Читал документации, смотрел ролики (таких немного) и все равно не понимаю, почему у них это работает, а у меня нет. Скорее всего я как-то некорректно передаю чанки. В общем делаю запрос с клиента на сервер, он добавляет видео по magnet ссылке, затем начинает постепенно подгружаться. Но подгружается он неправильно и почти сразу уходит в ошибку.
Express.js:
import express from "express";
import WebTorrent from "./index.js";
import cors from "cors";
const app = express();
app.use(cors());
console.log(WebTorrent);
const client = new WebTorrent();
const torrentId =
"magnet:?xt=urn:btih:db2c6f6b39ef67f78e9a56847f201a69a4c15cdb&tr=udp%3A%2F%2Fopentor.net%3A6969&tr=udp%3A%2F%2Ftracker.opentrackr.org%3A1337%2Fannounce&tr=udp%3A%2F%2Ftracker.openbittorrent.com%3A6969%2Fannounce&tr=udp%3A%2F%2Fopentracker.i2p.rocks%3A6969%2Fannounce&tr=udp%3A%2F%2Fatrack.pow7.com%3A6969%2Fannounce&tr=udp%3A%2F%2Fpow7.com%3A6969%2Fannounce&tr=http%3A%2F%2Fsecure.pow7.com%2Fannounce&tr=http%3A%2F%2Ft1.pow7.com%2Fannounce&tr=udp%3A%2F%2Ft2.pow7.com%3A6969%2Fannounce&tr=http%3A%2F%2Ftracker.bittor.pw%3A1337%2Fannounce&tr=http%3A%2F%2Ftracker.dler.org%3A6969%2Fannounce&tr=udp%3A%2F%2Ftracker.zer0day.to%3A1337%2Fannounce&tr=http%3A%2F%2Fbt2.t-ru.org%2Fann%3Fmagnet";
app.get("/upload", (req, res) => {
client.add(torrentId, (torrent) => {
console.log("ok");
res.send("ok");
});
});
app.get("/video", (req, res) => {
const range = req.headers.range;
const file = client.get(torrentId).files[0];
const startParsed = range.replace(/bytes=/, "").split("-");
const start = parseInt(startParsed);
const end = file.length;
const chunksize = end - start + 1;
console.log(start, end);
const head = {
"Content-Range": `bytes ${start}-${end}/${file.length}`,
"Accept-Ranges": "bytes",
"Content-Length": chunksize,
"Content-Type": "video/mkv",
};
res.writeHead(206, head);
const stream = file.createReadStream({
start: start,
end: end,
});
stream.pipe(res);
stream.on("error", (err) => {
console.error("Error in stream:", err);
});
});
app.listen(3000, () => {
console.log("Server is running on port 3000");
});
React.js:
import { useEffect, useState } from "react";
import reactLogo from "./assets/react.svg";
import viteLogo from "/vite.svg";
import axios from "axios";
import Player from "./PLayer";
import "./App.css";
function App() {
const uploadVideo = async (e) => {
e.preventDefault();
await axios.get("http://localhost:3000/upload");
setVideoUrl("http://localhost:3000/video");
};
const [videoUrl, setVideoUrl] = useState(null);
return (
<>
<video controls width="500">
{videoUrl ? <source src={videoUrl} /> : ""}
Ваш браузер не поддерживает воспроизведение видео.
</video>
<button onClick={(e) => uploadVideo(e)}>Начать загрузку</button>
</>
);
}
export default App;
Вывод express.js в консоль:
PS D:\WEB\cinema\test> node app.js
[class WebTorrent extends EventEmitter] {
WEBRTC_SUPPORT: false,
UTP_SUPPORT: true,
VERSION: '1.9.7'
}
Server is running on port 3000
ok
0 2331638375
Error in stream: Error: Writable stream closed prematurely
at Pipeline.done (D:\WEB\cinema\test\node_modules\streamx\index.js:434:43)
at ServerResponse.emit (node:events:514:28)
at emitCloseNT (node:_http_server:1023:10)
at Socket.onServerResponseClose (node:_http_server:278:5)
at Socket.emit (node:events:526:35)
at TCP.<anonymous> (node:net:337:12)
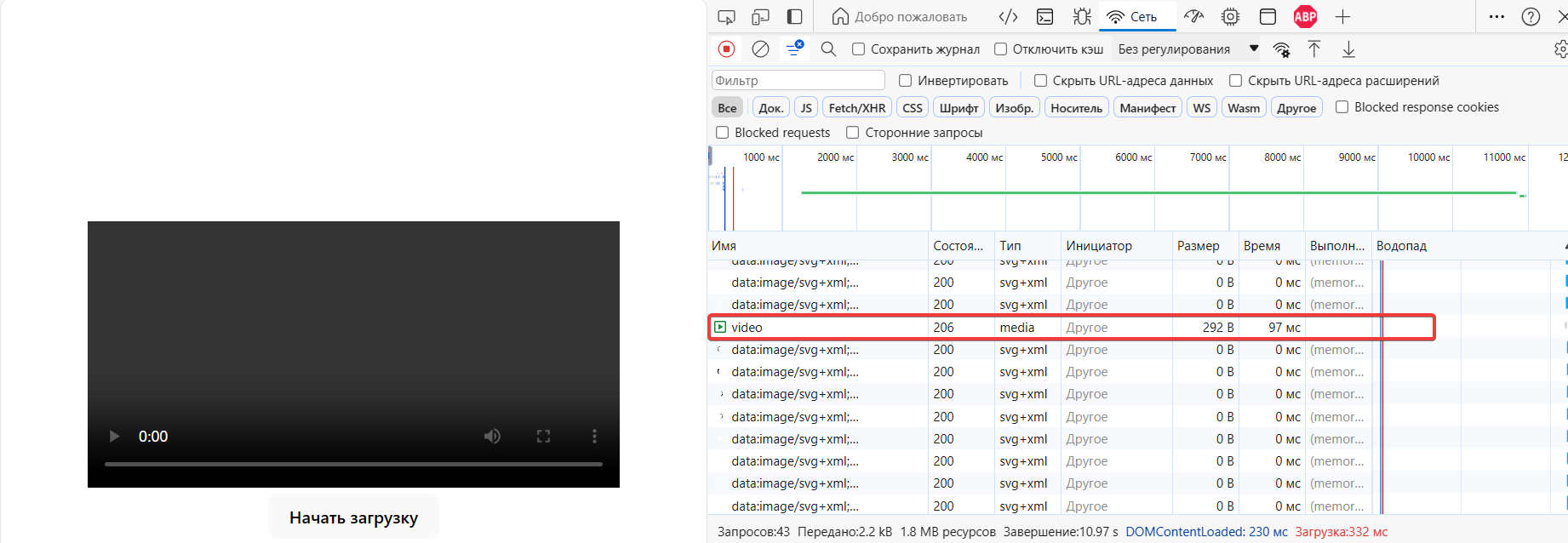
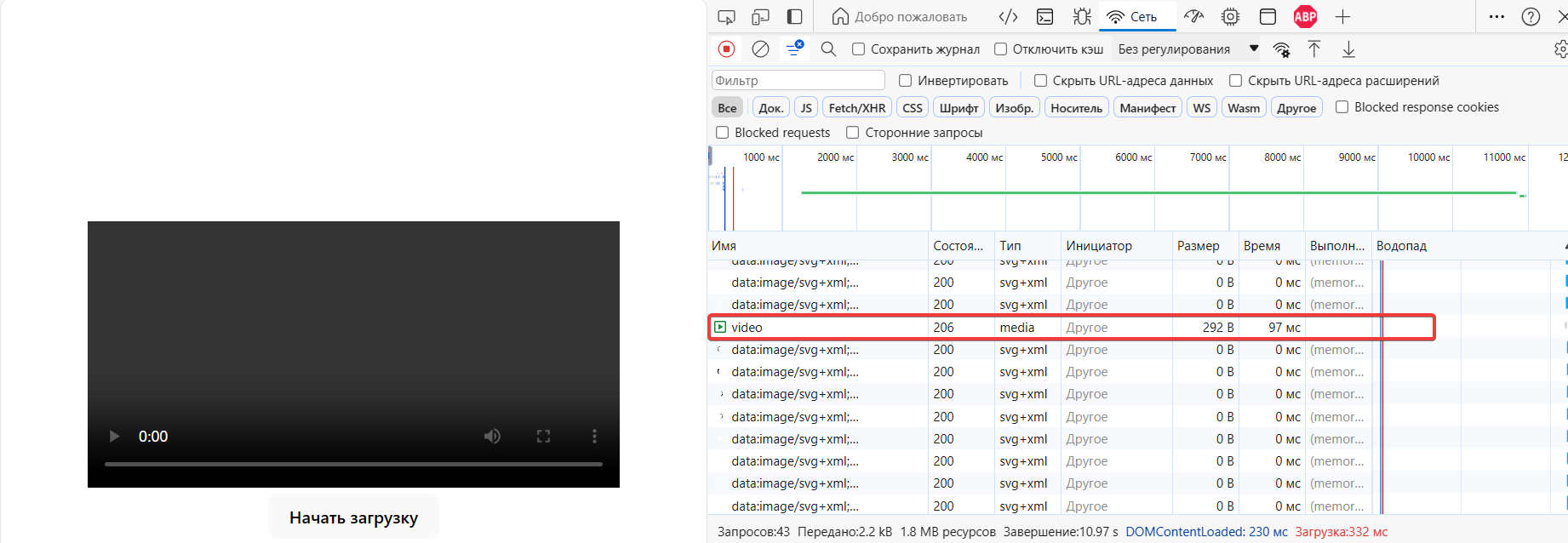
Скрин "Network" из браузера:

Уже пытался меня размер chankSize и end, все равно не получается...