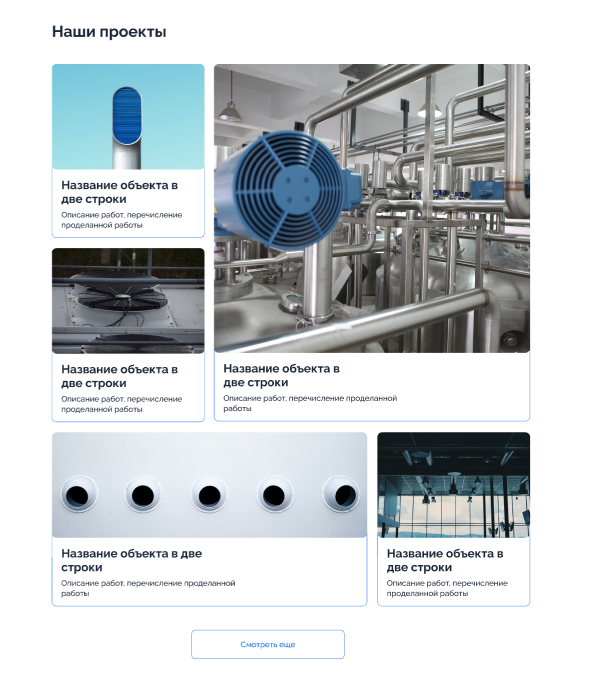
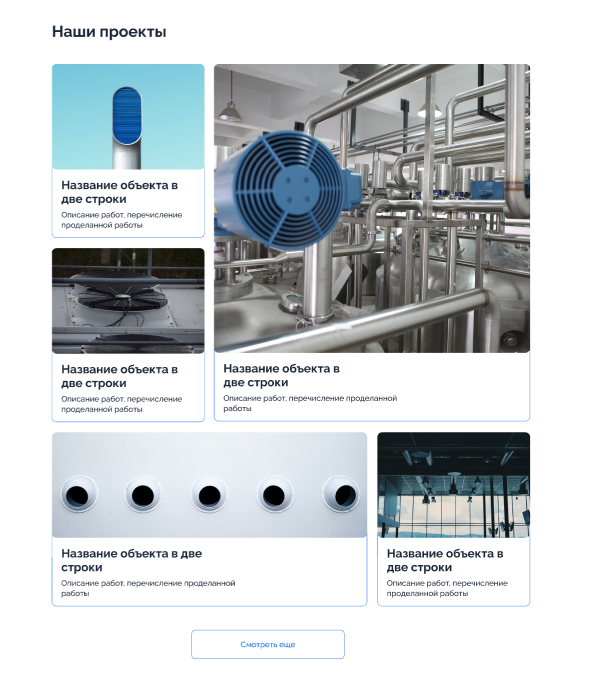
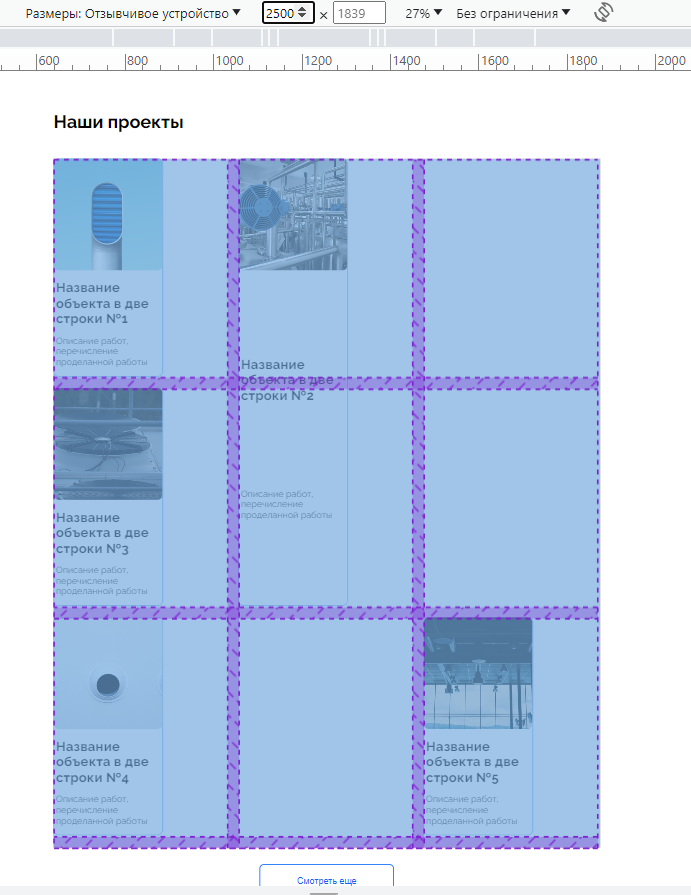
В общем у меня на Декстопе была нормальная сетка, всё было расположено как надо.

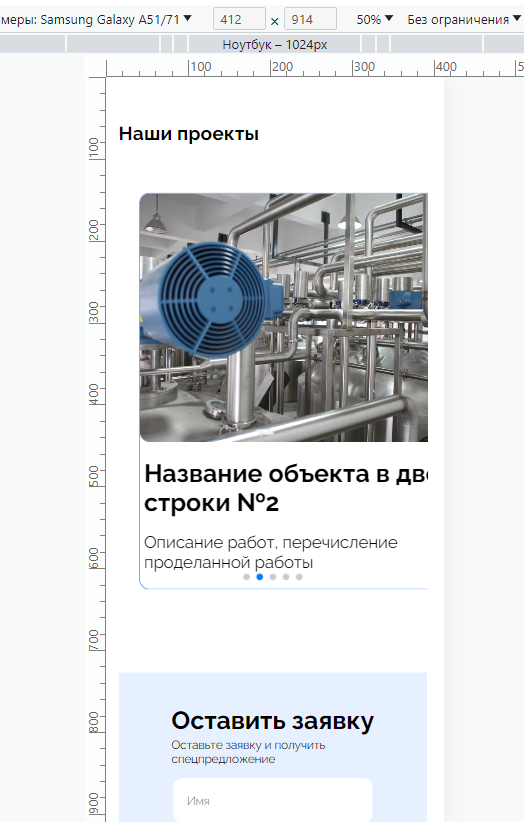
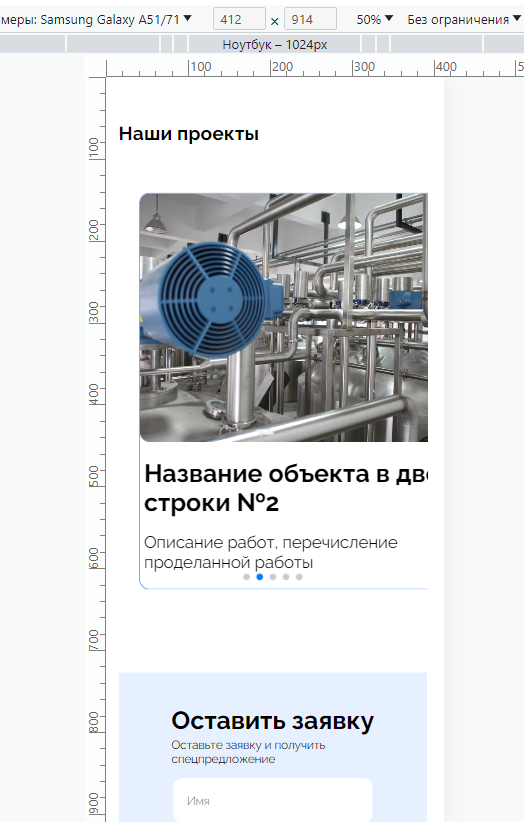
Для мобилок(и только) мне эту сетку надо превратить в слайдер. Я сделал брекпойнт768px и переписал сетку так, чтобы на мобилке было 5 колонок, и только один ряд. Соответственно, на мобилке все карточки стали в ряд, потом я добавил Swiper-slider и собственно получился слайдер. Одна карточка на экране, её перелистываешь. (Как экран становится больше 768px - слайдер убираем, должна появиться сетка.)

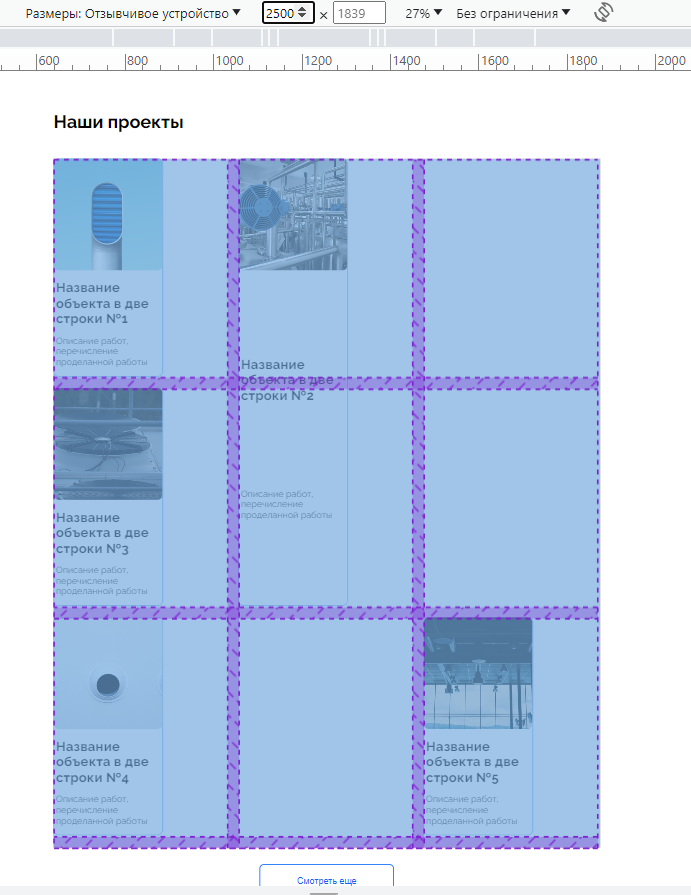
Но потом оказалось, что на мобилке то всё отображается нормально(хотя конечно ещё вопросик, почему слайдеры стоят кривовато, не по центру). Но вот как экран становится больше 768 - мои карточки почему то перестают подчиняться Грид-сетке, всё ломается.

<section class="projects">
<div class="container">
<div class="body">
<h1 class="section-title">Наши проекты</h1>
<div class="swiper" id="slider3">
<div class="swiper-wrapper projects__content">
<div class="swiper-slide projects__item">
<img src="images/projects_grid_img/1.jpg" alt="">
<a href="" class="projects__title">Название объекта в две строки №1</a>
<p class="projects__subtitle">Описание работ, перечисление проделанной работы</p>
</div>
<div class="swiper-slide projects__item">
<img src="images/projects_grid_img/2.jpg" alt="">
<a href="" class="projects__title">Название объекта в две строки №2</a>
<p class="projects__subtitle">Описание работ, перечисление проделанной работы</p>
</div>
<div class="swiper-slide projects__item">
<img src="images/projects_grid_img/3.jpg" alt="">
<a href="" class="projects__title">Название объекта в две строки №3</a>
<p class="projects__subtitle">Описание работ, перечисление проделанной работы</p>
</div>
<div class="swiper-slide projects__item">
<img src="images/projects_grid_img/4.jpg" alt="">
<a href="" class="projects__title">Название объекта в две строки №4</a>
<p class="projects__subtitle">Описание работ, перечисление проделанной работы</p>
</div>
<div class="swiper-slide projects__item">
<img src="images/projects_grid_img/5.jpg" alt="">
<a href="" class="projects__title">Название объекта в две строки №5</a>
<p class="projects__subtitle">Описание работ, перечисление проделанной работы</p>
</div>
<div class="swiper-slide projects__item">
<img src="images/projects_grid_img/4.jpg" alt="">
<a href="" class="projects__title">Название объекта в две строки №6</a>
<p class="projects__subtitle">Описание работ, перечисление проделанной работы</p>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
<button class="project__button">
Смотреть еще
</button>
</div>
</div>
</section>
/* ==========Projects========= */
.projects__content {
display: grid;
grid-template: repeat(4, auto) / repeat(3, minmax(300px, 388px));
gap: 25px;
}
.projects__item {
border: 1px solid #0A69F9;
border-radius: 12px;
display: grid;
gap: 20px;
}
.projects__item:nth-child(6){
grid-column: span 3;
display: none;
}
/* Почему если убрать min-height, некоторые картинки "теряют" высоту?*/
.projects__item img{
width: 100%;
min-height: 250px;
object-fit: cover;
border-radius: 12px;
}
.projects__item:nth-child(2){
grid-column: span 2;
grid-row: span 2;
}
.projects__item:nth-child(4){
grid-column: span 2;
}
.projects__title {
font-size: 30px;
font-weight: 700;
display: inline-block;
text-align: start;
color: #000;
margin: 0 5px;
}
.projects__subtitle {
font-size: 20px;
text-align: start;
max-width: 452px;
margin: 0 5px 20px 5px;
}
.project__button{
max-width: 380px;
min-width: 300px;
padding: 24px 40px;
border: 2px solid #0A69F9;
background: transparent;
color: #0A69F9;
font-size: 20px;
border-radius: 10px;
margin: 40px auto 0 auto;
display: block;
transition: all 0.3s ease;
}
.project__button:hover{
opacity: 0.8;
}
/* Слайдер уходит */
@media(max-width: 992px){
.projects__content {
grid-template: repeat(3, auto) / repeat(2, auto);
}
.projects__item:nth-child(2){
grid-column: span 1;
grid-row: span 1;
}
.projects__item:nth-child(4){
grid-column: span 1;
}
.projects__item:nth-child(5){
grid-column: span 1;
justify-self: center;
}
.projects__item:nth-child(6){
grid-column: span 2;
}
}
/* Слайдер появляется - стили для грид-сетки */
@media(max-width: 768px){
.projects__content{
display: grid;
grid-template: repeat(1, auto) / repeat(5, auto);
}
.project__button{
display: none;
}
.projects__item {
grid-column: span 1;
grid-row: span 1;
}
.projects__item img{
height: 300px;
}
}
const swiper3 = new Swiper('#slider3', {
//стрелки
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
enabled: false,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
slidesPerView: 1,
breakpoints: {
768: {
enabled: false,
slidesPerView: 5,
}
}
})
Подскажите пожалуйста в чём дело, я не понимаю.