<ul class="fade-slider">
<li class="fade-slider__item fade-slider__item-active">
<div class="slider__photo">
<img class="photo-slider" src="./slider 1.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 2.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 3.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 4.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 5.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 6.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 7.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 8.png" alt="">
</div>
</li>
<li class="fade-slider__item">
<div class="slider__photo">
<img class="photo-slider" src="./slider 9.png" alt="">
</div>
</li>
</ul>
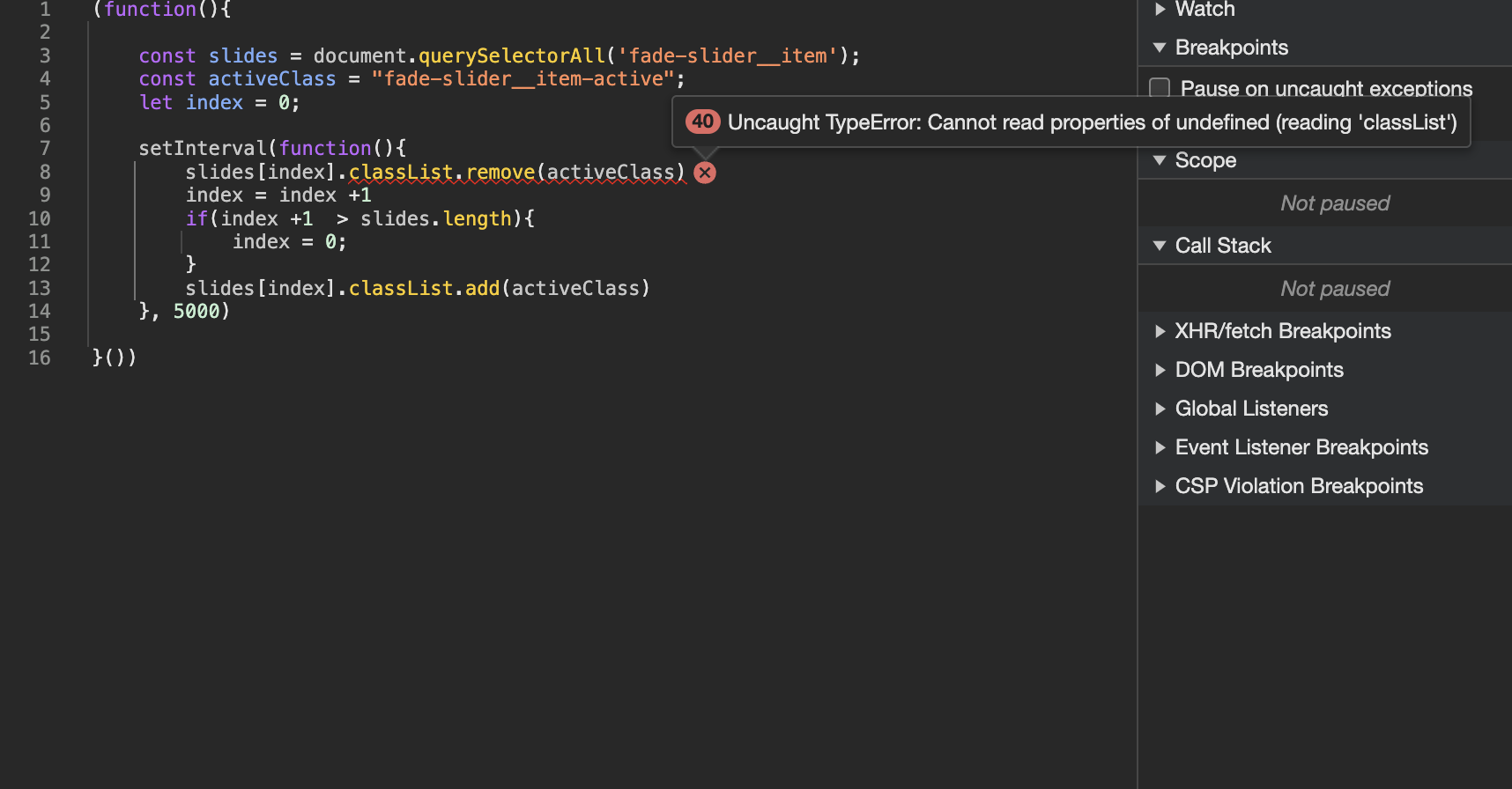
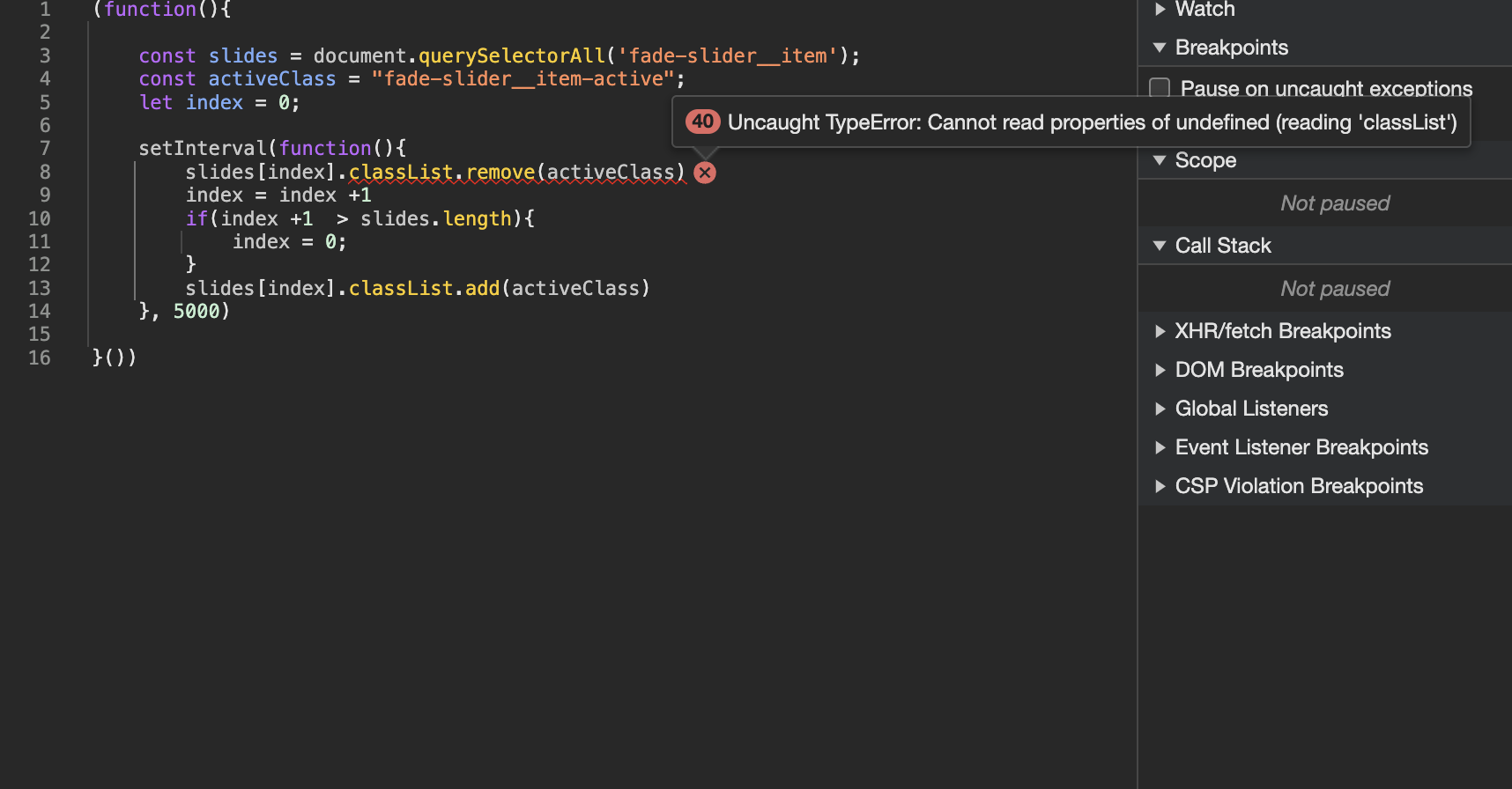
(function(){
const slides = document.querySelectorAll('fade-slider__item');
const activeClass = "fade-slider__item-active";
let index = 0;
setInterval(function(){
slides[index].classList.remove(activeClass)
index = index +1
if(index +1 > slides.length){
index = 0;
}
slides[index].classList.add(activeClass)
}, 1000)
}())