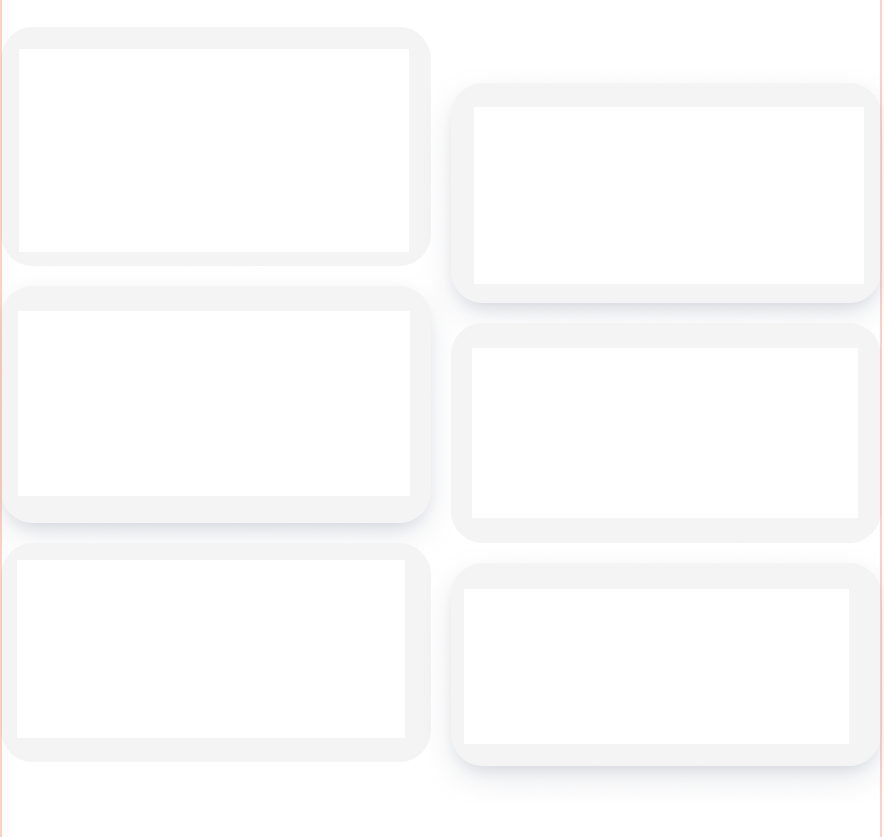
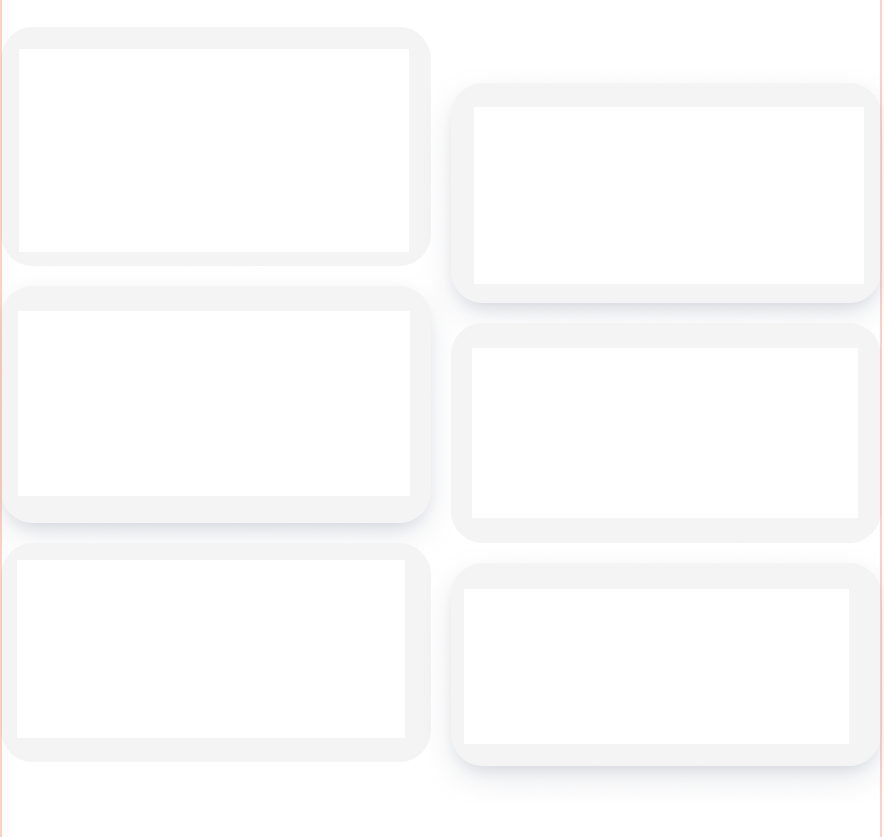
Здравствуйте. Глаза замылились уже, подскажите, как лучше сверстать такую сетку?

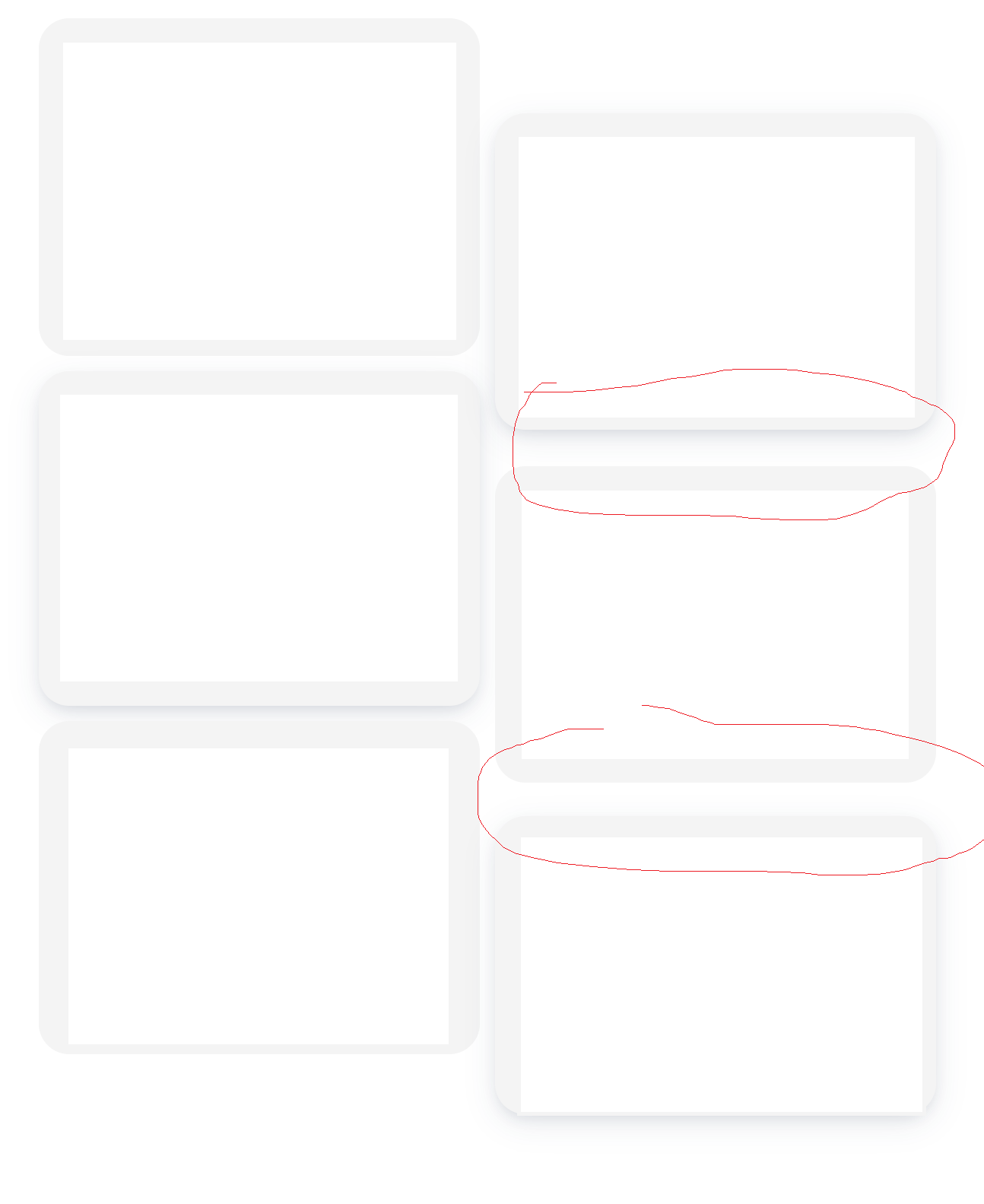
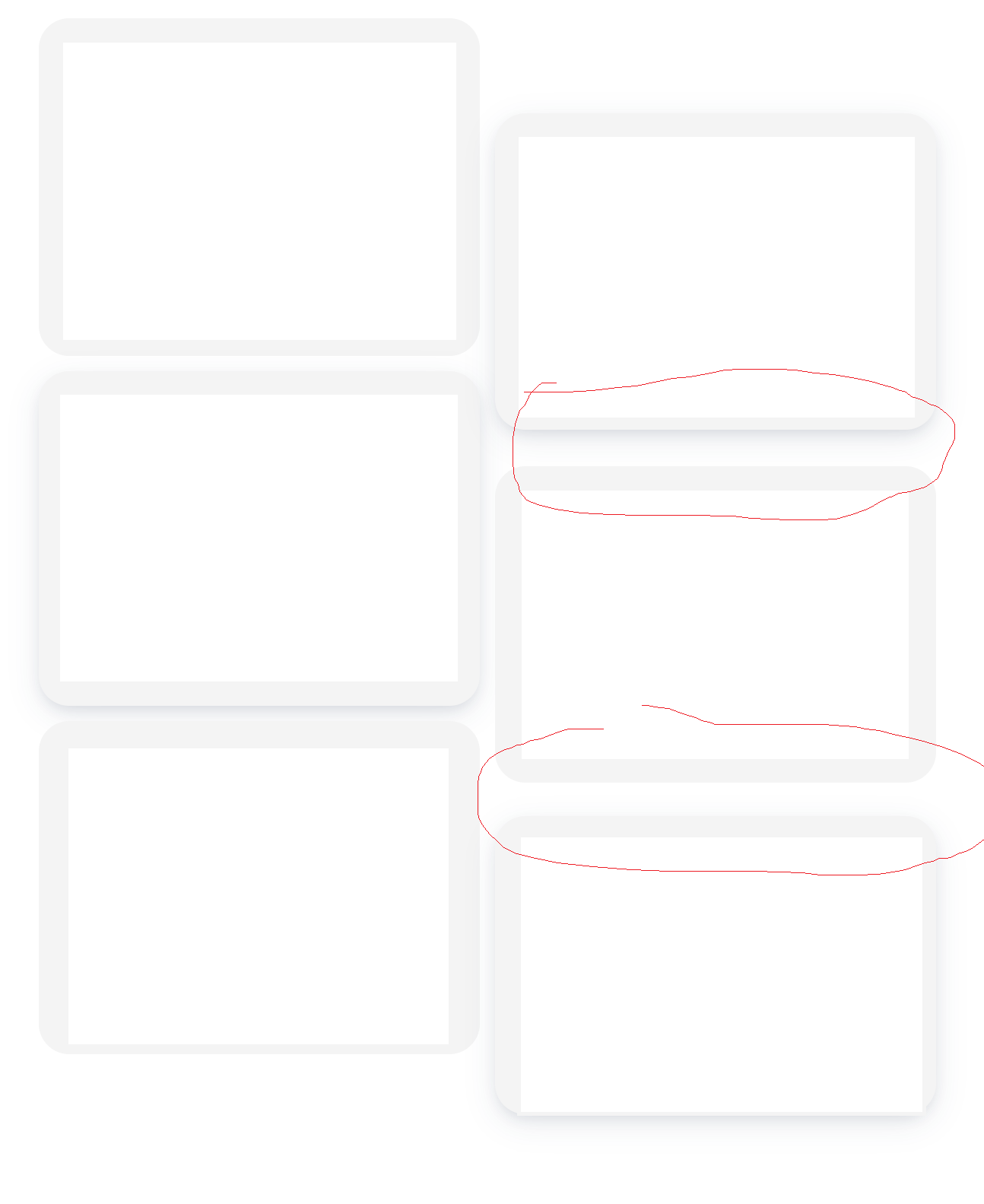
Проблема в расстоянии второй колонки.
Можно было бы на две колонки разделить и у второй дать margin сверху, но на мобильных устройствах блоки ставятся один за другим.
Пробывал флексом, и сдвигом top в position:relative, но флекс держит сетку между блоками, поэтому расстояния получаются не те, что нужны:

.block {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
gap: 20px;
}
.block-item {
width: calc(50% - 10px);
}
.block-item:nth-child(2n) {
position: relative;
top: 125px;
}
Сейчас просто 2,4,6 элемент сдвинул так же ( position: relative; ), но для каждого свой top.
Если ли лучше решение?