Я создаю rpg игру с видом сверху и хочу использовать в игре tileset'ы.
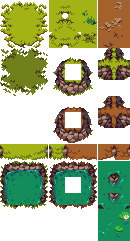
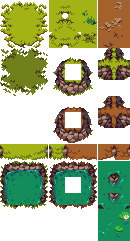
Что-то вроде:

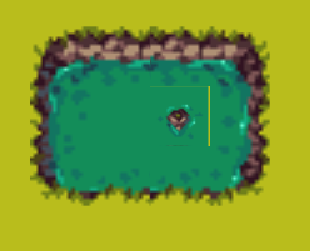
Но, если отрисовывать ячейки, которые не соприкасаются друг с другом на исходном изображении (например поставить ячейку 2 на место ячейки 1):

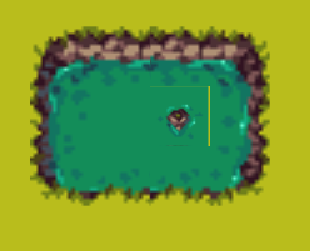
Получается что-то такое:

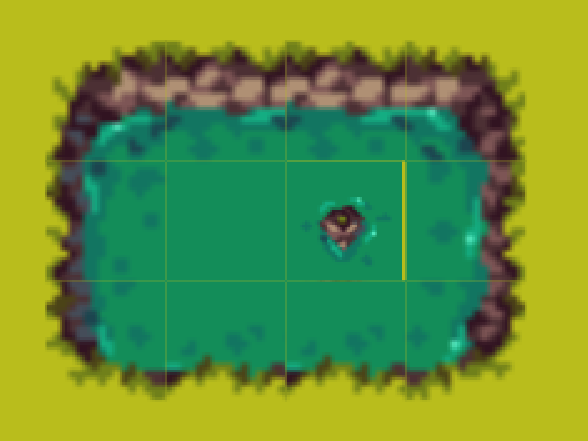
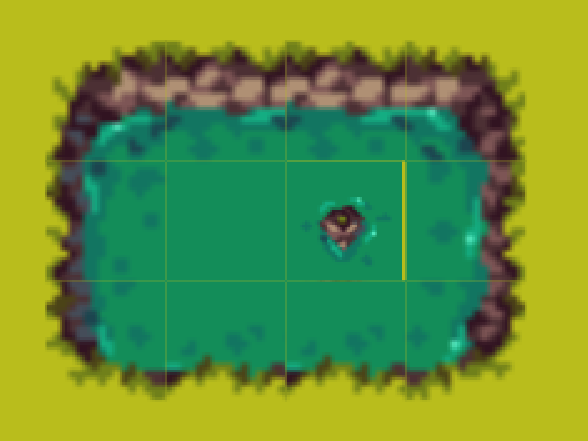
Если увеличить размер отрисовываемой ячейки, то получится:

Код отрисовки:
context.drawImage(
model.image,
sourceRect.posX,
sourceRect.posY,
sourceRect.sizeX,
sourceRect.sizeY,
partRect.posX,
partRect.posY,
partRect.sizeX,
partRect.sizeY,
);
(sourceRect - позиция ячейки на исходном изображении, partRect - позиция ячейки на canvas'е).
Камера привязана к позиции игрока и позиции всех объектов вычисляются в зависимости от координат игрока, т.е. partRect - содержит дробные числа. Если добавить округление координат до целого числа, то вторая проблема исчезает, но первая становится более явной.
Я пробовал также добавить смещение на 0.5px, но это не решило проблему, а наоборот, мешало остальным частям правильно отрисовываться.