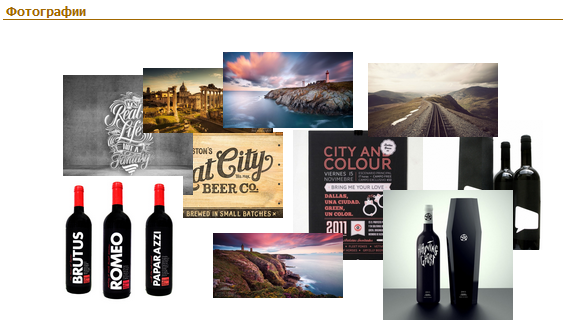
Должен получится такой себе коллаж из изображений. Колаж получаеться, но проблема в том, что после этого десятка div'ов с position:absolute мой wrapper имеет высоту равную высоте h5 заголовка. Пробовал, возможно не верно, div c clear:both добавлять после блока, но увы. Помогите решить проблему, пожалуйста.
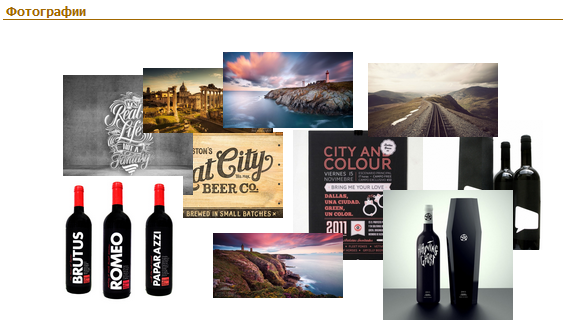
Должно быть как-то так.

Есть такой фрагмент кода.
<div class="user-page-collage-wrapper">
<h5 class="vsmall-title">Фотографии</h5>
<div class="user-page-collage">
<div class="user-page-collage-photo" style="margin-top: 155px; z-index: 510;"><a href="/photo/91/album/345/346_photo.jpeg"><img src="/photo/91/album/345/346_photo.jpeg"></a></div
<!-- И еще несколько таких же блоков -->
</div>
</div>
И CSS:
.user-page-collage {
position: relative;
width: 100%;
padding: 0px 50px;
}
.user-page-collage-photo {
max-width: 130px;
width: 130px;
max-height: 130px;
height: 130px;
position: absolute;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
}