
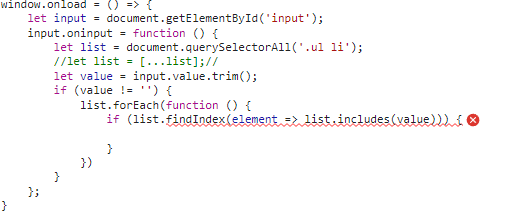
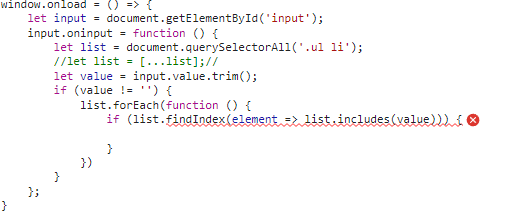
Пробовал разные функции, search, includes и др. Никакие функции не хочет читать, пишет Uncaught TypeError: is not a function
window.onload = () => {
let input = document.getElementById('input');
input.oninput = function () {
let list = document.querySelectorAll('.ul li');
//let list = [...list];//
let value = input.value.trim();
if (value != '') {
list.forEach(function () {
if (list.findIndex(element => list.includes(value))) {
}
})
}
};
}
код
<div class="search input-group" >
<input type="search" name="" class="input__form" id="input" placeholder="Поиск товаров..">
<ul class="ul list-group">
<li id="item1" class="item4 list-group-item">TWS Apple Airpods Pro 1</li>
<li id="item1" class="item4 list-group-item">TWS Apple Airpods Pro 1</li>
<li id="item1" class="item4 list-group-item">TWS Apple Airpods Pro 1</li>
</ul>
</div>
Мне надо чтобы из введенного в поле input человеком, скрипт брал строку, искал эту строку в списке из 3 li, и есть такое значение есть, то все остается как было, а если нету, то добавляется класс .hide