Всем привет! Недавно начал изучение node.js и написал небольшой проект с базой данных пользователей. Сейчас столкнулся с тем, что не могу на одной странице отрендерить больше одной группы (таблицы) пользователей.
У пользователя в таблице стоит либо one либо two, через запрос к sql я делаю выборку и вывожу только эту группу. С выводом одной группы нет никаких проблем, а вот вторую - никак. Сижу третий день, примеры из инета не подходят.
Рендер происходит на странице handlebars, запрос уже ковырял со всех сторон.
Код шаблона hbs:
<div class="">
<h1>All groups</h1>
</div>
<hr>
<div class="row">
<table class="table table-bordered">
<thead class="table-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Phone</th>
<th scope="col" class="text-end">Action</th>
</tr>
</thead>
<tbody>
{{#each rows}}
<tr>
<th scope="row">{{this.id}}</th>
<td>{{this.first_name}}</td>
<td>{{this.last_name}}</td>
<td>{{this.phone}}</td>
<td class="text-end">
<a href="/viewuser/{{this.id}}" type="button" class="btn btn-outline-primary btn-sm"><i class="bi bi-eye"></i></a>
<a href="/edituser/{{this.id}}" type="button" class="btn btn-light btn-sm"><i class="bi bi-pencil"></i></a>
<a href="/{{this.id}}" type="button" class="btn btn-danger btn-sm"><i class="bi bi-trash"></i></a>
</td>
</tr>
{{/each}}
</tbody>
</table>
</div>
<div class="row">
<table class="table table-bordered">
<thead class="table-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Phone</th>
<th scope="col" class="text-end">Action</th>
</tr>
</thead>
<tbody>
{{#each rows2}}
<tr>
<th scope="row">{{this.id}}</th>
<td>{{this.first_name}}</td>
<td>{{this.last_name}}</td>
<td>{{this.phone}}</td>
<td class="text-end">
<a href="/viewuser/{{this.id}}" type="button" class="btn btn-outline-primary btn-sm"><i class="bi bi-eye"></i></a>
<a href="/edituser/{{this.id}}" type="button" class="btn btn-light btn-sm"><i class="bi bi-pencil"></i></a>
<a href="/{{this.id}}" type="button" class="btn btn-danger btn-sm"><i class="bi bi-trash"></i></a>
</td>
</tr>
{{/each}}
</tbody>
</table>
</div>
Код JS, в котором удалось реализовать один запрос:
// Все группы
exports.gr = (req, res) => {
pool.getConnection((err, connection) => {
//коннект к бд
if (err) throw err; // не удалось подключиться
console.log("Connected as ID " + connection.threadId);
// коннект к таблице sql
connection.query(
'SELECT * FROM users WHERE gr = "one"',
(err, rows) => {
if (!err) {
let filterOne = req.query.one;
res.render('gr', { rows, filterOne});
} else {
console.log(err);
}
console.log("The data from user table: \n", rows);
}
);
});
};
пытался по-разному, ничего не срабатывает, все крашится. Видимо совсем не в ту сторону копаю. Если подскажите или скините, что почитать, буду благодарен.
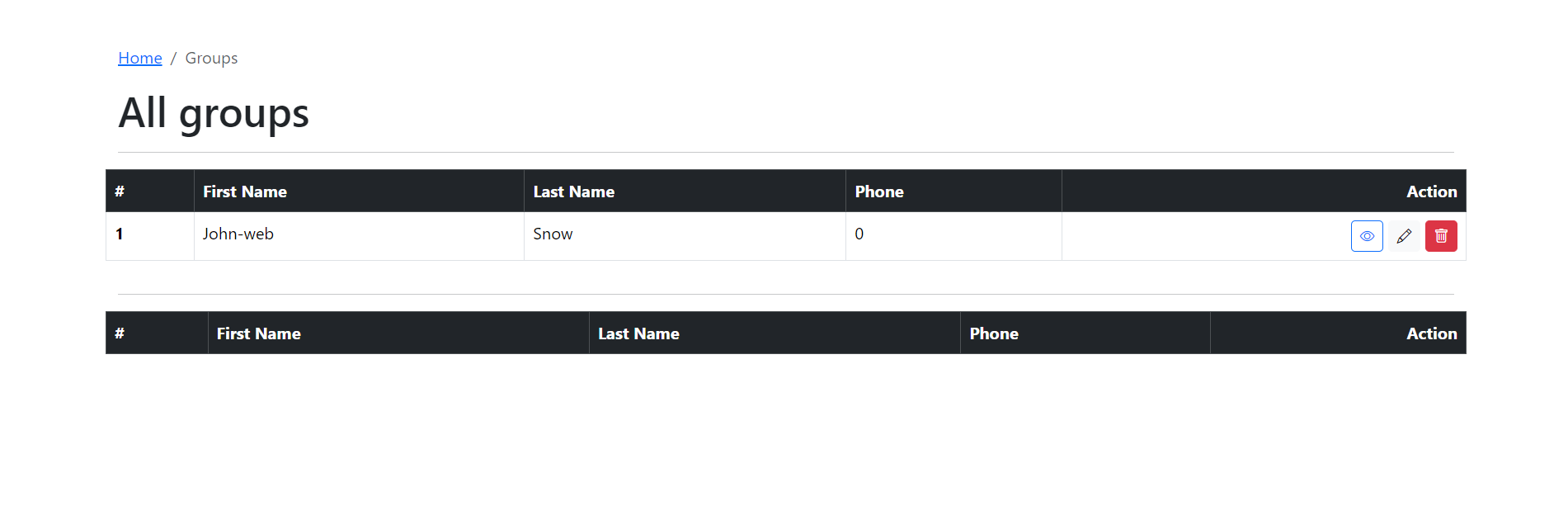
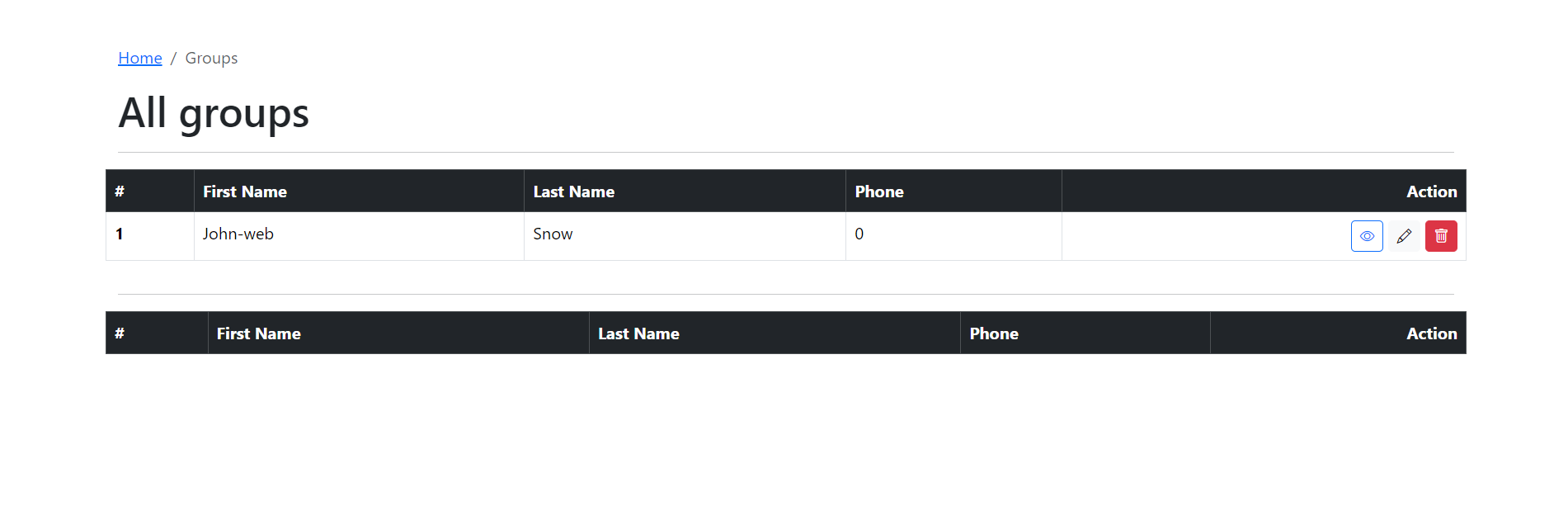
Визуально приложение выглядит так.

По сути я хочу также в rows отображать пользователей с параметром one, а в rows2 - с параметром two. Но получается только или первых или вторых.