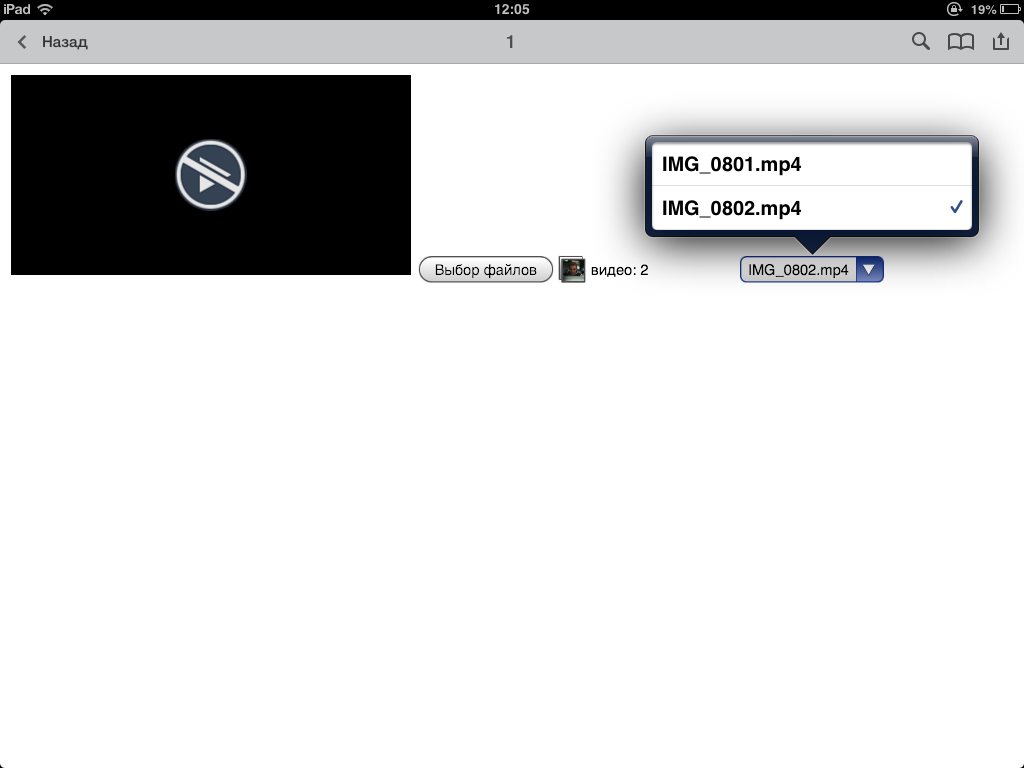
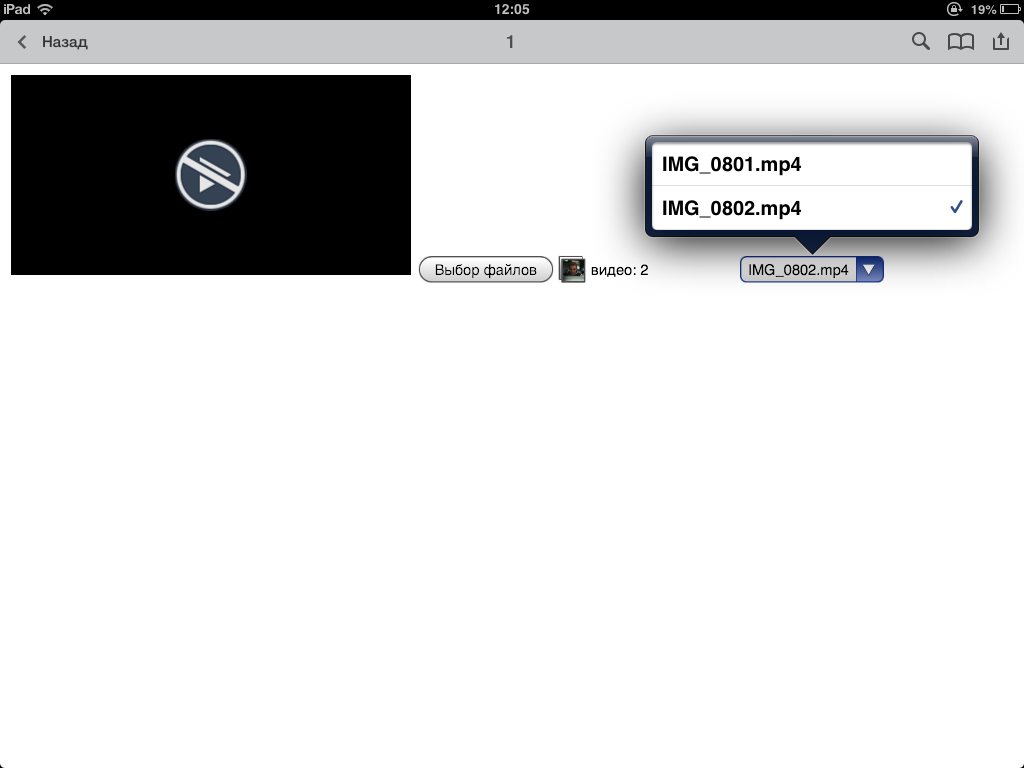
Смена источника видео не работает именно на iOS 6. Выбранное в input видео в теге video появляется с ошибкой. При VarOpt.id = URL.createObjectURL(document.querySelector("input").files[i]); видео вообще не появляется в теге video.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.5">
<meta name="apple-mobile-web-app-capable" content="yes"/>
<title>Test</title>
</head>
<body>
<video controls></video>
<input accept="video/*" type="file" onchange="InputSelectFileChange()" multiple>
<select onchange="SelectFileChange()"></select>
<script>
function InputSelectFileChange()
{
for (var i = 0; i < document.querySelector("input").files.length; i++)
{
var VarOpt = document.createElement("option");
VarOpt.text = document.querySelector("input").files[i].name;
VarOpt.id = document.querySelector("input").files[i];
VarOpt.value = document.querySelector("input").files[i].name;
document.querySelector("select").add(VarOpt);
}
}
function SelectFileChange()
{
document.querySelector("video").src = document.querySelector("select")[document.querySelector("select").selectedIndex].id;
//alert(document.querySelector("input").files[0].name + " " + document.querySelector("input").files[0]);
}
</script>
</body>
</html>
Ошибка на скриншоте: