Так а чем такой вариант вас не устраивает ?
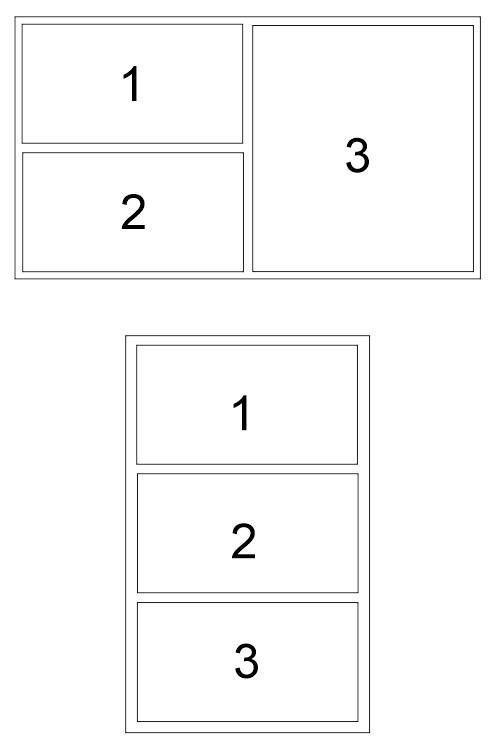
<div class="container">
<div class="block">
<div class="sub-block">1. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi dolor iure unde! Ab error ipsum minima non possimus quia tenetur. Autem eveniet, harum id ipsam labore nostrum sequi similique voluptate!</div>
<div class="sub-block">2. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi dolor iure unde! Ab error ipsum minima non possimus quia tenetur. Autem eveniet, harum id ipsam labore nostrum sequi similique voluptate!</div>
</div>
<div class="block">
<div class="sub-block">Блок 3</div>
</div>
</div>
.container {
width:800px;
margin:0 auto;
display: flex;
justify-content: space-between;
}
.block {
width: 100%;
border: 1px solid black;
padding: 20px;
box-sizing: border-box;
}
.sub-block {
margin-bottom: 20px;
}