<div class="container">
<div class="popup__content">
<div class="" id="modalContent">
<div class="content__inner">
<div class="content__item">
<div class="content__slider" style="opacity:0">
<div class="slider-for" id="modal-img">
{foreach json_decode("tv.productGallery"|resource, true) as $item}
{set $img = 'assets/manager/'~$item.image}
<img src="{$img | phpthumbon : "w=450&h=500&zc=1"}" alt="">
{/foreach}
</div>
<div class="slider-nav" id="modal-img-two">
{foreach json_decode("tv.productGallery"|resource, true) as $item}
{set $img = 'assets/manager/'~$item.image}
<img src="{$img | phpthumbon : "w=150&h=200&zc=1"}" alt="">
{/foreach}
</div>
</div>
</div>
<div class="content__item">
<div class="card__title">
{$_modx->resource.pagetitle}
</div>
[[!msOptionsPrice.initialize?]]
<form class="form-horizontal ms2_form msoptionsprice-product" method="post">
<input type="hidden" name="id" value="{$id}">
<input type="hidden" name="key" class="key-product" value="">
<input type="hidden" name="options" value="[]">
{if $price}
<div class="card__price msoptionsprice-cost msoptionsprice-[[*id]]">
[[+price]] [[%ms2_frontend_currency]]
</div>
{else}
<div class="card__price">
Цена отсутствует
</div>
{/if}
<div class="card__button mt-30">
<div class="btn-count">
<span class="input-group-btn">
<button type="button" class="btn-number btn-minus" data-type="minus">-</button>
</span>
<input type="text" name="count" id="count-108" class="form-control input-number" value="1" data-min="1" data-max="99999999">
<span class="input-group-btn">
<button type="button" class="btn-number btn-plus" data-type="plus">+</button>
</span>
</div>
<button type="submit" class="btn btn-1" name="ms2_action" value="cart/add">
[[%ms2_frontend_add_to_cart]]
</button>
<div class="card__like msfavorites chiklike" data-url="/izbrannoe.html" data-click
data-data-list="default"
data-data-type="resource"
data-data-key="[[*id]]">
<svg width="21" height="18" viewBox="0 0 21 18" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M20 6.32647C20 11.4974 10.5 17 10.5 17C10.5 17 1 11.4974 1 6.32647C1 -0.694364 10.5 -0.599555 10.5 5.57947C10.5 -0.599555 20 -0.507124 20 6.32647Z" stroke="black" stroke-linejoin="round"></path></svg>
</div>
</div>
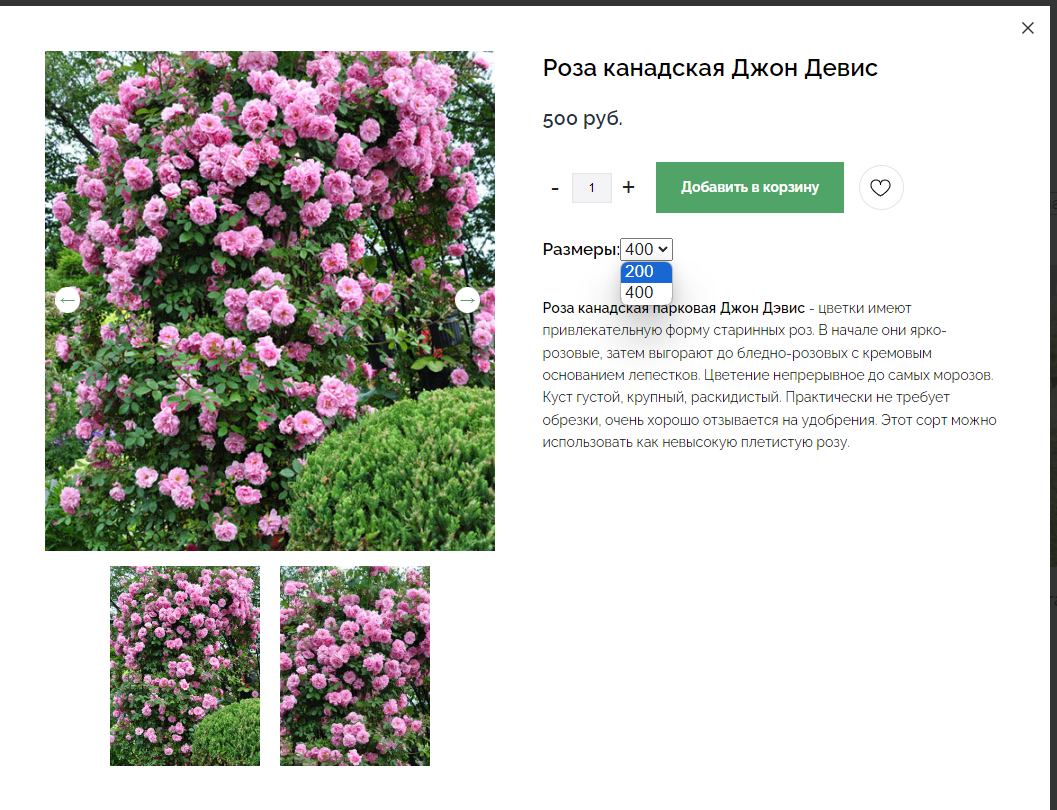
<div class="selectionPrice mt-25 msoptionsprice-weight msoptionsprice-{$id}">
[[msOptions?options=`size`]]
</div>
[[-!msOptionsPrice.modification?]]
<div class="card__content mt-35">
{$_modx->resource.content}
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script>
$(".card__like").click(function () {
$(this).toggleClass("active-like");
});
</script>