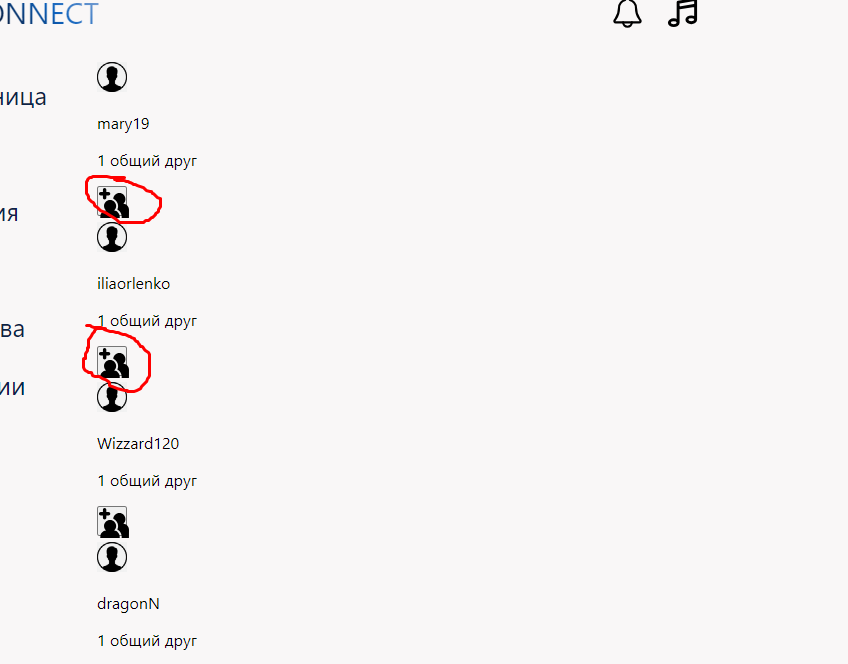
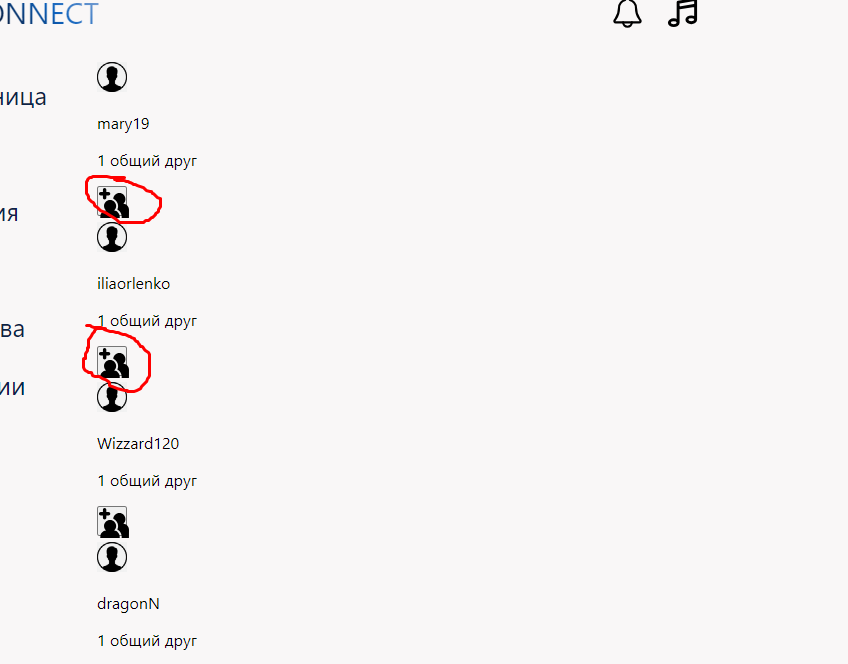
При нажатии не меняться картинка.
Вот что должно меняться

import React, {useState} from "react"
import axios from "axios";
import s from "./user.module.css"
import userPhoto from "../../acces/img/png-transparent-computer-icons-user-avatar-avatar-face-heroes-monochrome.png"
function Users (props) {
debugger
const baseURL = "https://social-network.samuraijs.com/api/1.0/users";
const [post, setPost] = React.useState(null);
React.useEffect(() => {
axios.get(baseURL).then((response) => {
setPost(response.data);
});
}, []);
if (!post) return null;
return <>
<div>
{
post.items.map( u => <div key={u.id}>
<div className={s.card}>
<img className={s.card_img} src={userPhoto} alt="avatar" />
<div className={s.card_text}>
<div>
<p className={s.card_name}>{u.name}</p>
<p>1 общий друг</p>
</div>
<div>
{
// МЕСТО С ОТОБРАЖЕНИЕМ КАРТИНОК
u.followed
? <button className={s.adduser} onClick={() => {props.unFollowow(u.id)}}><img className={s.adduser} src="https://www.svgrepo.com/show/487269/delete-profile.svg" alt="u" /></button>
: <button className={s.adduser} onClick={() => {props.follow(u.id)}}><img className={s.adduser} src="https://www.svgrepo.com/show/47844/add-friend.svg" alt="f" /></button> }
</div>
</div>
</div>
</div>)
}
</div>
</>
}
export default Users