Для верстки использую ant design grid:
<Row gutter={[20, 21]}>
<Col span={16}>
<DashboardLine
/>
</Col>
<Col span={8}>
<DashboardPie
/>
</Col>
<Col span={6}>
<DashboardPie
/>
</Col>
<Col span={12}>
/>
</Col>
<Col span={6}>
<DashboardPie
/>
</Col>
<Col span={12}>
<DashboardBarHorizontal
/>
</Col>
<Col span={12}>
<Table columns={columns} dataSource={stateDataTopExpired} pagination={false} />
</Col><img src="https://habrastorage.org/webt/65/55/e1/6555e15d001e0149653250.png" alt="image"/>
</Row>
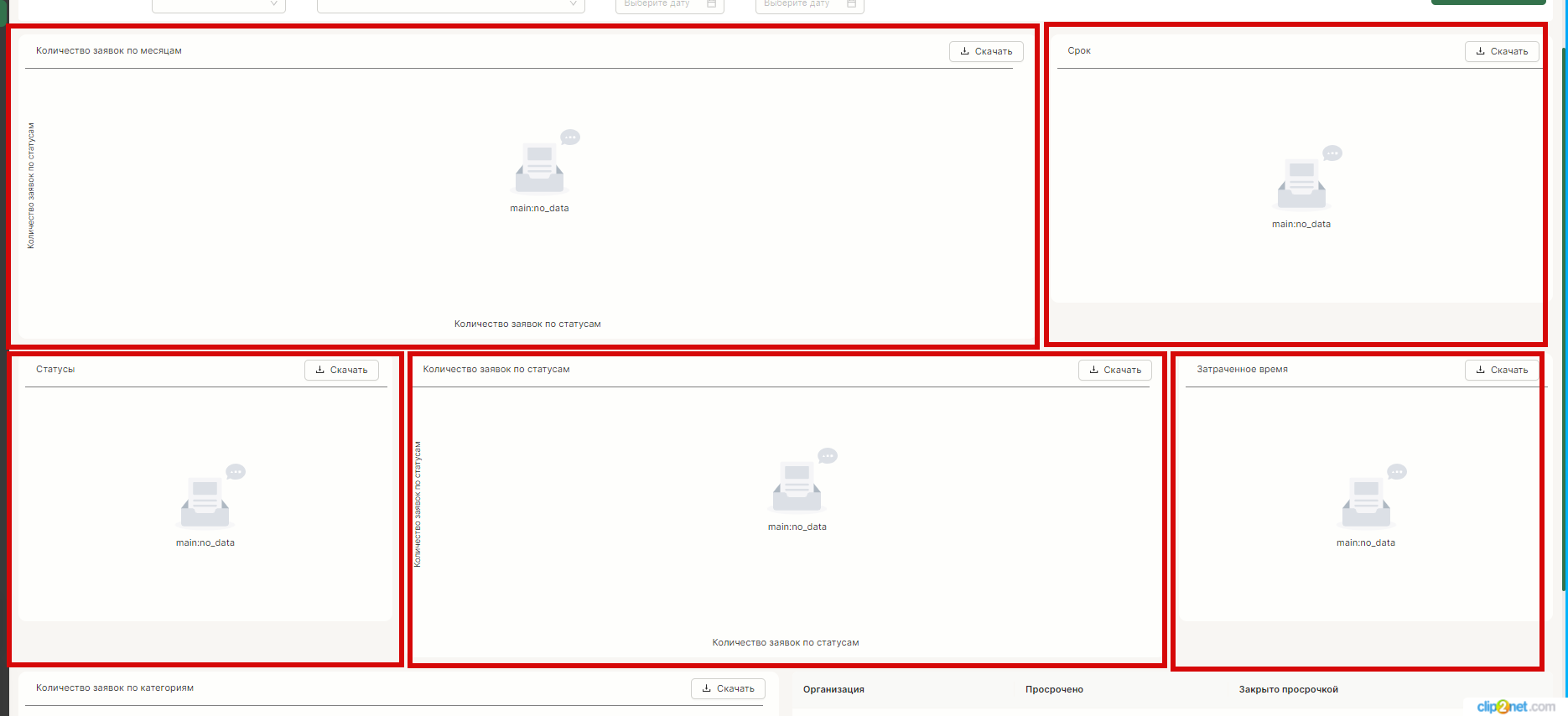
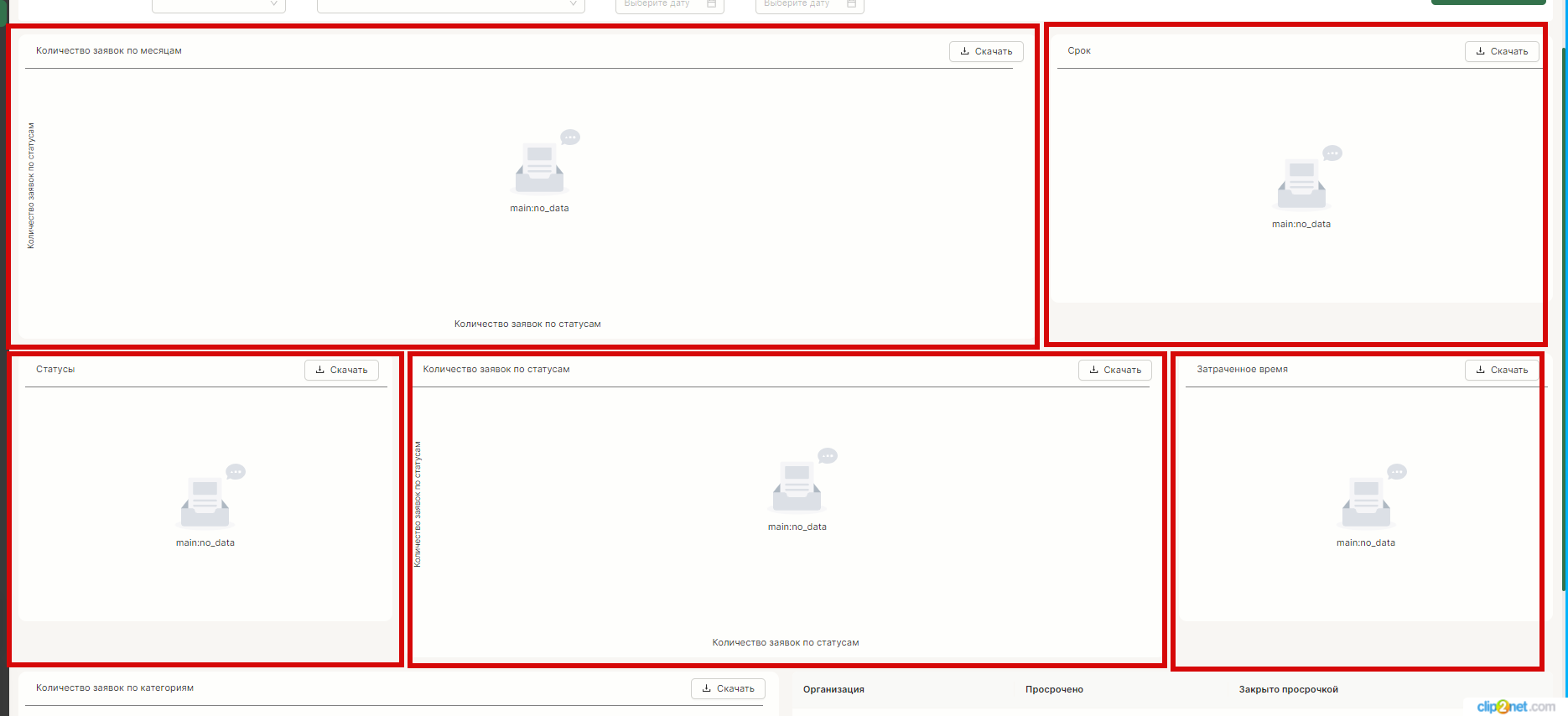
Ожидание(то, что отмечено красным)/Реальность(блоки стоят не так, как планировалось, в чем может быть проблема?)

В чем может быть проблема и как ее корректно решить?