Привет, есть поиск товаров на сайте при вводе названия у меня выпадает товары которые он нашёл, при нажатии оно переходит на страницу товара, в целом было бы логично что так и должно работать, но ведь есть один момент, у меня товары открываются в модульном окне.
[[!mSearchForm?
&pageId=`2`
&includeThumbs=`webp`
&element=`msProducts`
&tplForm=`tpl.mSearch2.form_new`
&tpl=`tpl.mSearch2.ac_new`
]]
tpl.mSearch2.form_new
<form action="[[~[[+pageId]]]]" method="get" class="well msearch2" id="mse2_form">
<div class="msearch2__inner">
<div class="form-group col-md-10">
<input type="text" class="form-control Searchmain" name="[[+queryVar]]" placeholder="[[%mse2_search]]" value="[[+mse2_query]]" />
</div>
<button type="submit" class="btn btn-1 btn-default">
Поиск
</button>
</div>
</form>
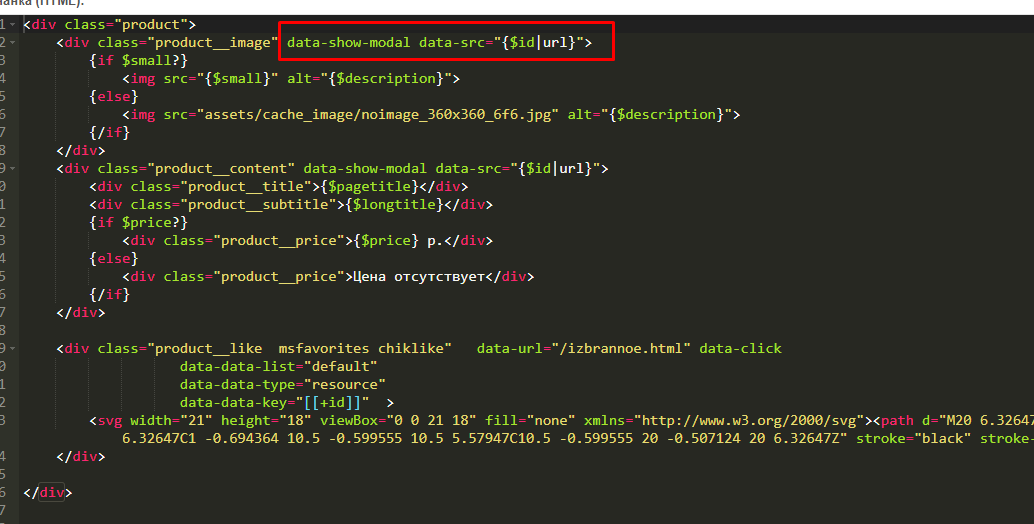
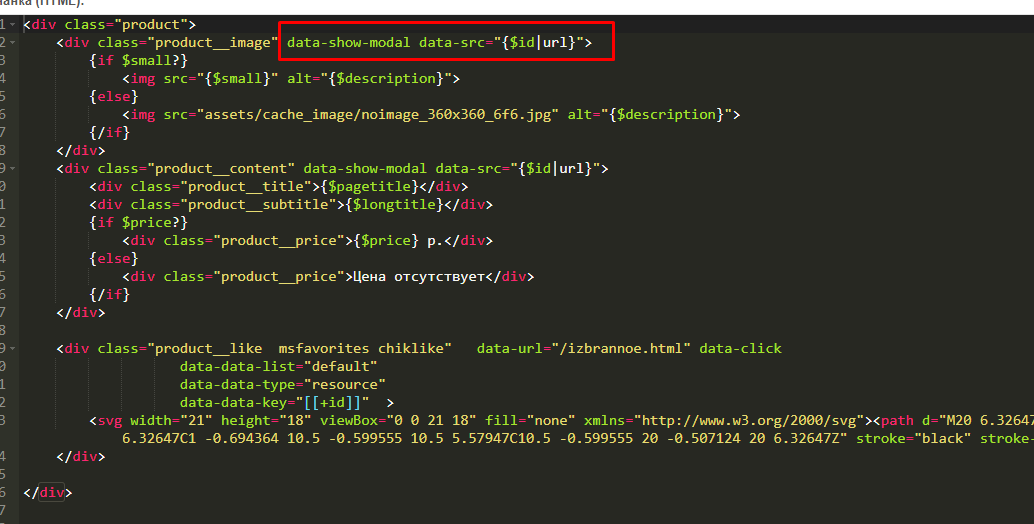
tpl.mSearch2.ac_new
<div class="mse2-ac-item" data-show-modal data-src="{$id|url}">
{if $webp?}
<img src="{$webp}" alt="{$description}">
{else}
<img src="assets/cache_image/noimage_360x360_6f6.jpg" alt="{$description}">
{/if}
<div class="mse2-ac-item__title">{$pagetitle}</div>
{if $price?}
<div class="mse2-ac-item__price">{$price} р.</div>
{else}
<div class="mse2-ac-item__price">Цена отсутствует</div>
{/if}
</div>


Само модульное окно открывается через Фенси бокс

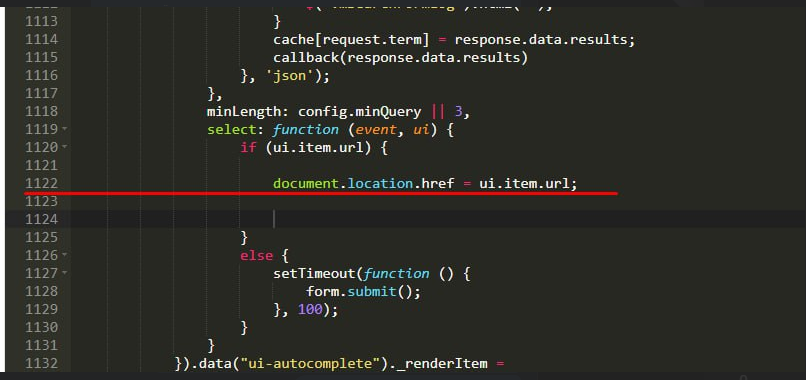
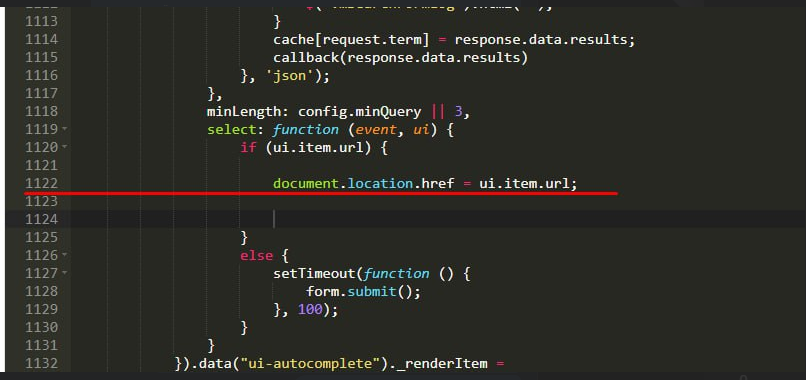
Нашёл по пути assets/components/msearch2/js/web/default.js строчку в которой как я понял и происходит переход, перепробовал разные способы но не получается сделать как надо, а в интернете похожие задачи я не у кого не встретил.

Может кто-то делал такое же?