Всем привет.
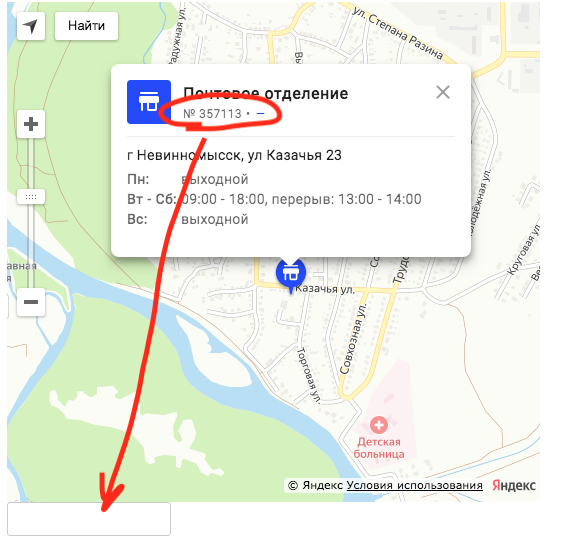
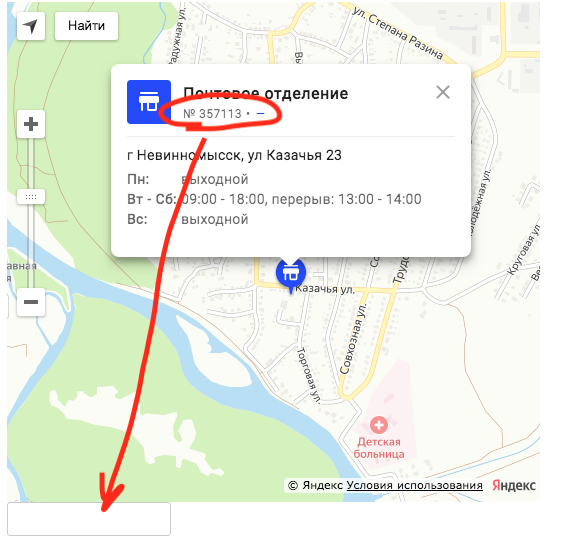
Весь день ломаю голову, как получить данные из виджета Почты России и передать их в поле. Суть следующая: при выборе почтового отделения, во всплывающем окне отображается № отделения (почтовый индекс). Необходимо этот индекс подставить в поле input.

Виджет почты вставлен через скрипт:
<div id="ecom-widget" style="height: 500px">
<script src="https://widget.pochta.ru/map/widget/widget.js"></script>
<script>
ecomStartWidget({
id: *****,
callbackFunction: null,
containerId: 'ecom-widget'
});
</script>
</div>
А вывод всплывающего окна имеет такой код:
<div class="balloon">
<div class="balloon__header">
<div class="balloon__header-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor">
<path fill-rule="evenodd" d="M4 2a1 1 0 000 2h16a1 1 0 100-2H4zm-.32 11H4v7a1 1 0 102 0v-7h4v6.16c0 1.02.82 1.84 1.84 1.84h6.32c1.02 0 1.84-.82 1.84-1.84V13h.32c.93 0 1.68-.75 1.68-1.68V7.68C22 6.75 21.25 6 20.32 6H3.68C2.75 6 2 6.75 2 7.68v3.64c0 .93.75 1.68 1.68 1.68zM18 13h-6v6h6v-6z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="balloon__header-wrapper">
<span class="balloon__header-title">
Почтовое отделение
</span>
<div class="balloon__header-subtitle">
<span>
№ 357106
</span>
•
<div class="balloon__tariff"> - </div>
</div>
</div>
</div>
<div class="balloon__main-content">
<div class="balloon__address">
г Невинномысск, ул Новая 15
</div>
<div class="balloon__schedule">
<span class="balloon__schedule-days">Пн:</span> выходной
<span class="balloon__schedule-days">Вт - Сб:</span>
<div class="balloon__schedule-intervals">
<span class="balloon__schedule-interval-item">09:00 - 16:00, </span>
<span class="balloon__schedule-interval-item">перерыв: 13:00 - 14:00</span>
</div>
<span class="balloon__schedule-days">Вс:</span> выходной
</div>
</div>
</div>
Очень надеюсь на Вашу помощь. Заранее благодарю!!!