
<section class="slider">
<div class="slider__div">
<div
class="slider__section"
style="background-image: url(Images/1вариант.jpg)"
>
<div class="container">
<div class="slider__">
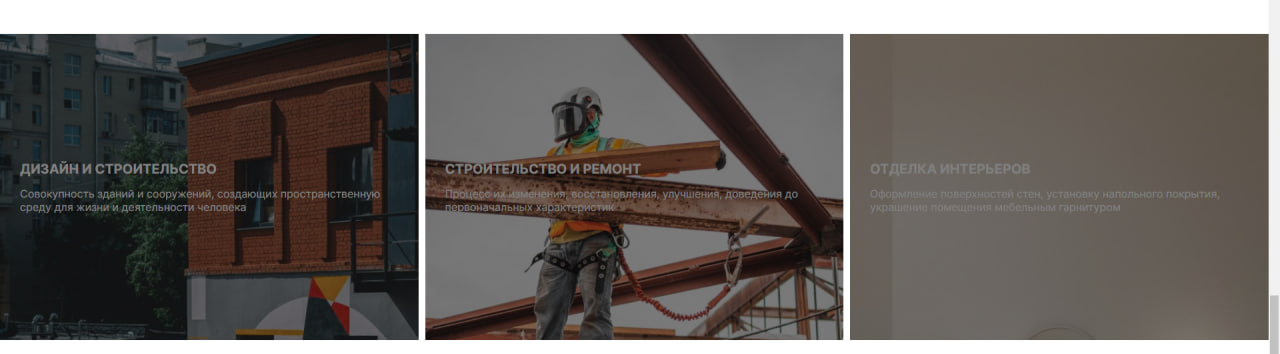
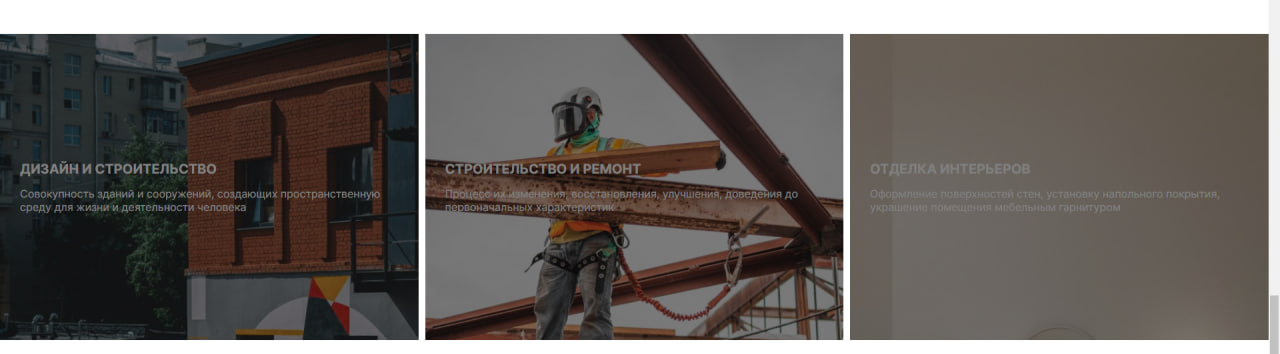
<h2 class="slider__title">ДИЗАЙН И СТРОИТЕЛЬСТВО</h2>
<p class="slider__text">
Совокупность зданий и сооружений, создающих пространственную
среду для жизни и деятельности человека
</p>
</div>
</div>
</div>
<div
class="slider__section"
style="background-image: url(Images/2вариант.jpg)"
>
<div class="container">
<div class="slider__">
<h2 class="slider__title">СТРОИТЕЛЬСТВО И РЕМОНТ</h2>
<p class="slider__text">
Процесс их изменения, восстановления, улучшения, доведения
до первоначальных характеристик
</p>
</div>
</div>
</div>
<div
class="slider__section"
style="background-image: url(Images/3вариант.jpg)"
>
<div class="container">
<div class="slider__">
<h2 class="slider__title">ОТДЕЛКА ИНТЕРЬЕРОВ</h2>
<p class="slider__text">
Оформление поверхностей стен, установку напольного покрытия,
украшение помещения мебельным гарнитуром
</p>
</div>
</div>
</div>
</div>
</section>
Развернуть фрагмент
.slider__div {
display: flex;
height: 660px;
align-items: center;
justify-content: space-between;
}
.slider__section {
width: 33%;
height: 460px;
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
background-size: cover;
/*justify-content: space-between;*/
margin-left: 0;
}
.slider__section::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.slider__ {
display: flex;
flex-direction: column;
padding: 0 30px;
}
.slider__title {
font-size: 20px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
}
.slider__text {
color: #fff;
margin-top: 15px;
font-size: 16px;
}