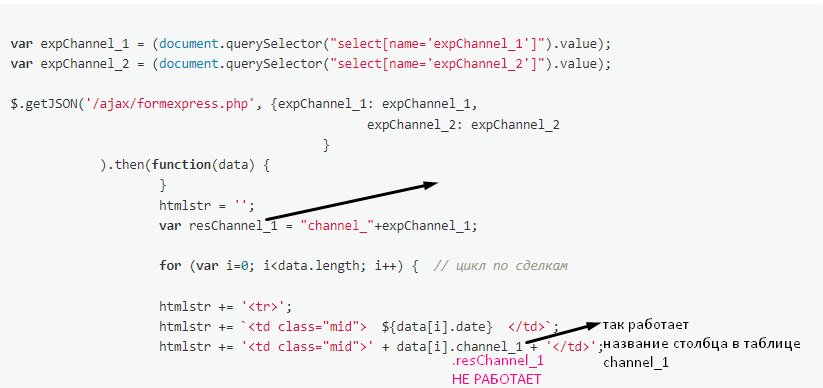
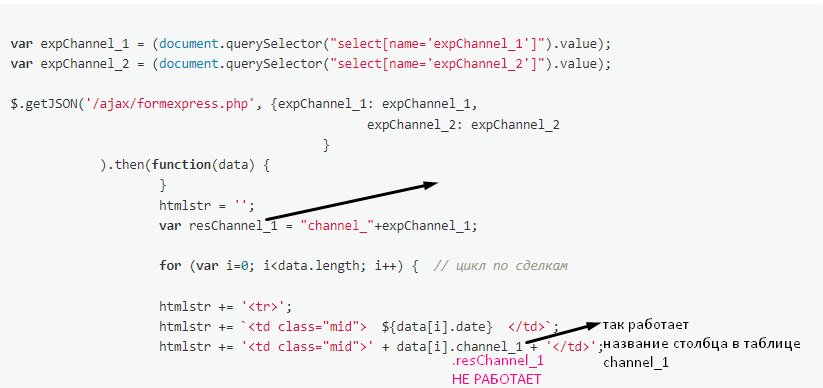
Есть такой JS-код (немного удалил html-часть для максимальной краткости. Код полностью рабочий, но с одной деталью.
var expChannel_1 = (document.querySelector("select[name='expChannel_1']").value);
var expChannel_2 = (document.querySelector("select[name='expChannel_2']").value);
$.getJSON('/ajax/formexpress.php', {expChannel_1: expChannel_1,
expChannel_2: expChannel_2
}
).then(function(data) {
}
htmlstr = '';
var resChannel_1 = "channel_"+expChannel_1;
for (var i=0; i<data.length; i++) { // цикл по сделкам
htmlstr += '<tr>';
htmlstr += `<td class="mid"> ${data[i].date} </td>`;
htmlstr += '<td class="mid">' + data[i].channel_1 + '</td>';
В таблице которая обрабатывается на стороне PHP есть столбцы (channel_1, channel_2, channel_3, channel_4, ....... и т.д.)
json_encode возвращает данные по столбцам
Если записать так как написано в коде, то все работает, НО нужно что-то вроде
var resChannel_1 = "channel_"+expChannel_1; //в этом случае результат будет (channel_1), но если поставить переменную resChannel_1 в строку ниже, выдает Undefined
htmlstr += '<td class="mid">' + data[i].resChannel_1 + '</td>';
В общем и целом нужно чтобы (data[i].channel_1) работало в виде (data[i].channel_'подставить значение')