Есть такая библиотека
https://www.npmjs.com/package/img-map-area
Да и собственно другие тоже пробовал
Всё работает отлично, но если только менять экран, изначально
когда страница грузится то в html есть координаты исходного изображения
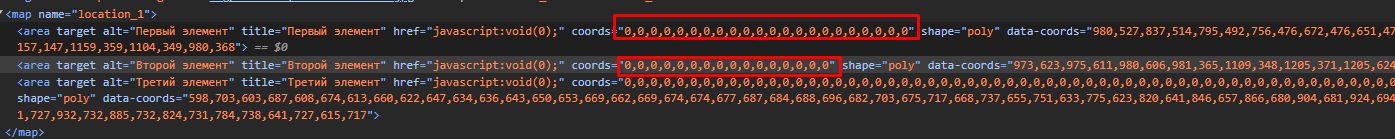
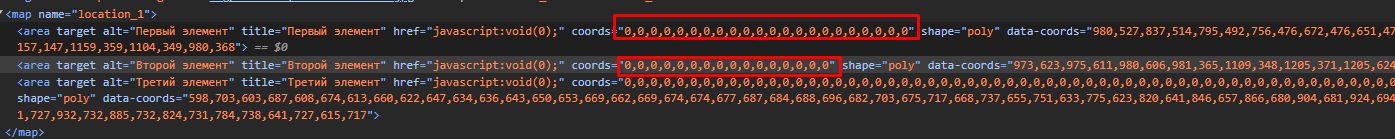
<map name="location_1">
<area target="" alt="Первый элемент" title="Первый элемент" href="javascript:void(0);"
coords="980,527,837,514,795,492,756,476,672,476,651,479,653,270,1157,147,1159,359,1104,349,980,368"
shape="poly">
<area target="" alt="Второй элемент" title="Второй элемент" href="javascript:void(0);"
coords="973,623,975,611,980,606,981,365,1109,348,1205,371,1205,624,1109,647"
shape="poly">
<area target="" alt="Третий элемент" title="Третий элемент" href="javascript:void(0);"
coords="598,703,603,687,608,674,613,660,622,647,634,636,643,650,653,669,662,669,674,674,677,687,684,688,696,682,703,675,717,668,737,655,751,633,775,623,820,641,846,657,866,680,904,681,924,694,947,707,961,727,932,732,885,732,824,731,784,738,641,727,615,717"
shape="poly">
</map>
Но плагин проставялет все нули

и чтоб адаптировать , нужно зайти в инспектор и подвигать экран.
Картинка ж на разных разрешениях разная, и поэтому хотелось бы чтоб он подстраивался под текущую картинку.
Уже перепробовал всё, пока экран не подергаешь, не адаптирует.
window.addEventListener('load', () => {
const elements = document.querySelectorAll('.map-area-img')
const resizeHandler = () => {
elements.forEach((imgEl) => {
responsiveImgMapArea(imgEl)
})
}
resizeHandler()
window.addEventListener('resize', resizeHandler)
})