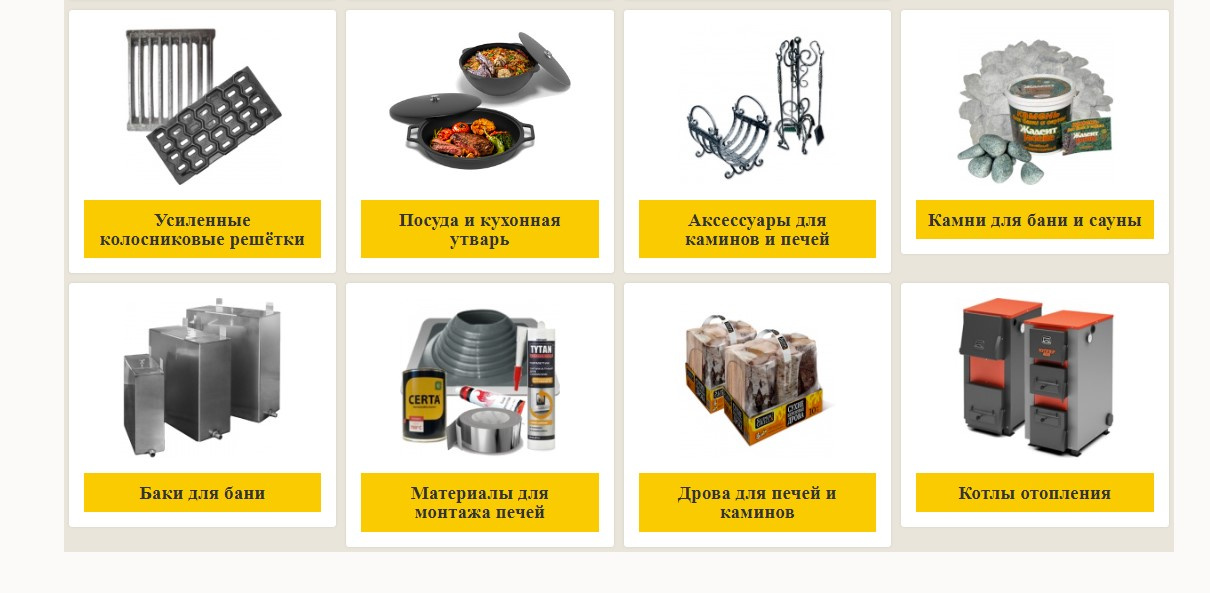
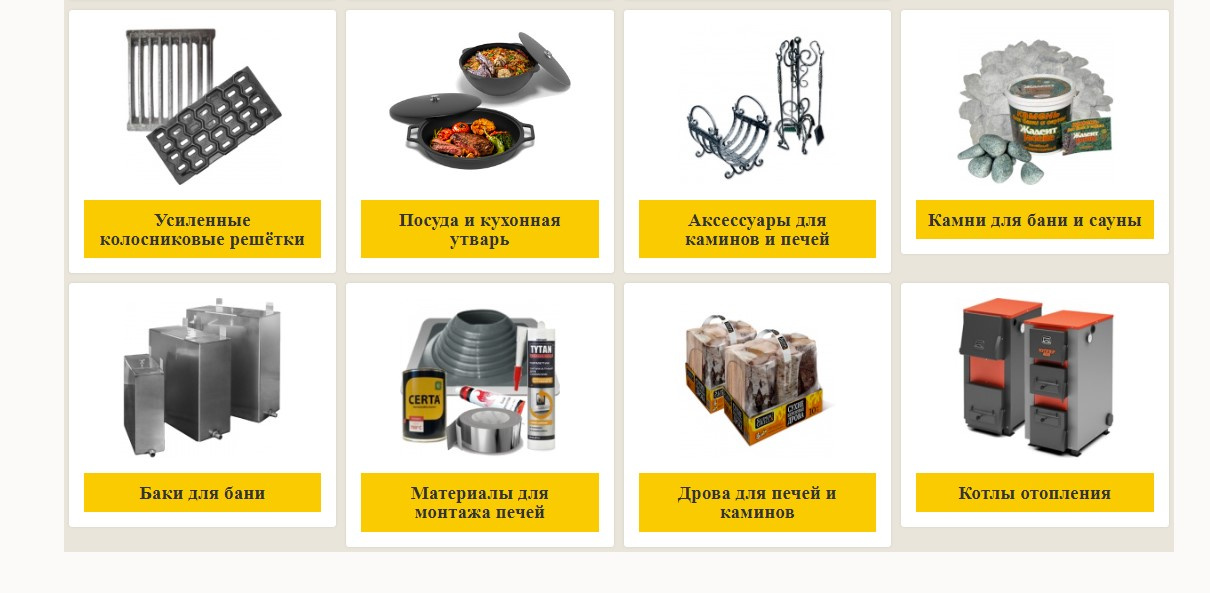
Создаю на VUE.JS SPA сайт каталог товаров. На главной странице каталога получаю список категорий товаров. Но блоки с названиями категорий имеют различную высоту, выглядят ужасно.

На обычном сайте эту проблему решал простым JS скриптом, определял высотой самого высокого элемента и задавал всем элементам атрибут style =”height: полученое значение. Но как эту проблему решить на VUE.JS?
Сам компонент списка каталога имеет вложенный компонент элемента каталога.
<template>
<h1 class="main_title">Каталог</h1>
<div class="section-wrap">
<catalog-item v-for="item in catalog" :key="item.id" :item="item"></catalog-item>
</div>
</template>
<script>
import CatalogItem from './CatalogItem.vue'
export default {
name: "Catalog",
components: {
CatalogItem
},
data: function(){
return {
catalog: [],
}
},
methods:{
getCatalog:function(){
return fetch('api/catalog')
.then((response) => response.json())
.then((json) => this.catalog = json.catalog);
},
},
mounted() {
this.getCatalog()
console.log(this.catalog)
}
}
</script>
<template>
<div class="section_item">
<div class="section_elem" >
<img :src="item.image" :alt="item.name">
<h3 class="section_elem-title"><a href="/">{{item.name}}</a></h3>
</div>
</div>
</template>
<script>
export default {
name: "CatalogItem",
props: ['item'],
methods:{
//
}
}
</script>
Прошу помощи. Какие есть варианты, подходы к решению задачи?