Есть компонент SelectField с кодом
import { FC } from 'react';
import Select from 'react-select';
import { ISelectFieldModel } from './SelectFieldModel.interface';
const SelectField: FC<ISelectFieldModel> = props => {
const {
id,
isSearchable = false,
className = 'basic-select',
classNamePrefix = 'select',
options,
defaultValue,
} = props;
return (
<Select
{...props}
inputId={id}
isSearchable={isSearchable}
className={className}
classNamePrefix={classNamePrefix}
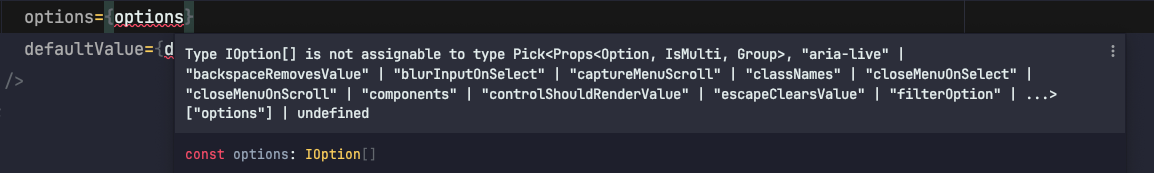
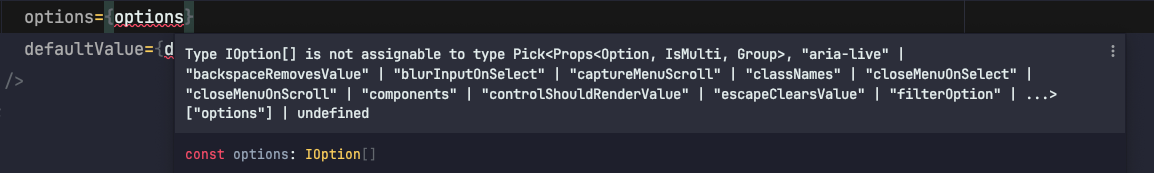
options={options}
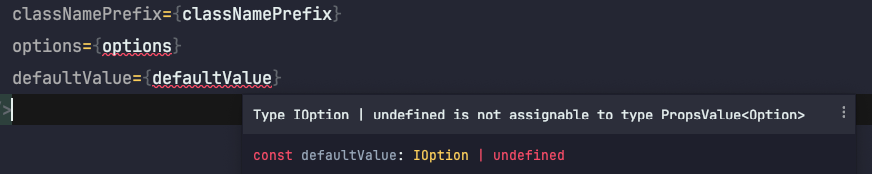
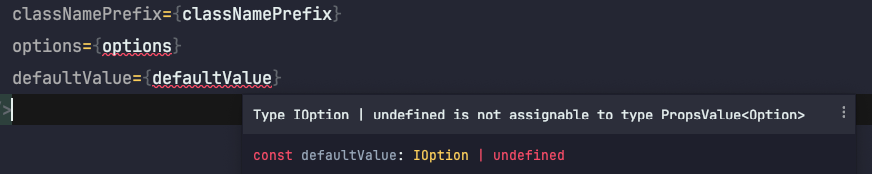
defaultValue={defaultValue}
/>
);
};
Файл с описанием интерфейсов SelectFieldModel.interface.ts
interface IOption {
value: string;
label: string;
}
export interface ISelectFieldModel extends Props<IOption> {
className?: never;
classNamePrefix?: string;
defaultValue?: IOption;
id: string;
isDisabled?: boolean;
isSearchable?: boolean;
options: IOption[];
}
И внешним использованием
const optionsCityKit = [
{ "value": "city-1", "label": "Город 1" },
{ "value": "city-2", "label": "Город 2" },
{ "value": "city-3", "label": "Город 3" },
{ "value": "city-4", "label": "Город 4" },
];
<SelectField
id="city"
options={optionsCityKit}
defaultValue={optionsCityKit[0]}
/>
В options={options} и defaultValue={defaultValue} переменные в фигурных скобках подсвечиваются ошибкой.
Только недавно добрался до изучения TS. Не могу понять, в чём проблема. Может быть кто-то сталкивался и знает, как решить?