Для запуска локально юзал эту команду, как и советуют после билда реакта:
serve -s -l 3000
Dockerfile:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install --legacy-peer-deps
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "run", "production"] # здесь вызывается serve -s -l 3000
Проверки:
root@gitlab:/home/gitlab-user# docker exec -it 6b1f811288a3 bash
root@6b1f811288a3:/app# ps aux | grep node
root 19 0.1 0.5 11328196 71440 ? Sl 18:49 0:00 node /app/node_modules/.bin/serve -s -l 3000
root 37 0.0 0.0 3324 1472 pts/0 S+ 18:53 0:00 grep node
root@6b1f811288a3:/app# ls
Dockerfile README.md build capacitor.config.ts node_modules package-lock.json package.json public resources src tsconfig.json
root@6b1f811288a3:/app#
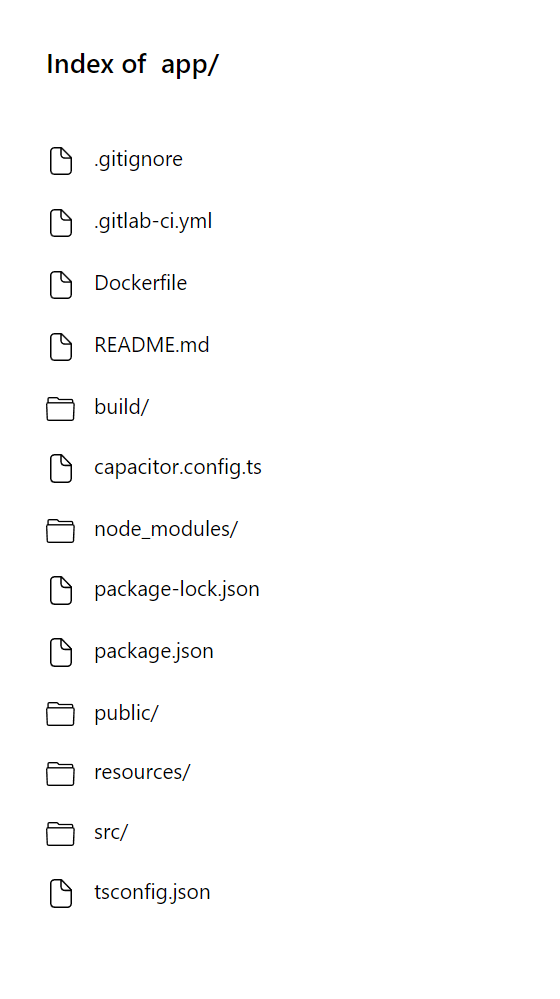
После запуска я получаю html страницу с папками проекта:
При попытке открыть build/index.html, там похоже эта самая страница, что-то я сделал не так, но не понимаю что.