При создании Vue компонента – пошагового оформления заказа интернет магазина необходимо подключить внешний скрипт Choices.js - с возможностью поиска по полю select option.
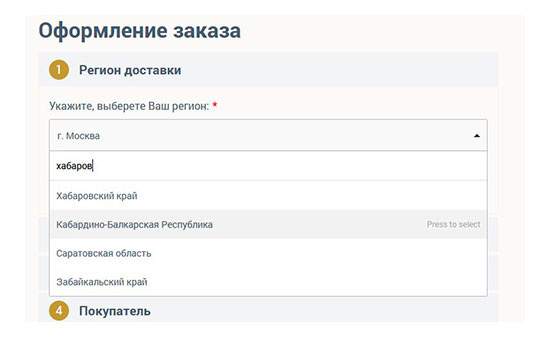
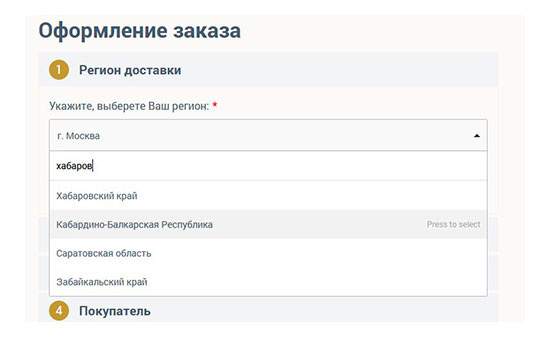
Необходимо сделать удобный выбор региона заказа, с поиском по регионам. В документации интеграции скрипта с Vue.js не описано.

Данный скрипт использовал многократно, на при попытки использовать совестно с Vue.js периодически возникают ошибки, полагаю связанные с асинхронным получение данных сервера.
Если скрипт отключить, ошибок нет.
В моем случае, внешний Choices.js – скрипт в компоненте Vue.js подключен так:
<template>
//......
<select class="js-example-basic-single" name="region" v-model="region">
<option disabled>Выберете регион</option>
<option v-for="regionItem in regions" :key="regionItem.value" :value="regionItem.value" :selected="regionItem.value == region">{{regionItem.name}}</option>
</select>
//......
</template>
<script>
import Choices from 'choices.js';
export default {
name: "OrderRegion",
mounted() {
new Choices('.js-example-basic-single');
}
}
</script>
<style scoped>
</style>
Прошу совета:
- Как правильно подключить внешний скрипт в Vue.js компонент?
- Есть ли у кого-нибудь опыт совместного использования Choices. с Vue.js?
- Есть какие- либо альтернативы, для Vue с возможностью поиска по полю формы select option?