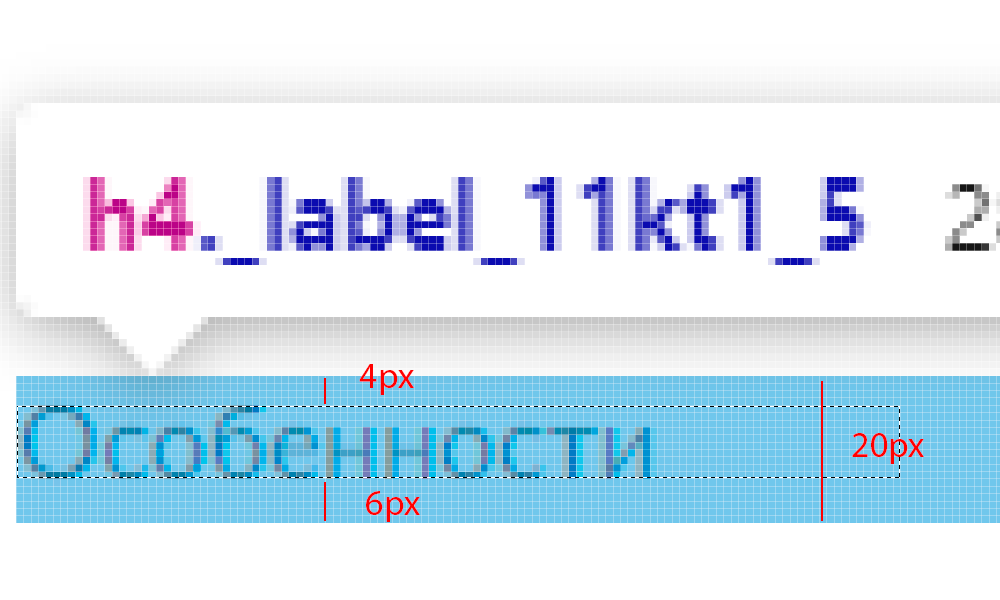
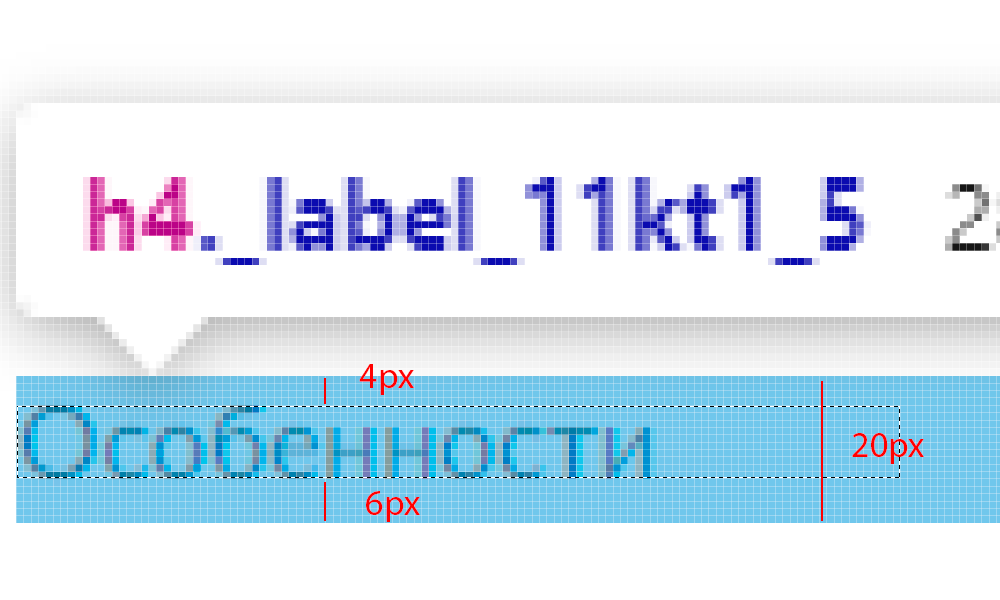
Доброго дня всем! Перфекционизм не дает мне покоя, шрифт отображается неровно в таблицах, устранять эту проблему падингами не хочется. Суть проблемы: шрифт внутри строки расположен чуть выше, чем нужно при любом значении line-height. Как можно идеально центрировать шрифт по вертикали? Смотрите скриншот, будет понятно

line-height: 20px
Это особенности шрифта? Возможно. Но! на циан.ру идеально ровно отображается
Шрифт Лато 2.015