Не стал искать громоздкие решения, где пришлось бы лишнее вырезать, решил из того меню, что я использую, реализовать задуманное.
Меню на css, (js присутствует частично).
Вроде как div, можно использовать внутри ul, использовал div, для выведения блока подменю.
При наведении на раздел где есть подменю, я реализовал всплывающее подменю в div блоке, раньше было ul.
Див сделал для того, чтобы удобнее внутри было поделить левую часть колонки и правую, в левой в видео блоков идут разделы li, где иконка и название, в правом блоке идет картинка.
Все удалось сделать, все работает, может где-то топорно и можно лучше сделать, накидывайте идеи.
Вопросы:
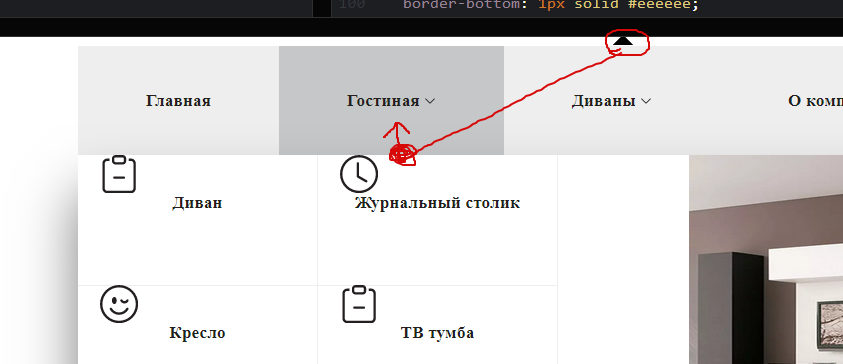
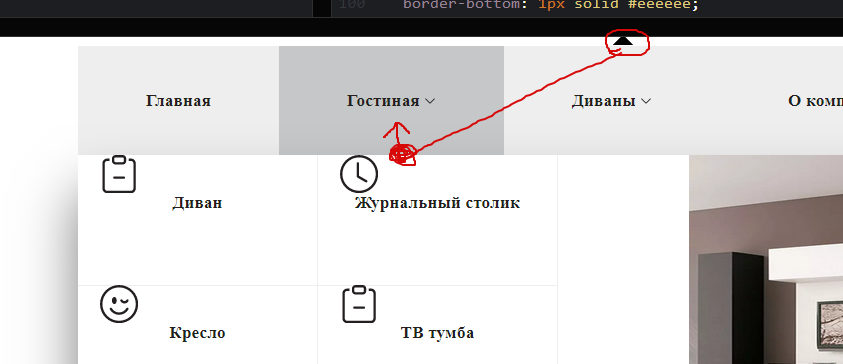
1) При наведении на раздел, вылезает подменю, я хотел добавить стрелку, чтобы подменю было со стрелкой, указывало на раздел на который навели и всплыло подменю.
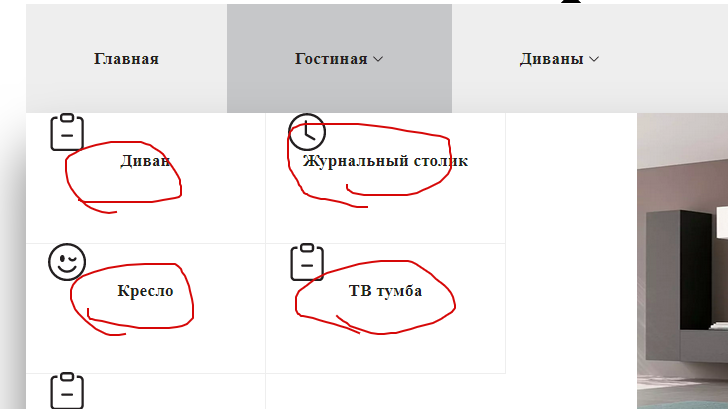
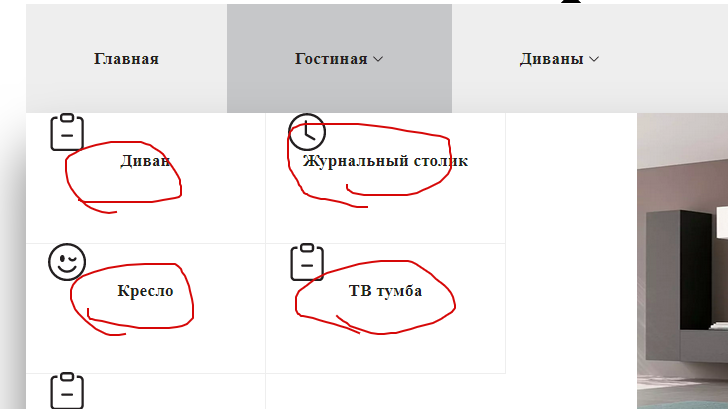
2) Во всплывающем окне, блоками идут разделы li, почему не центрует по горизонтру и вертикали все содержимое, применил class, дисплей флекс и т.д, ниже привел пример.
3) Как сделать плавное появление подменю, можно и в js добавить, если не использовать в css opacity, не всегда хорошо, зачастую прячет контент, но то место которое занимал контент, оно занимает, просто не видно контента.
1) Насчет стрелки.
 2) Для центрования содержимого li блока, я применил стили. Но не центрует.
2) Для центрования содержимого li блока, я применил стили. Но не центрует.
.dropdown .sub>div>div div:first-child ul li{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.dropdown .sub>div>div div:first-child ul li{
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
 Ребята извиняюсь, забыл добавить: https://codepen.io/AXOT/pen/xxBabKo
Ребята извиняюсь, забыл добавить: https://codepen.io/AXOT/pen/xxBabKo