Добрый день, знатоки.
Подскажите в чем может быть проблема.
Есть поле ввода капчи. При правильном вводе капчи кнопка отправить активна, при неправильном - не активна. Скрипт, приведенный ниже этим, собственно, и занимается. В целом работает. Но есть одна проблема. Ради интереса я ввел капчу правильно. Кнопка стала активной. Затем изменил один символ - кнопка деактивировалась. Затем снова изменил символ на правильный - и кнопка уже активной не становится.
Вот JavaScript:
$('#captcha_word').on ('input', function(e){
console.log($(e.target).val().length);
if(e.target.value.length == 5){
$.ajax({
method: 'POST',
url: 'checkCaptcha.php',
data:{
'code': $('#captcha_code').val(),
'word': $('#captcha_word').val()
},
success: function(response){
if(response != 'ok'){
$('#captcha-err').show();
$('.submit').prop('disabled','true');
}else{
$('#captcha-err').hide();
$('.submit').removeAttr('disabled');
}
}
});
}
});
Вот стандартный обработчик Битрикс (checkCaptcha.php):
if(!$APPLICATION->CaptchaCheckCode($_POST["word"], $_POST["code"]))
{
echo 'error';
}
else
{
echo 'ok';
}
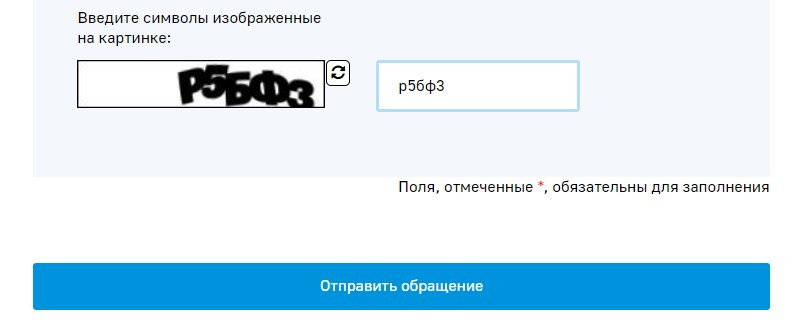
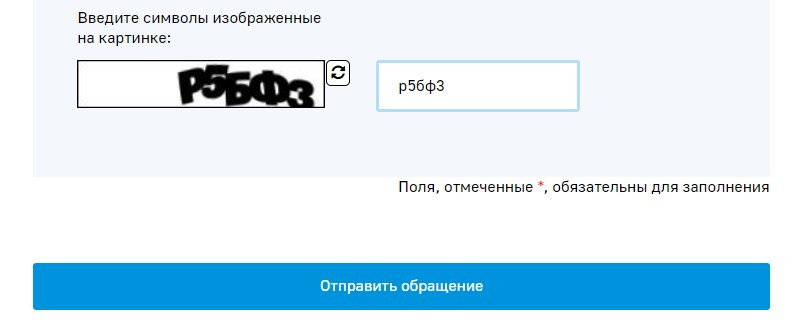
Скрин капчи при правильном вводе с первого раза:

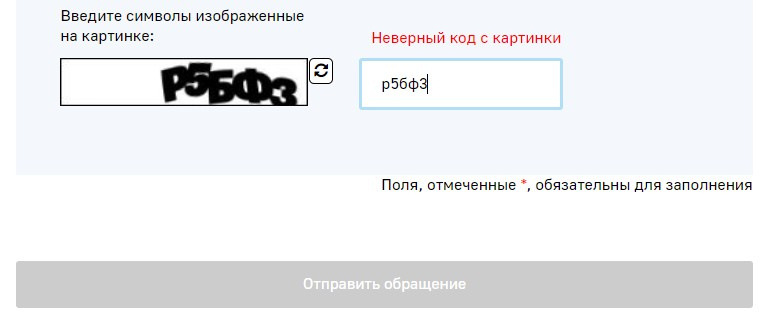
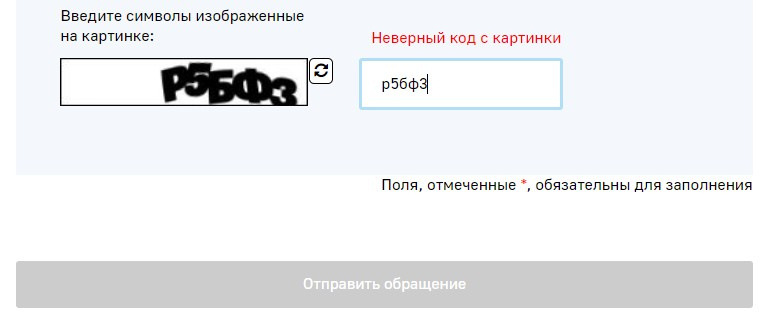
Скрин капчи после изменения символов: