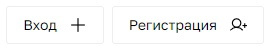
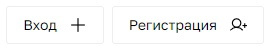
Знаю что такие вопросы уже были, я сам множество из них перечитал, но мало ли получится узнать что-то новое. Итак, есть svg-иконки на странице, средний размер которых составляет 20x20 пикселей. Большинство из них выглядят неплохо, но вот некоторые - вообще ужасно. Пример:


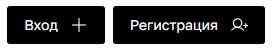
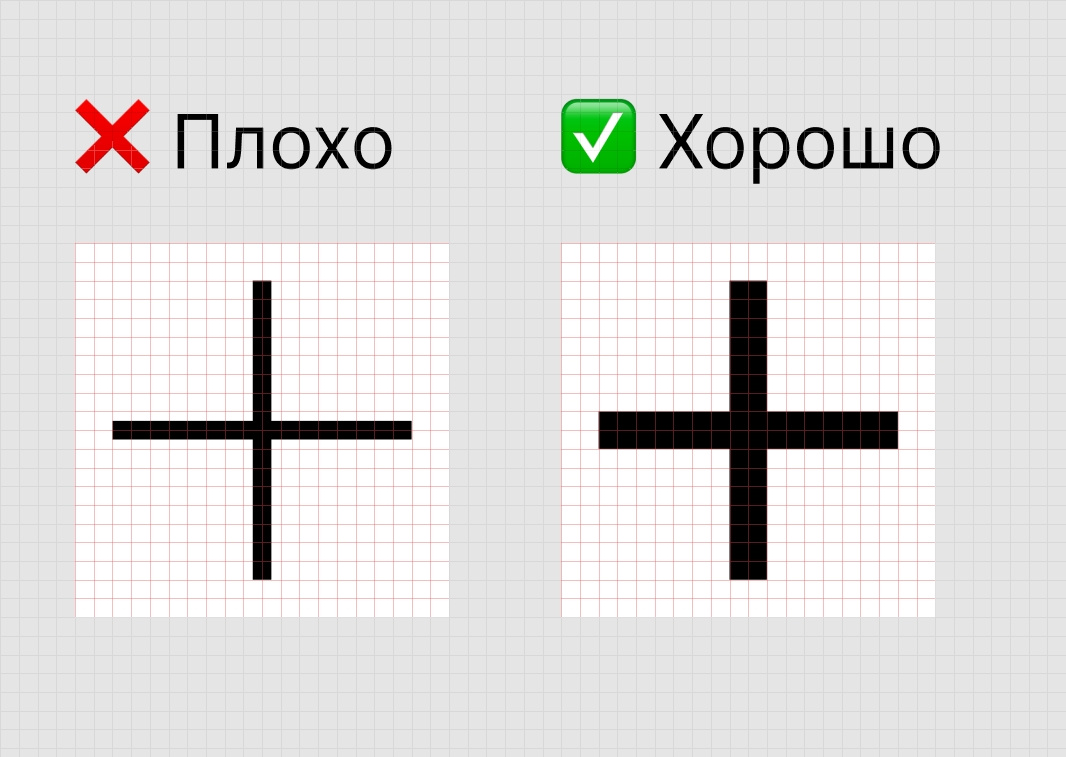
Специально показываю как выглядит иконка знака "плюс" - что с ней можно сделать? На светлом фоне она смотрится более менее терпимо, но на черном - просто ужасно. Игрался со свойством
shape-rendering - иконки все равно выглядят ужасно.