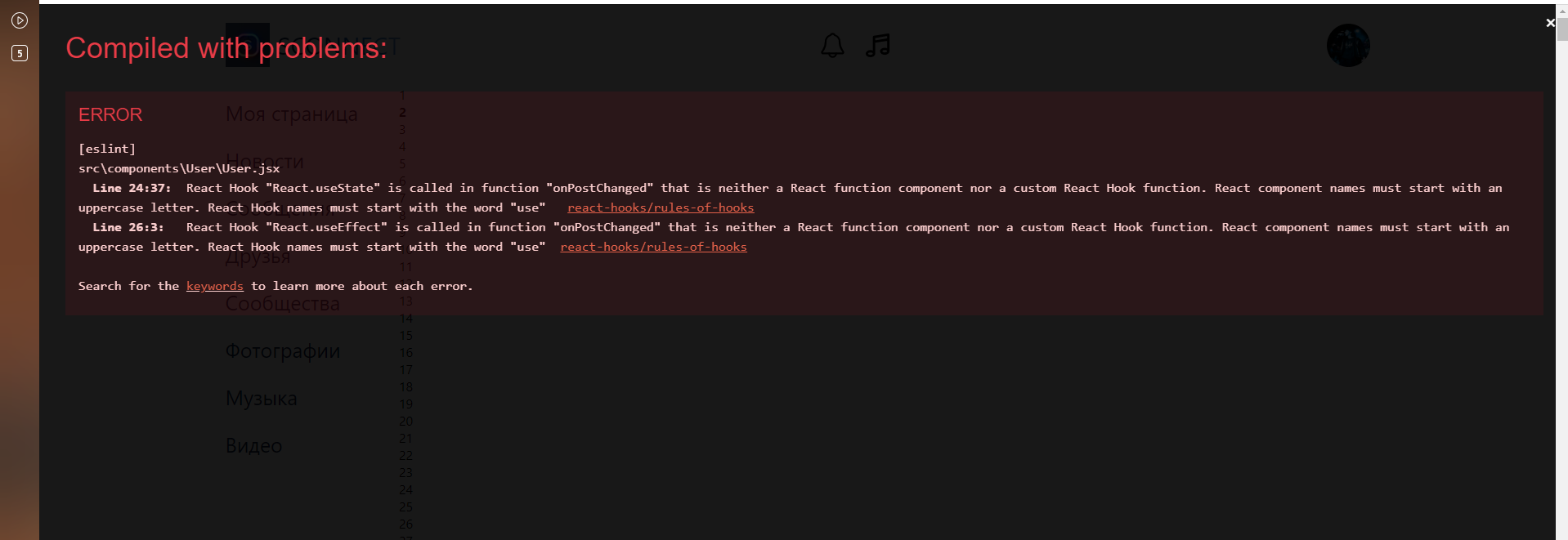
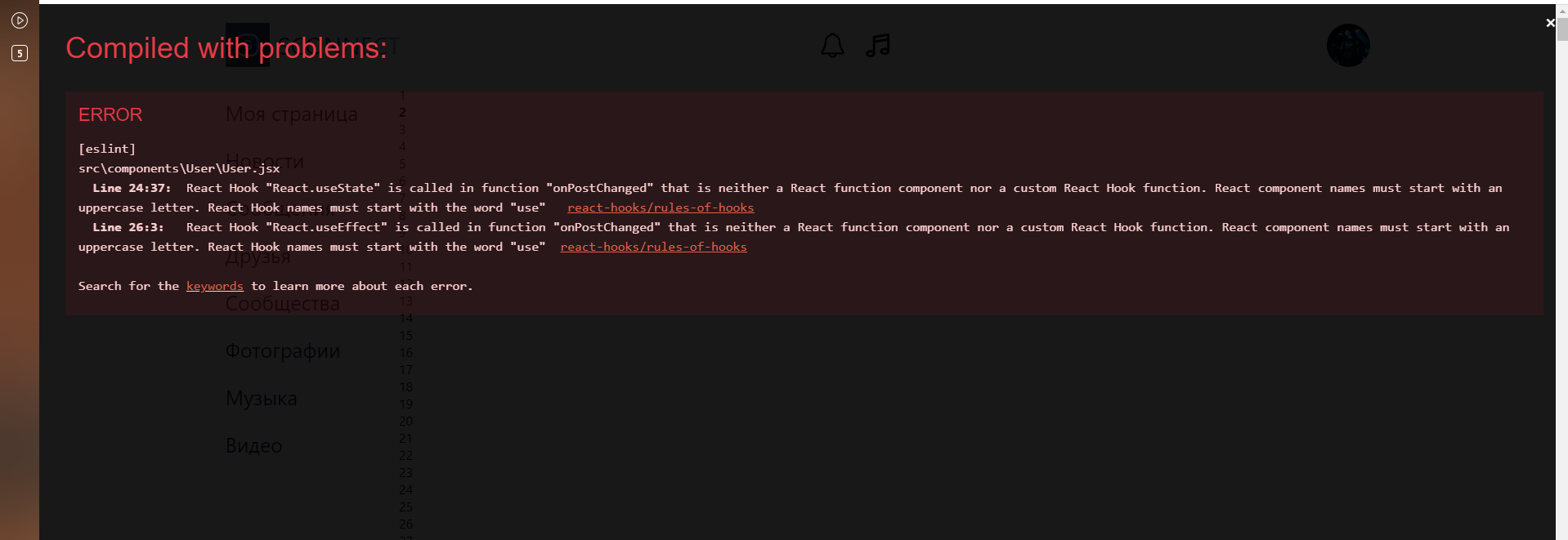
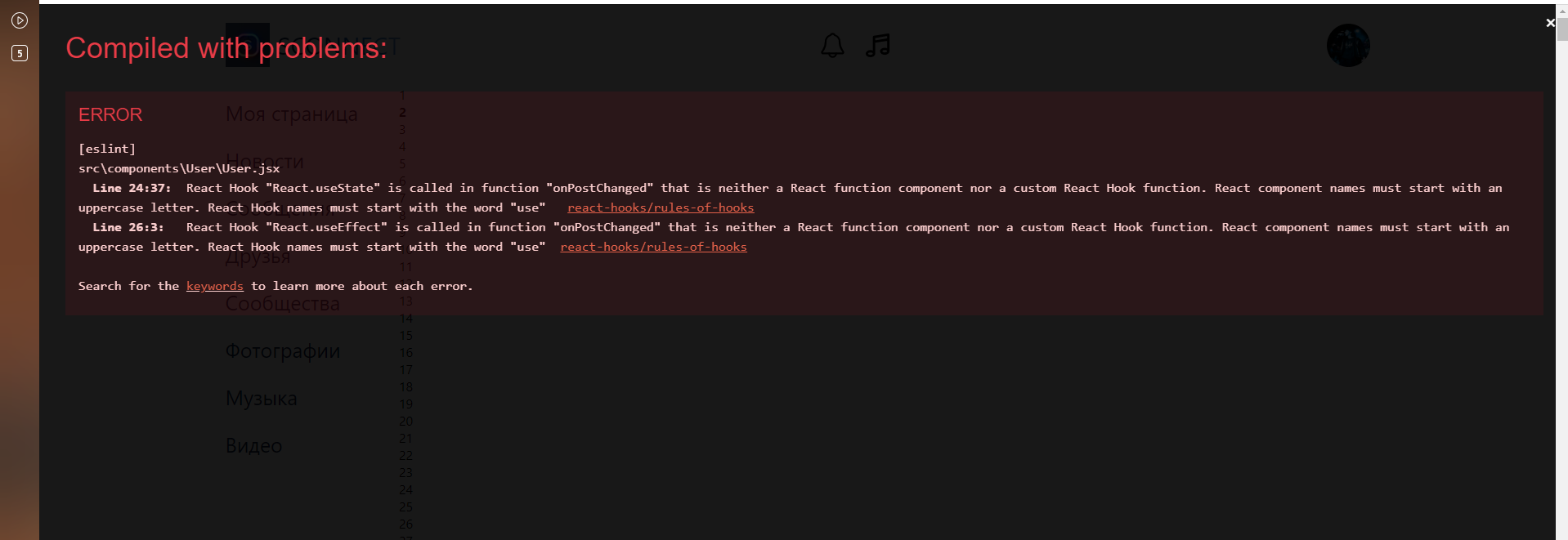
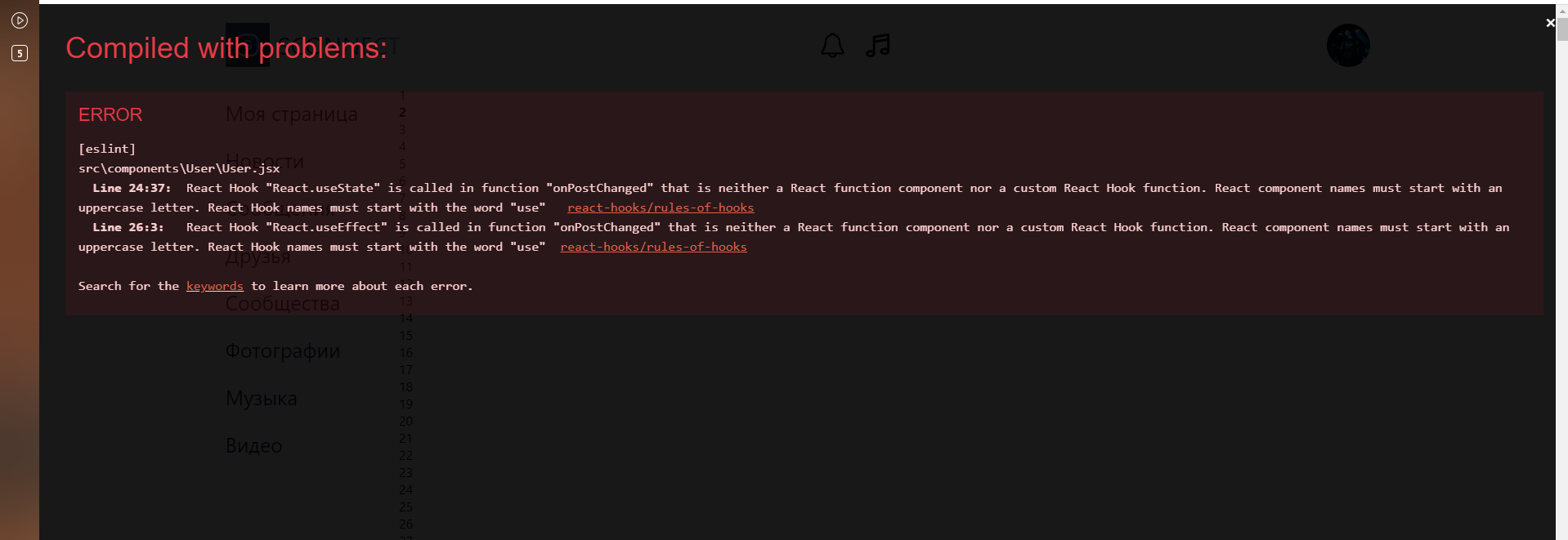
Проблема переключения. Выдает такую ошибку при входе

Если ее закрыть и нажать на приходящий номер страницы, то выдаст такую

Код reducer
const FOLLOWED = "ADD-POST";
const UN_FOLLOWED = "UPDATE-NEW-POST-TEXT"
const SET_USERS = "SET-USERS"
const SET_CURRENT_PAGE = "SET-CURRENT-PAGE"
const SET_TOTAL_USERS_COUNT = "SET-TOTAL-USERS-COUNT"
let initializationState = {
users: [
],
pageSize: 19,
totalCountUser: 0,
currentUsers: 2,
}
const userReducer = (state = initializationState, action) => {
switch(action.type) {
case FOLLOWED:
return {
...state,
users: state.users.map (u => {
if (u.id === action.userId) {
return {...u, followed: true}
}
return u
})
}
case UN_FOLLOWED:
return {
...state,
users: state.users.map (u => {
if (u.id === action.userId) {
return {...u, followed: false}
}
return u
})
}
case SET_CURRENT_PAGE:
return {
...state, currentUsers: action.currentUsers
}
case SET_USERS: {
return {
...state, users: action.users
}
}
case SET_TOTAL_USERS_COUNT: {
return {
...state, totalCountUser: action.count
}
}
default:
return state;
}
}
export const followAC = (userId) => ({type: FOLLOWED, userId})
export const unFollowowAC = (userId) => ({type: UN_FOLLOWED, userId})
export const setUsersAC = (user) => ({type: SET_USERS, user})
export const setCurrentPageAC = (currentUsers) => ({type: SET_CURRENT_PAGE, currentUsers})
export const setUsersTotalCountAC = (totalCountUser) => ({type: SET_TOTAL_USERS_COUNT, count: totalCountUser})
export default userReducer
Код контейнерной компоненты
import { connect } from "react-redux"
import { followAC, unFollowowAC, setUsersAC, setCurrentPageAC, setUsersTotalCountAC } from "../../redux/user-reducer"
import Users from "./User"
let mapStateToProps = (state) => {
return {
pageSize: state.usersPage.pageSize,
totalUsersCount: state.usersPage.totalCountUser,
currentUsers: state.usersPage.currentUsers,
}
}
let mapDispatchToProps = (dispatch) => {
debugger
return {
follow: (userId) => {
dispatch(followAC(userId))
},
unFollowow: (userId) => {
dispatch(unFollowowAC(userId))
},
setUsers: (user) => {
dispatch(setUsersAC(user))
},setcurrentUsers: (pageNumber) => {
dispatch(setCurrentPageAC(pageNumber))
},
setTotalUsersCount: (totalCount) => {
dispatch(setUsersTotalCountAC(totalCount))
}
}
}
export default connect(mapStateToProps, mapDispatchToProps)(Users)
Код самой компоненты
import React from "react"
import axios from "axios";
import s from "./user.module.css"
import userPhoto from "../../acces/img/png-transparent-computer-icons-user-avatar-avatar-face-heroes-monochrome.png"
function Users (props) {
debugger
const baseURL = `https://social-network.samuraijs.com/api/1.0/users?page=${props.currentUsers}&count=${props.pageSize}`;
const [post, setPost] = React.useState(null);
React.useEffect(() => {
axios.get(baseURL).then((response) => {
setPost(response.data);
props.setTotalUsersCount(response.data.totalCount)
});
}, []);
if (!post) return null;
function onPostChanged (pageNumber) {
const baseURLTwo = `https://social-network.samuraijs.com/api/1.0/users?page=${pageNumber}&count=${props.pageSize}`;
const [p, setTotalUsersCount] = React.useState(null);
React.useEffect(() => {
axios.get(baseURLTwo).then((response) => {
props.setcurrentUsers(pageNumber)
});
}, []);
}
let pageCount = Math.ceil(props.totalUsersCount / props.pageSize);
let pageL = [];
for(let i = 1; i <= pageCount; i++) {
pageL.push(i)
}
debugger
return <>
<div>
{
pageL.map(p => {
return <div className={props.currentUsers === p && s.big} onClick={() => {onPostChanged(p)}}>{p}</div>
debugger
})
}
{
post.items.map( u => <div key={u.id}>
<div className={s.card}>
<img className={s.card_img} src={userPhoto} alt="avatar" />
<div className={s.card_text}>
<div>
<p className={s.card_name}>{u.name}</p>
<p>1 общий друг</p>
</div>
<div>
{
// МЕСТО С ОТОБРАЖЕНИЕМ КАРТИНОК
u.followed
? <button className={s.adduser} onClick={() => {props.unFollowow(u.id)}}><img className={s.adduser} src="https://www.svgrepo.com/show/487269/delete-profile.svg" alt="u" /></button>
: <button className={s.adduser} onClick={() => {props.follow(u.id)}}><img className={s.adduser} src="https://www.svgrepo.com/show/47844/add-friend.svg" alt="f" /></button> }
</div>
</div>
</div>
</div>)
}
</div>
</>
}
export default Users