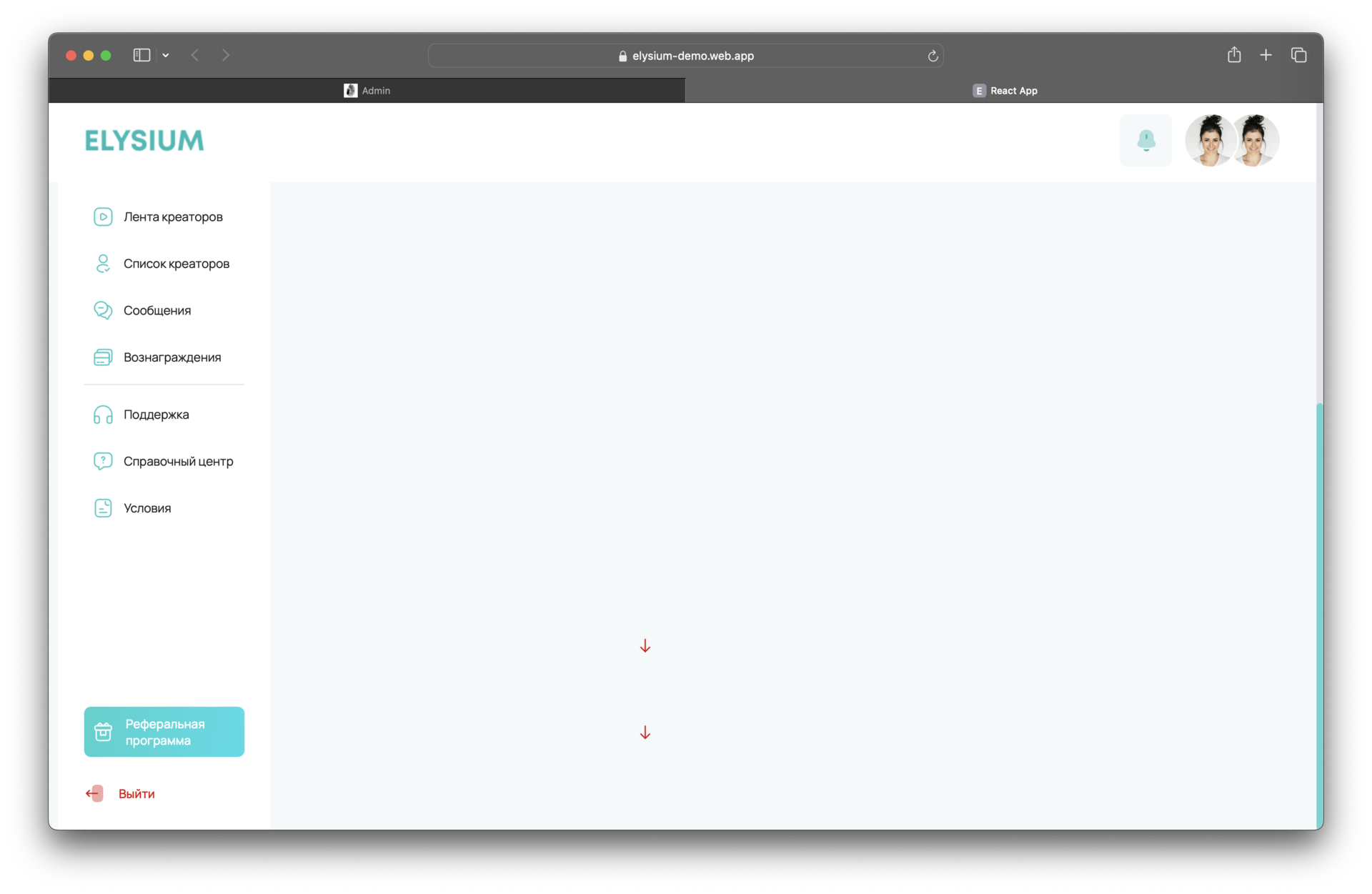
Сафари:

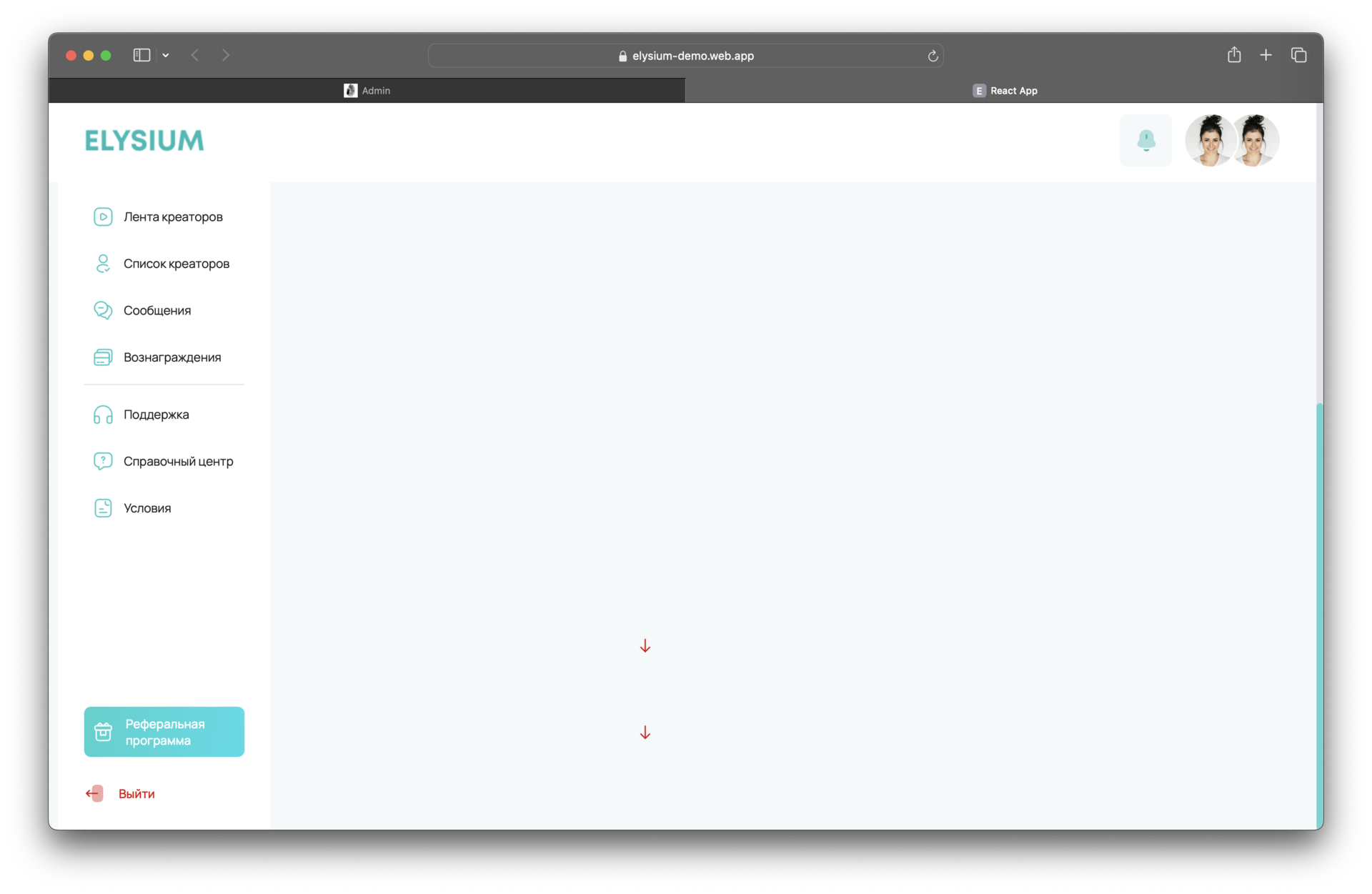
Хром:

Сайт:
https://elysium-demo.web.app/
Добрый день, к сожалению нет apple техники чтобы дебажить safari.
Если у кого-то была такая проблема, то может кто сказать предположительно почему?
Верстка на React, Typescript.
На пк отображаются таблицы, на телефоне ul li.
Если у вас есть предположения, почему поломалась верстка, то пожалуйста напишите.
Css-prefix используются.