Анимацию линий от положения курсора можно сделать гораздо «легче» без библиотек.
Поверх картинки абсолютно позиционируется SVG с этими всеми линиями. Координаты линий динамически меняются.
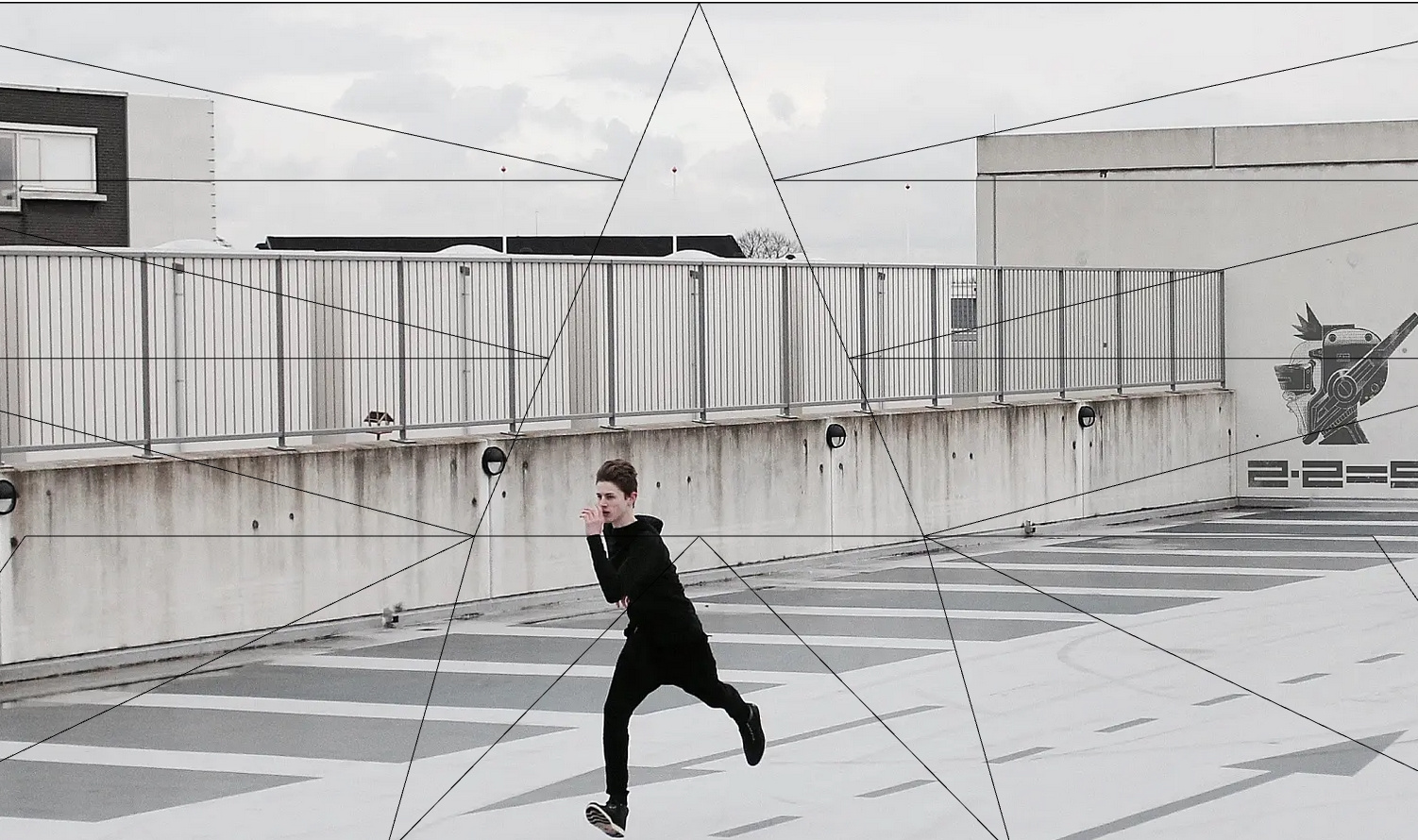
Сделал примитивный пример, линия летает поверх фотки:
Разберитесь, как анимируется одна линия. В вашей задаче линий чуть больше, у них общие вершины.
И анимируются они не по таймеру, а от курсора.
Pro tip: сделайте минимальную инерционность: чтобы к курсору постоянно стремилась невидимая точка с небольшой задержкой, как на резинке, а уже от координат этой невидимой точки анимируйте линии — так будет плавнее и загадочнее. Координаты невидимой точки в любой момент приближаются к текущему положению курсора на 80%, скажем.
X_точки = предыдущий_X_точки + (X_мышки - предыдущий_X_точки) * 0.8
В
этом ответе подробнее раскрыл тему.