Всем привет!
Суть вопроса следующая:
- имеется инпут, с помощью которого загружается 3Д модель для последующих манипуляций.
- в момент полной загрузки и физического наличия файла на сервере, нужно рассчитать объем загруженной модели
- в основном используется формат STL
Вот некоторые расчеты которые я использую, но в конечном результате это далеко не точный результат.
const loadedGeometry = await new Promise((resolve, reject) => {
loader.load(fileURL, resolve, undefined, reject);
});
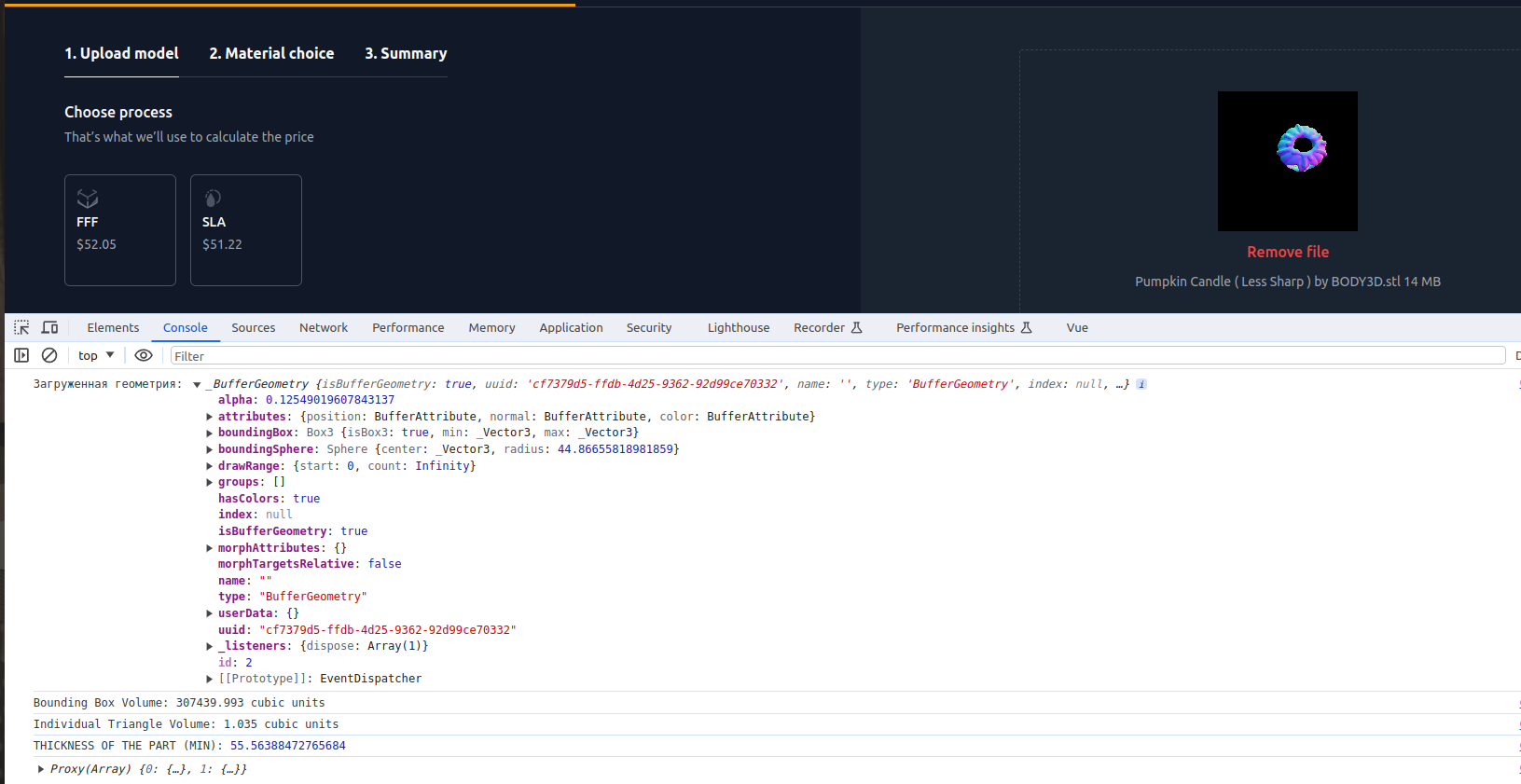
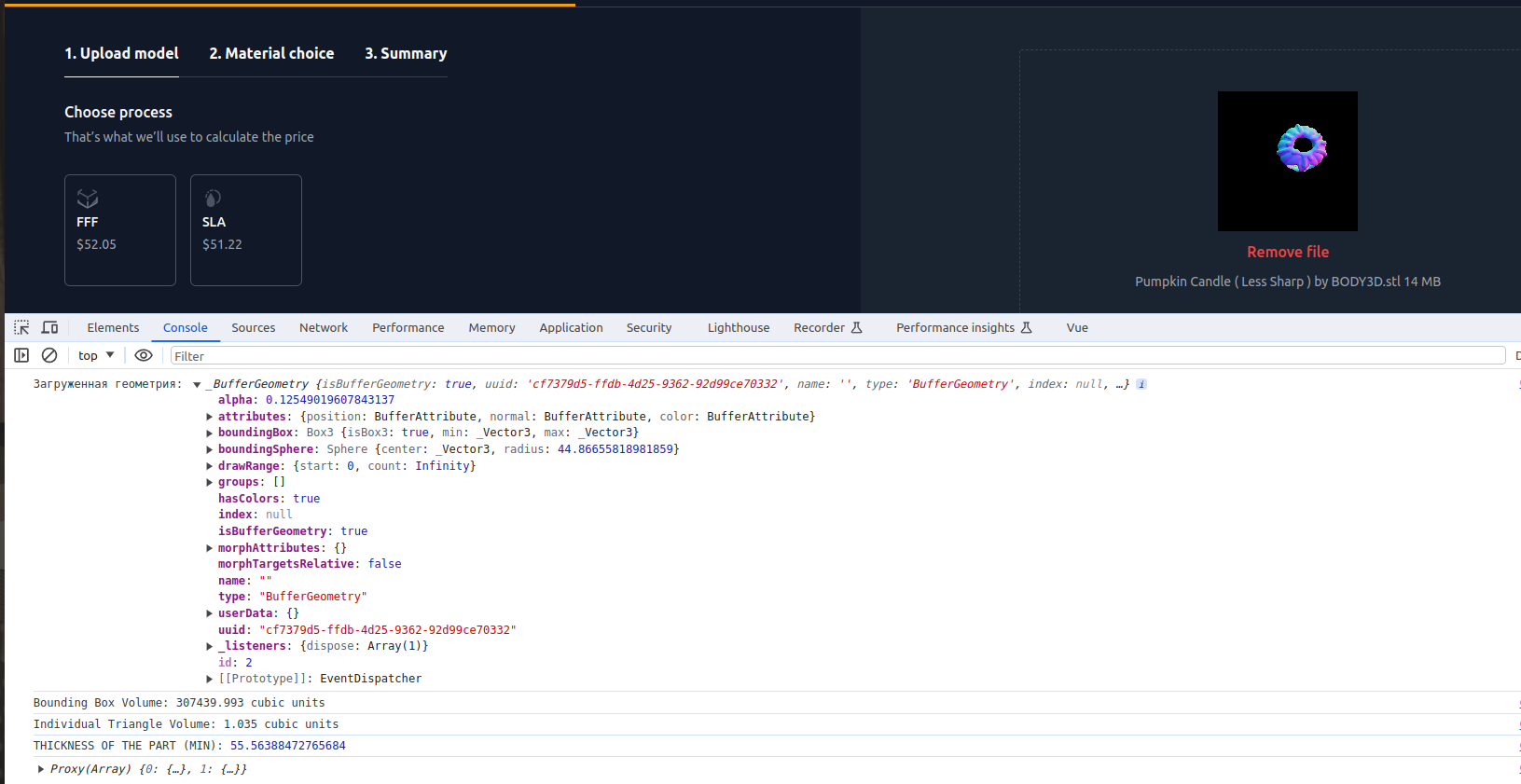
console.log('Загруженная геометрия:', loadedGeometry);
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, 1, 0.1, 1000); // Соотношение сторон 1:1
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh(loadedGeometry, material);
const boundingBox = new THREE.Box3().setFromObject(mesh);
const size = new THREE.Vector3();
boundingBox.getSize(size);
const widthBox = size.x;
const heightBox = size.y;
const depthBox = size.z;
const volumeCubicMeters = size.x * size.y * size.z;
const vertices = loadedGeometry.attributes.position.array;
const triangleCount = vertices.length / 9;
const triangleVolume = volumeCubicMeters / triangleCount;
console.log('Bounding Box Volume:', volumeCubicMeters.toFixed(3), 'cubic units');
console.log('Individual Triangle Volume:', triangleVolume.toFixed(3), 'cubic units');
также есть предметный вариант через формулу
1/3 × π × radius squared (R2) × height (H) = volume (V).
const radius = Math.min(widthBox, heightBox) / 2;
const height = depthBox;
const volume = (1/3) * Math.PI * Math.pow(radius, 2) * height;
console.log('Volume:', volume.toFixed(3), 'cubic units');
// Преобразование в кубические сантиметры
const volumeCubicCentimeters = volume / 1000;
console.log('Volume in cubic centimeters:', volumeCubicCentimeters.toFixed(3), 'cm³');
Возможно, кто-то ранее сталкивался с подобными расчетами и сможет направить в нужном направлении?
Также опишу что для просчетов использовались данные с BufferGeometry (boundingBox) объекта three.js STLLoader()
вот консоль после загрузки и получения геометрии