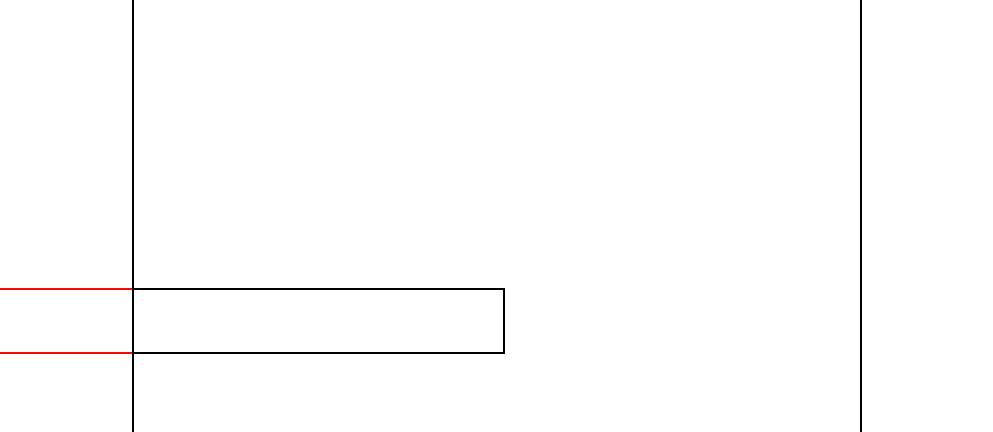
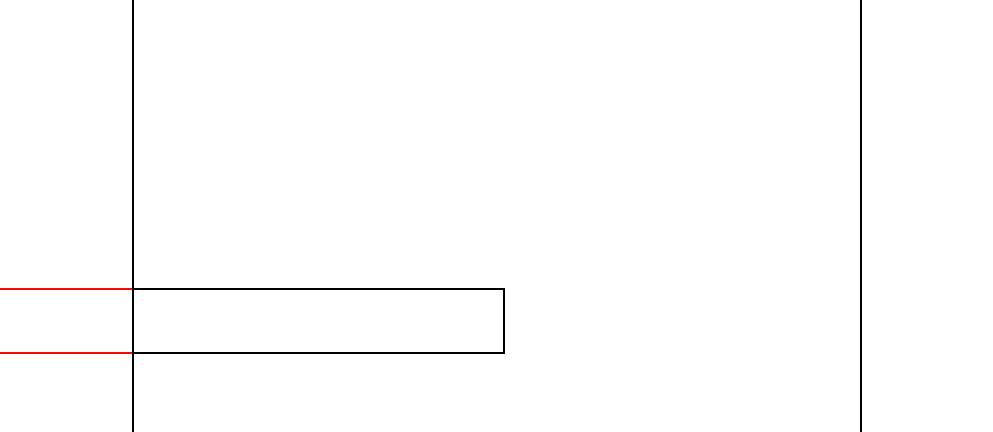
Верстаю на Bootstrap, общая контентная область задаётся классом "container". Как сделать блок с цветной подложкой, который будет прилипать к левому краю экрана, но текст в нём всегда будет начинаться от общей границы контента? Вот пример:

Извращаюсь так:
&__block {
position: relative;
&:before {
content: '';
background-color: gray;
width: 1px;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
transform: scaleX(300);
transform-origin: right;
}
}
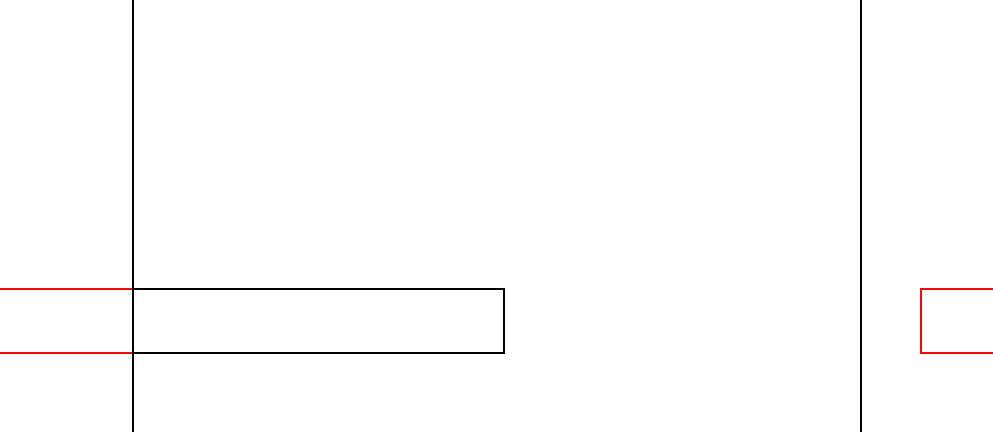
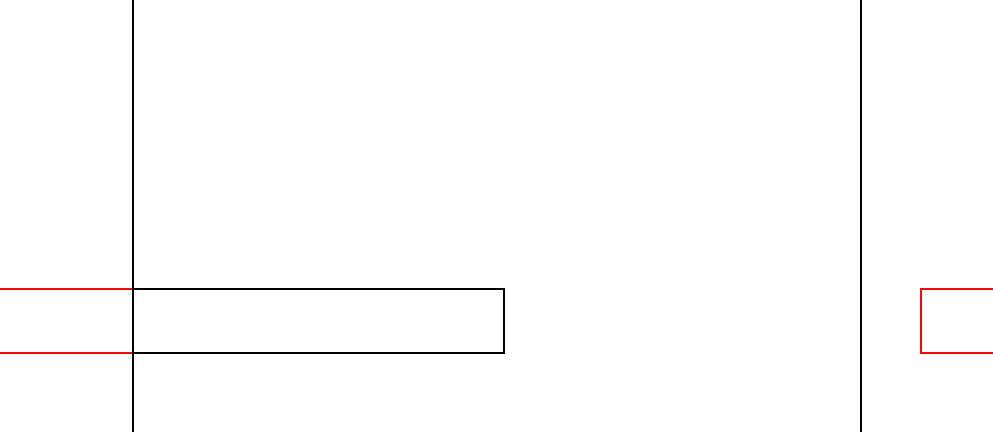
Всё бы хорошо - чтобы блок всегда гарантированно уходил за левую сторону экрана, можно поставить в "transform" какое-нибудь большое значение. Но вот беда, когда блок уходит далеко за левую сторону экрана, он начинает появляться справа. :D

Такое и с "transform", и с "width". Как бороть? Или может быть, есть другие способы решить задачу?