Надо расположить текст, который вводится через prompt - справа внизу от основного элемента(текста на зелёном фоне) Расположить абсолютно, относительно документа, а не окна браузера.
Вроде у меня +- получилось, но есть вопросы:
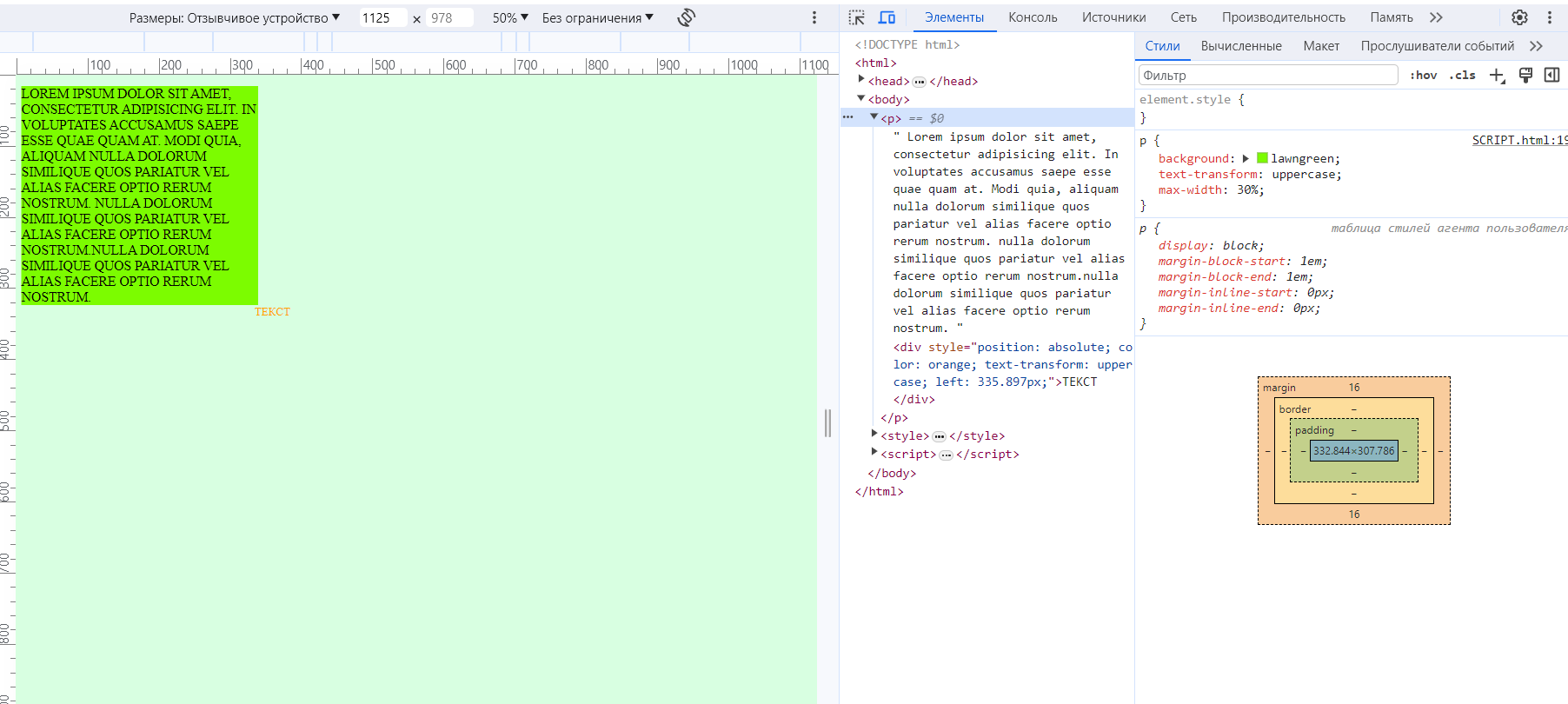
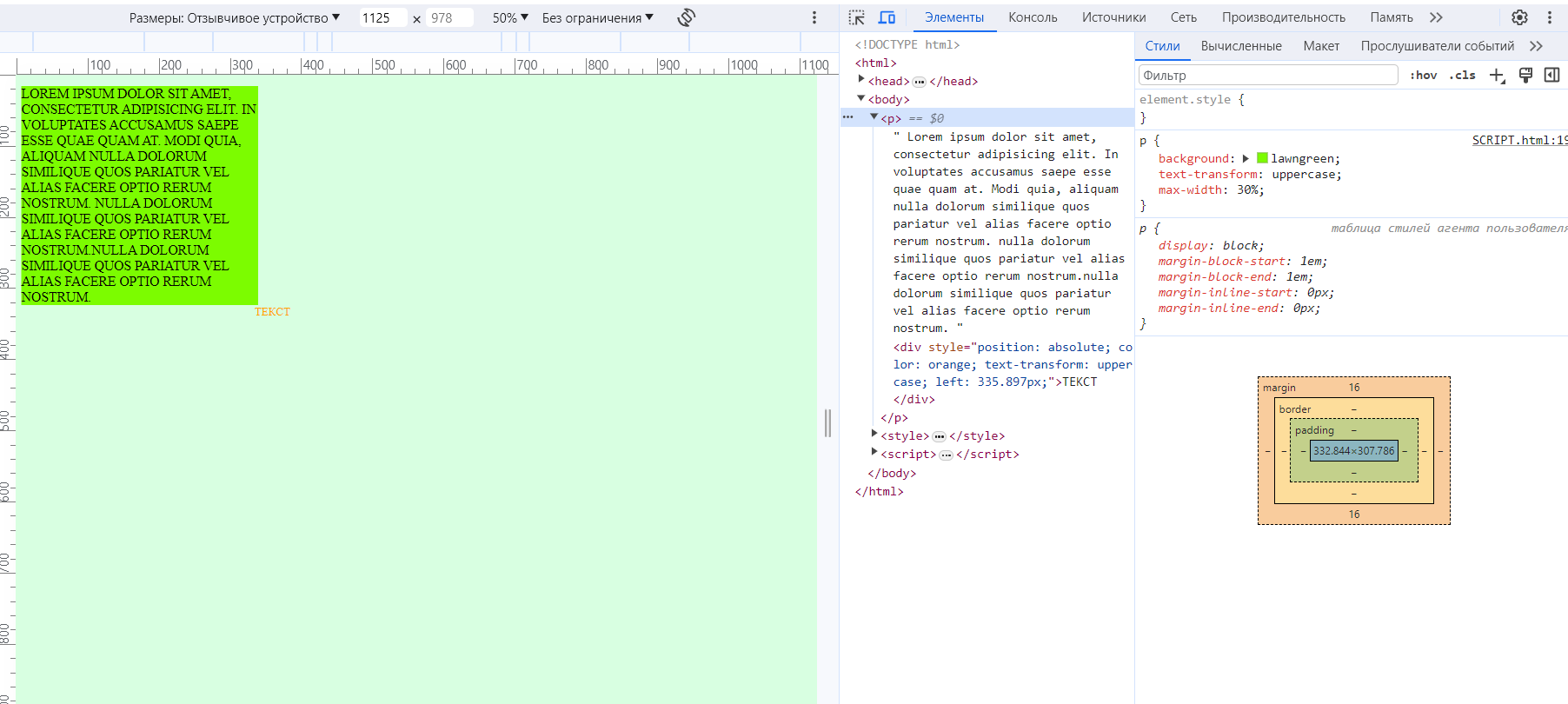
1) Надо чтобы нижняя граница текста быра вровень с нижней границей элемента. А у меня он смещён вниз. Я думал "- text.offsetHeight" поможет, но нет(50 строка)
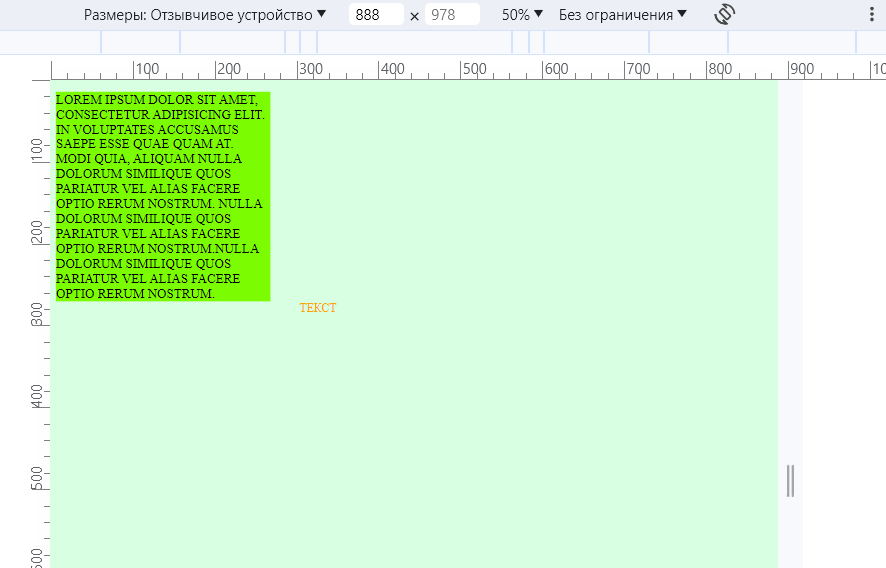
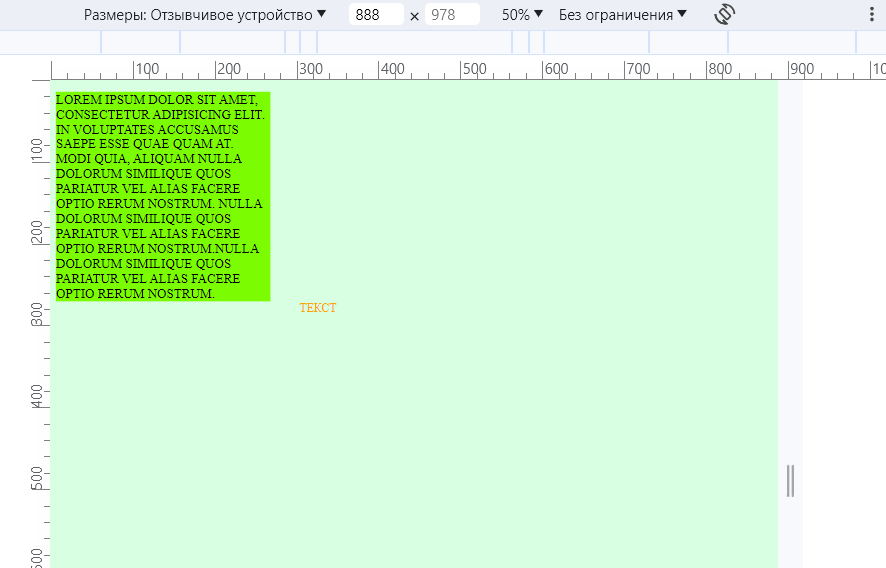
2) Когда уменьшается размер самого элемента, текст не остаётся справа внизу. Видно на послденем скрине. Так и должно быть? Я думал, что он будет "прикреплён" к правой нижней точке при любых размерах элемента
3) Ну и я не пойму как сделать мигание текста через setInterval(). Там же для этого надо какую-то функцию внутри прописать
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In voluptates accusamus saepe esse quae quam at. Modi quia, aliquam nulla dolorum similique quos pariatur vel alias facere optio rerum nostrum. nulla dolorum similique quos pariatur vel alias facere optio rerum nostrum.nulla dolorum similique quos pariatur vel alias facere optio rerum nostrum.
</p>
<style>
body{
background: #d8ffe1;
height: 1000px;
}
p{
background: lawngreen;
text-transform: uppercase;
max-width: 30%;
}
</style>
// Задача: Абсолютно расположить текст относительно документа(а не окна браузера) справа внизу от элемента(текст на зелёном фоне)
function getAbsoluteCoords(elem){
let absoluteCoords = elem.getBoundingClientRect()
return{
top: absoluteCoords.top + window.pageYOffset,
right: absoluteCoords.right + window.pageXOffset,
// left: absoluteCoords.left + window.pageXOffset,
// bottom: absoluteCoords.bottom + window.pageYOffset,
}
}
let elem = document.querySelector('p')
function newText(){
let text = document.createElement('div')
text.style.cssText = 'position: absolute; color: orange; text-transform: uppercase'
let htmlText = prompt('Введите какое сообщение будет показано: ')
text.innerHTML = htmlText
let coords = getAbsoluteCoords(elem)
text.style.top = coords.bottom - text.offsetHeight + 'px' // нижняя граница текста должна быть на уровне ниж. границы зелён. поля
text.style.left = coords.right + 'px'
return text
}
let text = newText()
document.querySelector('p').append(text)
// setInterval(() => text.remove(), 1000) как сделать мигание Текста?


Ну и вообще это нормальный способ решить эту задачу или есть проще?