Всех приветствую!
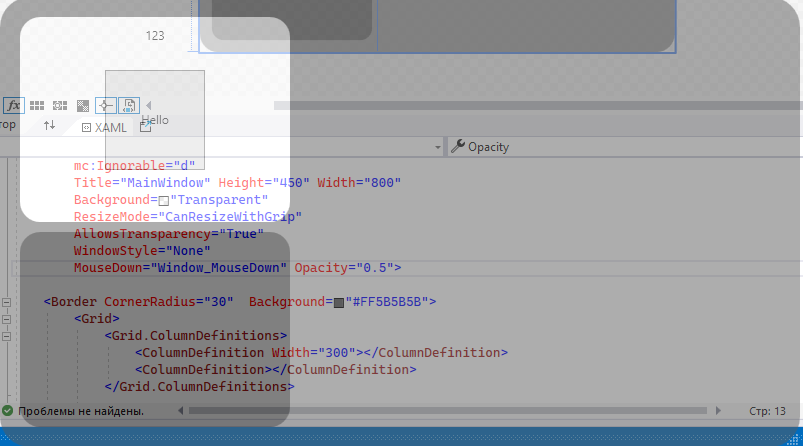
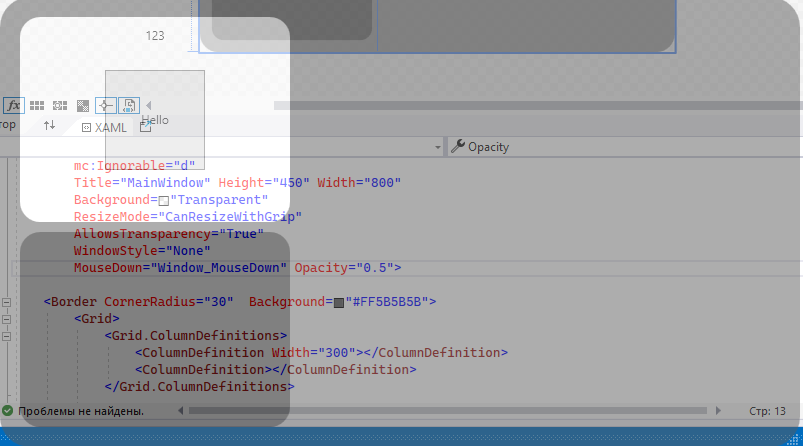
Как сделать так, чтоб фон "Чудо-приложения" был прозрачный, а Grid (который белый) был белым и элементы на нем были тоже нормальные?
На изображении запущенное приложение.

Профессионально написанный код!
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
Background="Transparent"
ResizeMode="CanResizeWithGrip"
AllowsTransparency="True"
WindowStyle="None"
MouseDown="Window_MouseDown" Opacity="0.5">
<Border CornerRadius="30" Background="#FF5B5B5B">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid Grid.Column="0" Grid.Row="0">
<Border CornerRadius="20" Background="White" Margin="20 20 10 0">
<Grid Background="White" Margin="10" Opacity="1">
<TextBlock HorizontalAlignment="Center" Background="White">123</TextBlock>
<Button Width="100" Height="100">Hello</Button>
</Grid>
</Border>
</Grid>
<Grid Grid.Column="0" Grid.Row="1">
<Border CornerRadius="20" Background="Black" Margin="20 10 10 20">
<Grid Margin="10" Background="Black">
<TextBlock HorizontalAlignment="Center">123</TextBlock>
</Grid>
</Border>
</Grid>
</Grid>
</Border>
</Window>
Переворошил интернет...
Наверно не правильно запрос пишу, типа
C# WPF прозрачный фон
Нашел единственное-приближенное-похожее
решение на stackoverflow... ну там такой шайтан код надо писать в *.xaml.cs что я испугался.
Куда я только этот Opacity не вставлял...
Может кто решил подобное? Направьте на путь истинный!