Здравствуйте! Никак не могу разобраться, как мне можно сделать следующее..
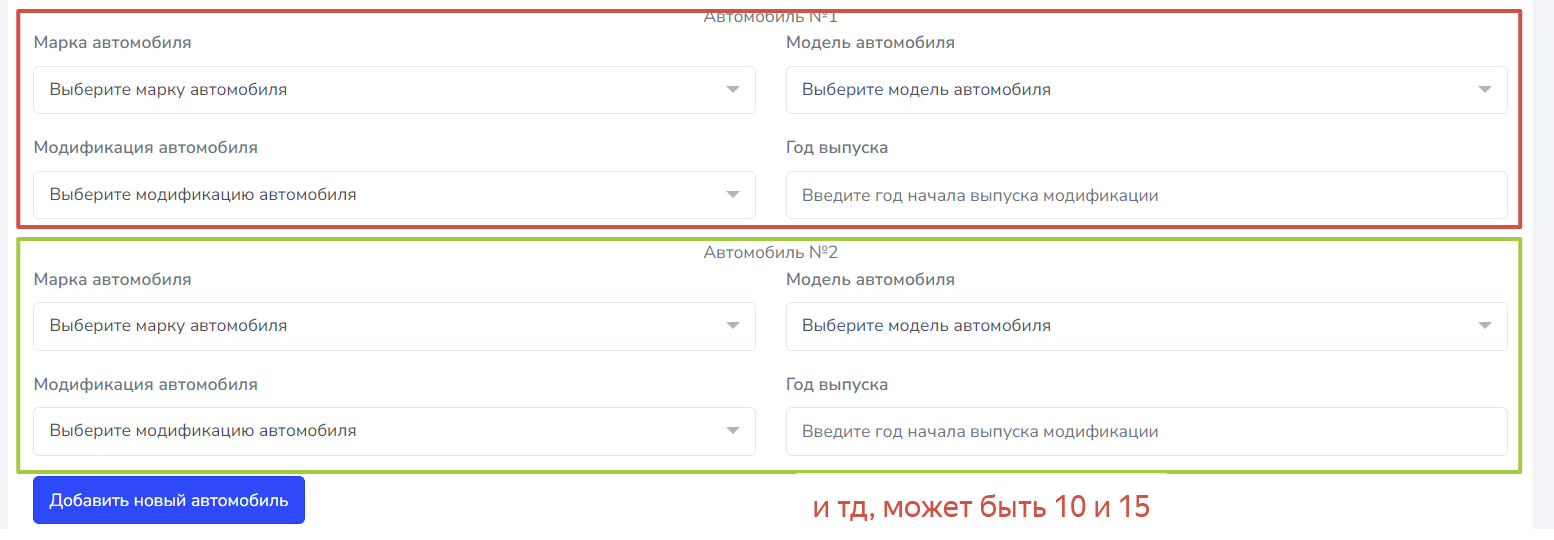
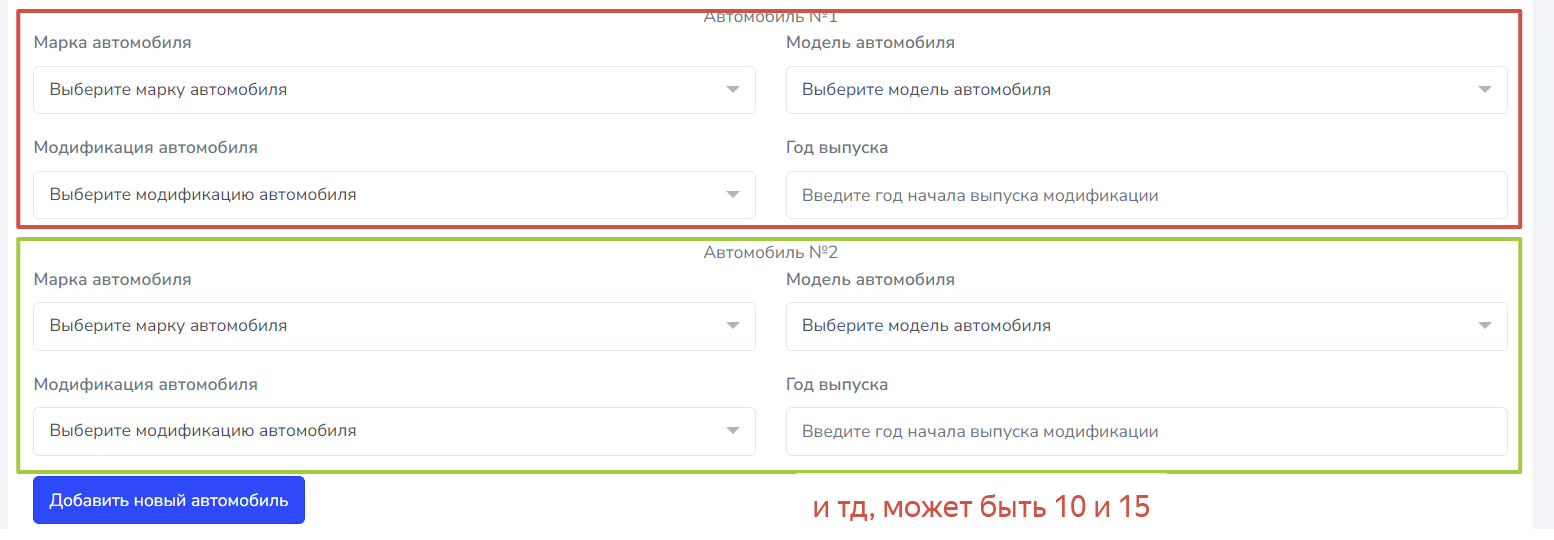
1. Есть динамическое добавление полей (каждому новому полю присваивается свой новый индекс от 0 и выше):

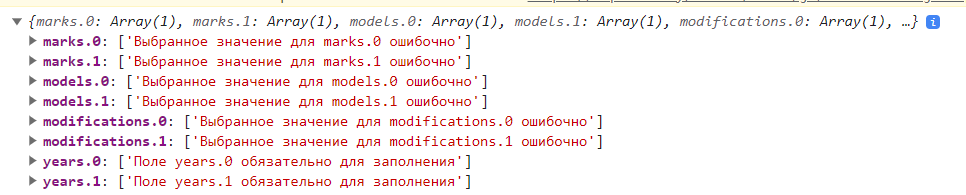
2. За тем в контроллере обрабатываю форму ну и выход выходит следующим образом если поля не валидные. В js код для вывода следующий:
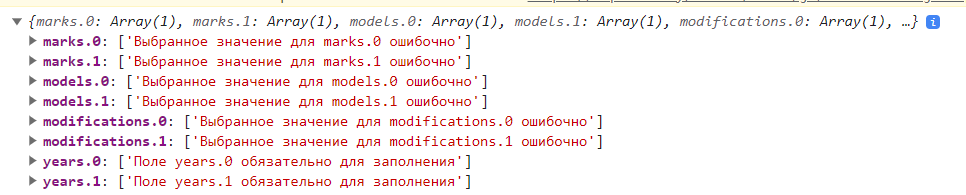
console.log(data.error);
На выходе:


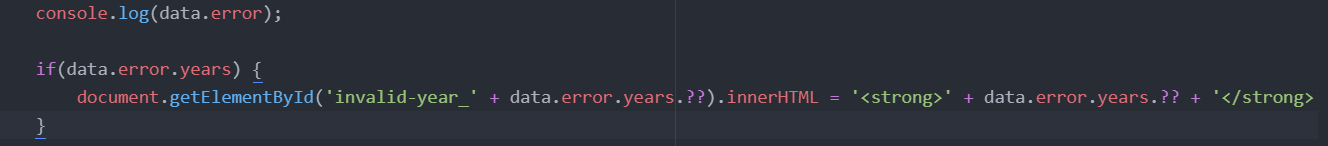
Как мне обработать это правильно? Если таких полей будет даже 10 или 15, то логика обработки всех полей одинакова:
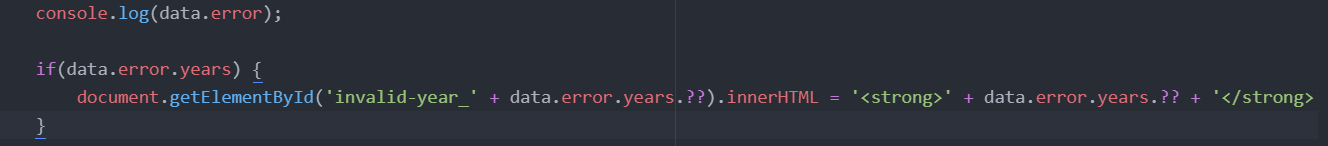
document.getElementById('invalid-year_' + data.error.years.??).innerHTML = '<strong>' + data.error.years.?? + '</strong>';
Вот как мне вместо вопросов (??) получить то что в консоли, 0 или 1 или другие цифры. Т.к. если я вторые поля все заполню, то соответственно останутся ошибки где после точки 0
Но это не работает конечно (уже пытался и так и сяк сделать).
Ошибки формирует Laravel следующим кодом:
$validator = Validator::make($request->all(), [
'marks' => ['array', 'required'],
'marks.*' => ['required', 'not_in:0'],
'models' => ['array', 'required'],
'models.*' => ['required', 'not_in:0'],
'modifications' => ['array', 'required'],
'modifications.*' => ['required', 'not_in:0'],
'years' => ['array', 'required'],
'years.*' => ['required', 'not_in:0']
]);
if($validator->fails()) {
return response()->json([
'error' => $validator->getMessageBag()->toArray()
]);
}