Хочу получить данные из
mongoDB, коллекцию
product, но вместо массива или объекта с данными, получаю HTML шаблон. С чем это может быть связано? База данных подключена, я проверил. Скриншоты ниже.
Сервер запускается по:
const port = process.env.PORT || 8080;
app.listen(port, () => console.log(`listening on port ${port}...`))
model product
const mongoose = require('mongoose');
const productSchema = new mongoose.Schema({
title: String,
price: Number,
quantity: Number,
});
const Product = mongoose.model("products", productSchema);
module.exports = Product;
server
const express = require('express');
const app = express();
const Product = require("./models/Products");
app.get("/api/products", (req, res) => {
Product.find((error, data) => {
if (!error) {
res.status(200).send(data);
} else {
res.status(500).send(error);
}
});
});
axios с клиентской части
import axios from "axios";
const axiosInstance = axios.create({
baseURL: 'http://localhost:8080',
});
export default axiosInstance;
client
useEffect(() => {
const fetchData = async () => {
const data = await axios.get("/api/products");
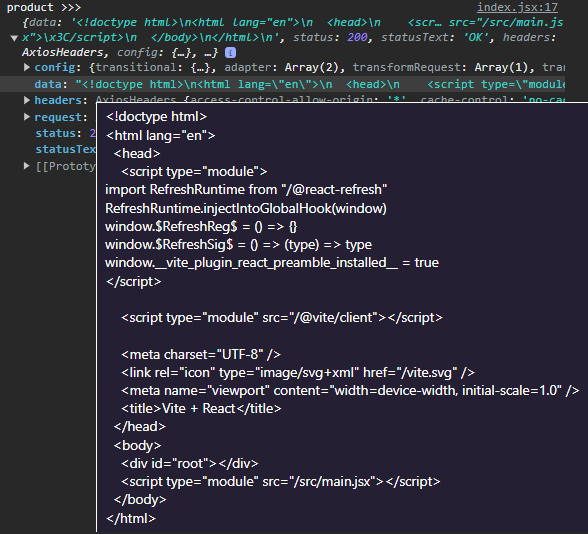
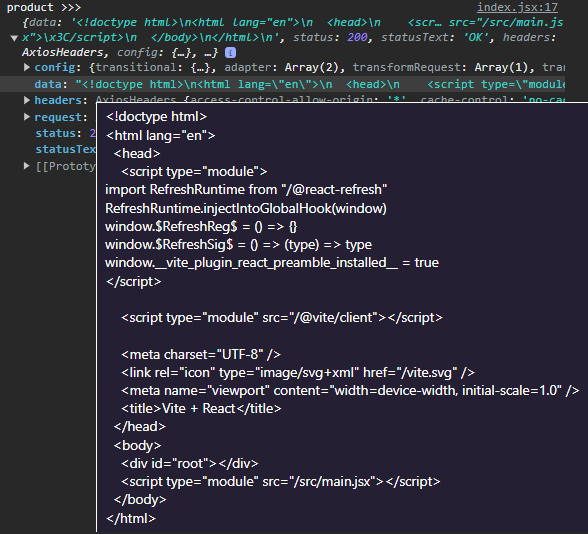
console.log('product >>>', data);
}
fetchData();
}, []);
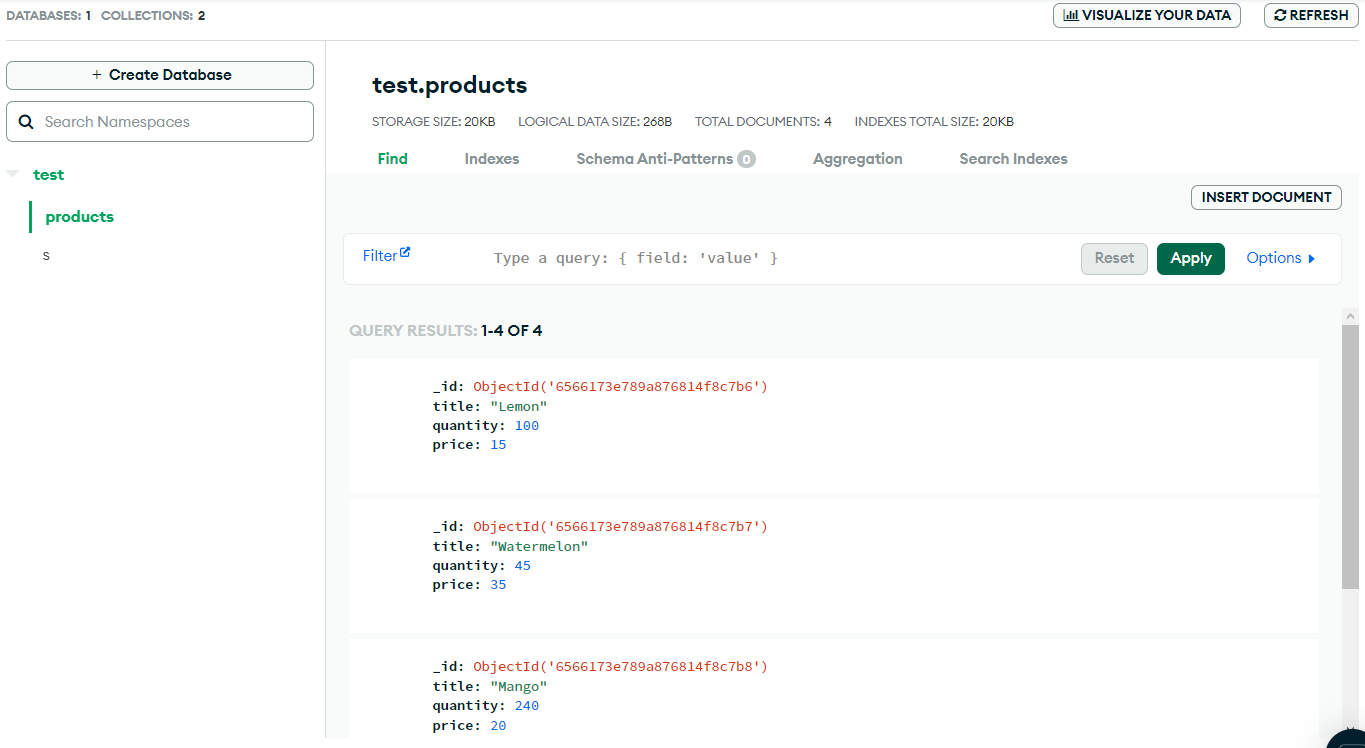
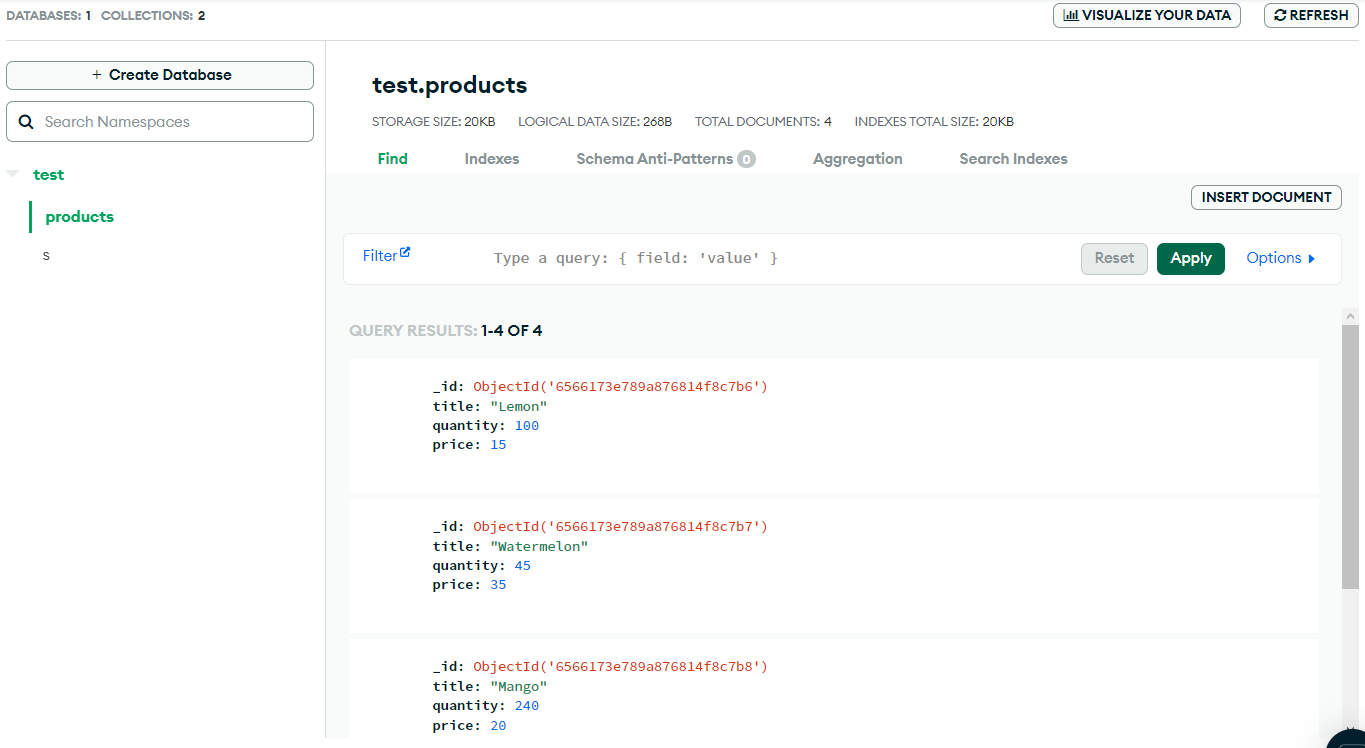
mongoDB, collection product
 screenshot
screenshot