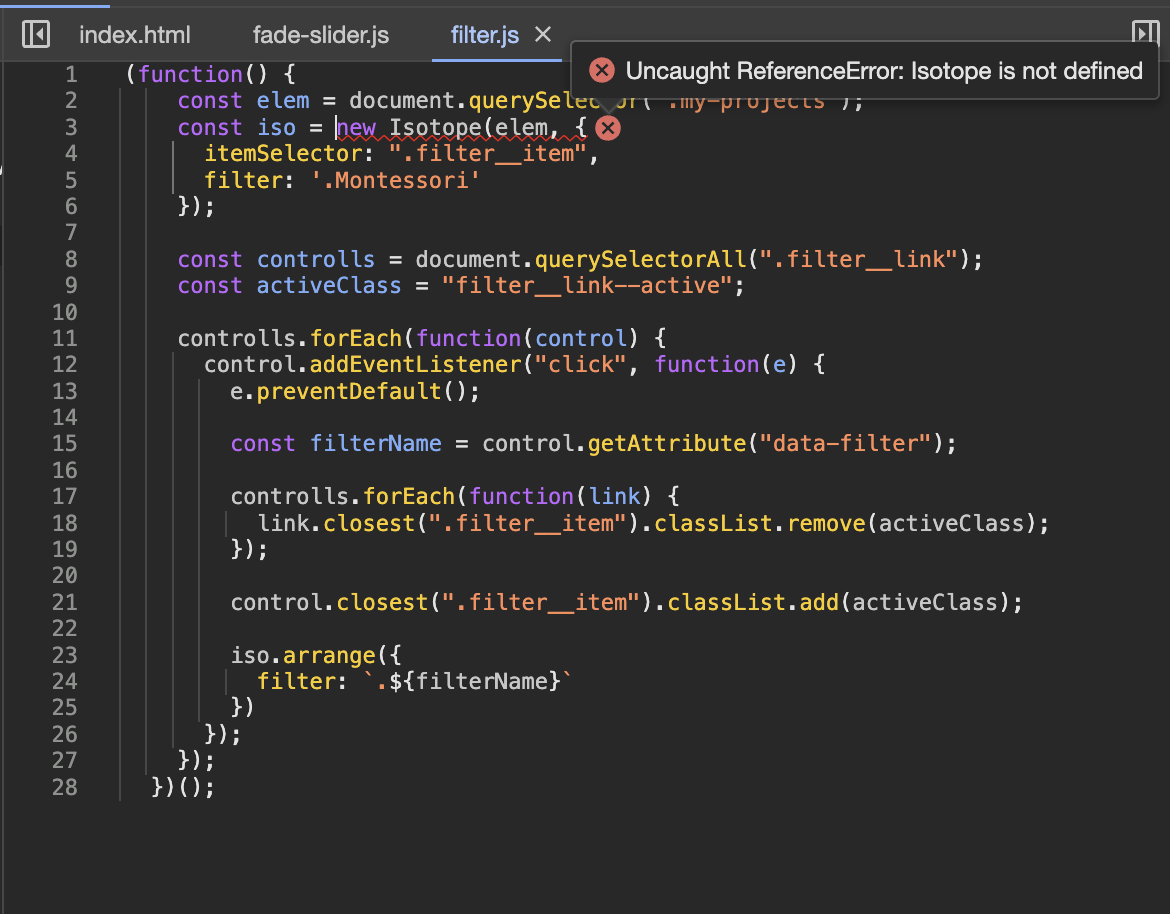
(function() {
const elem = document.querySelector(".my-projects");
const iso = new Isotope(elem, {
itemSelector: ".filter__item",
filter: '.Montessori'
});
const controlls = document.querySelectorAll(".filter__link");
const activeClass = "filter__link--active";
controlls.forEach(function(control) {
control.addEventListener("click", function(e) {
e.preventDefault();
const filterName = control.getAttribute("data-filter");
controlls.forEach(function(link) {
link.closest(".filter__item").classList.remove(activeClass);
});
control.closest(".filter__item").classList.add(activeClass);
iso.arrange({
filter: `.${filterName}`
})
});
});
})();