Привет) UPD: после написания комментария поняла, что вопрос был в другом. но удалять не буду, вдруг пригодится) для тестирования верстки можно использовать devTools и PerfectPixel
Для начала тебе нужно установить PerfectPixel
Потом экспортировать макет их фигмы

Далее проделываешь эти действия

желтым отметила то, как будет выглядеть разница в верстке и макете
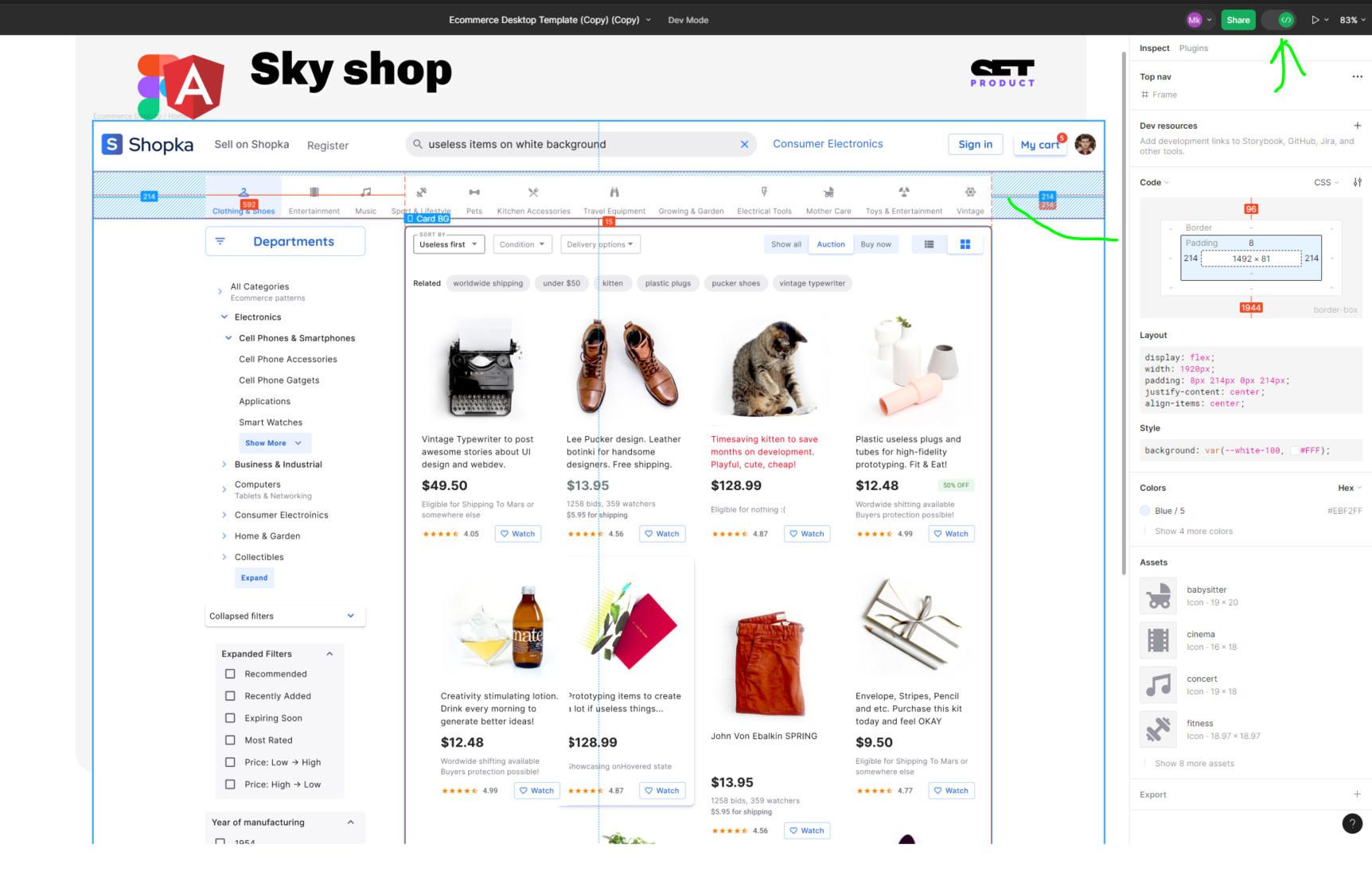
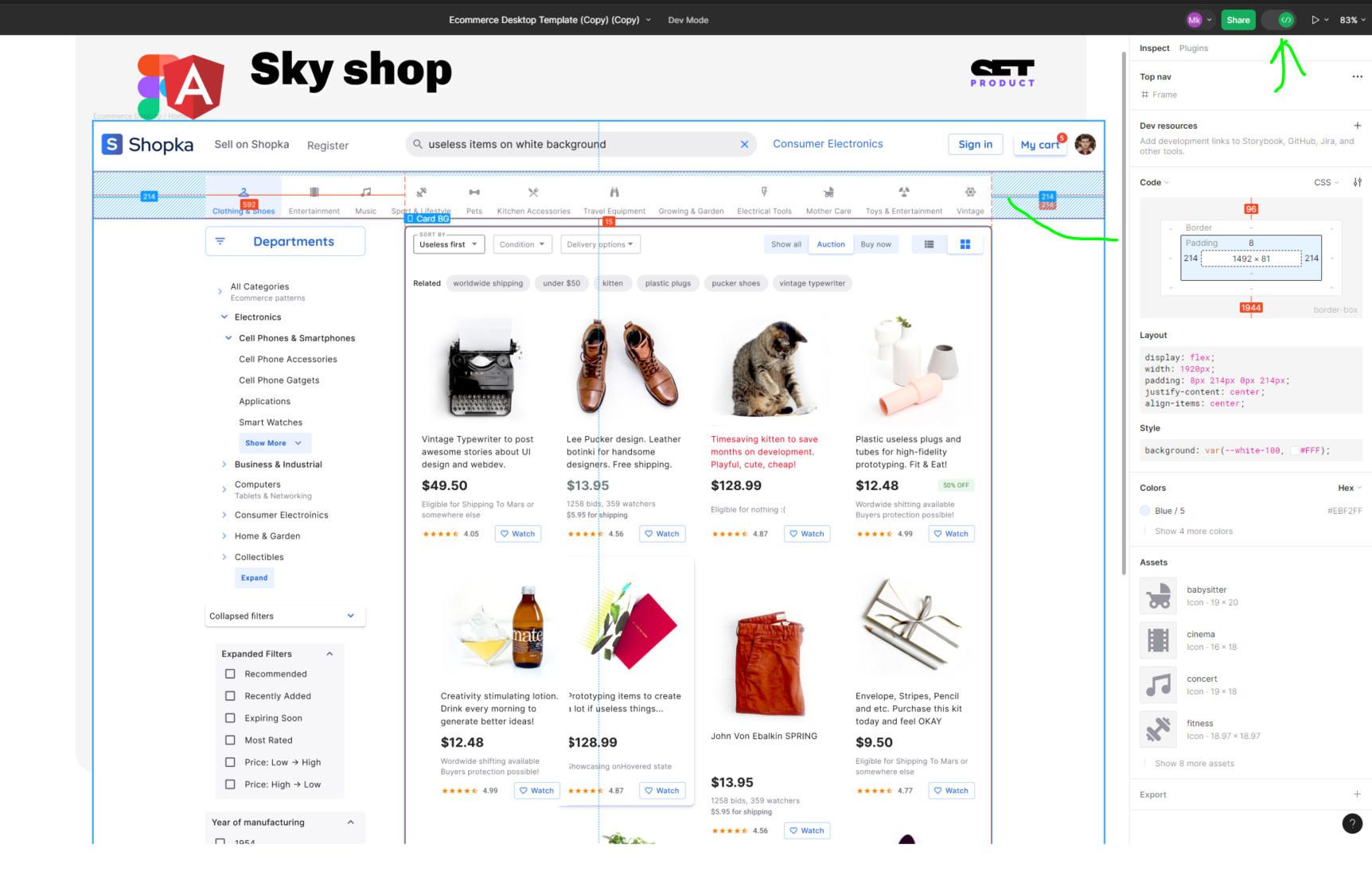
Также в фигме можно перейти в режим разработчика и смотреть на размеры/шрифты

 Далее проделываешь эти действия
Далее проделываешь эти действия