Я читал документацию, но не как не могу вникнуть в эту тему,
помогите пожалуйста на этом примере мне это очень поможет,
тут мы получаем страницу с локального сайта
async function getElem(url, selector) {
let xhr = new XMLHttpRequest()
xhr.open('GET', 'http://test/page/' + url, true);
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
let html = document.createElement('div');
html.innerHTML = xhr.responseText;
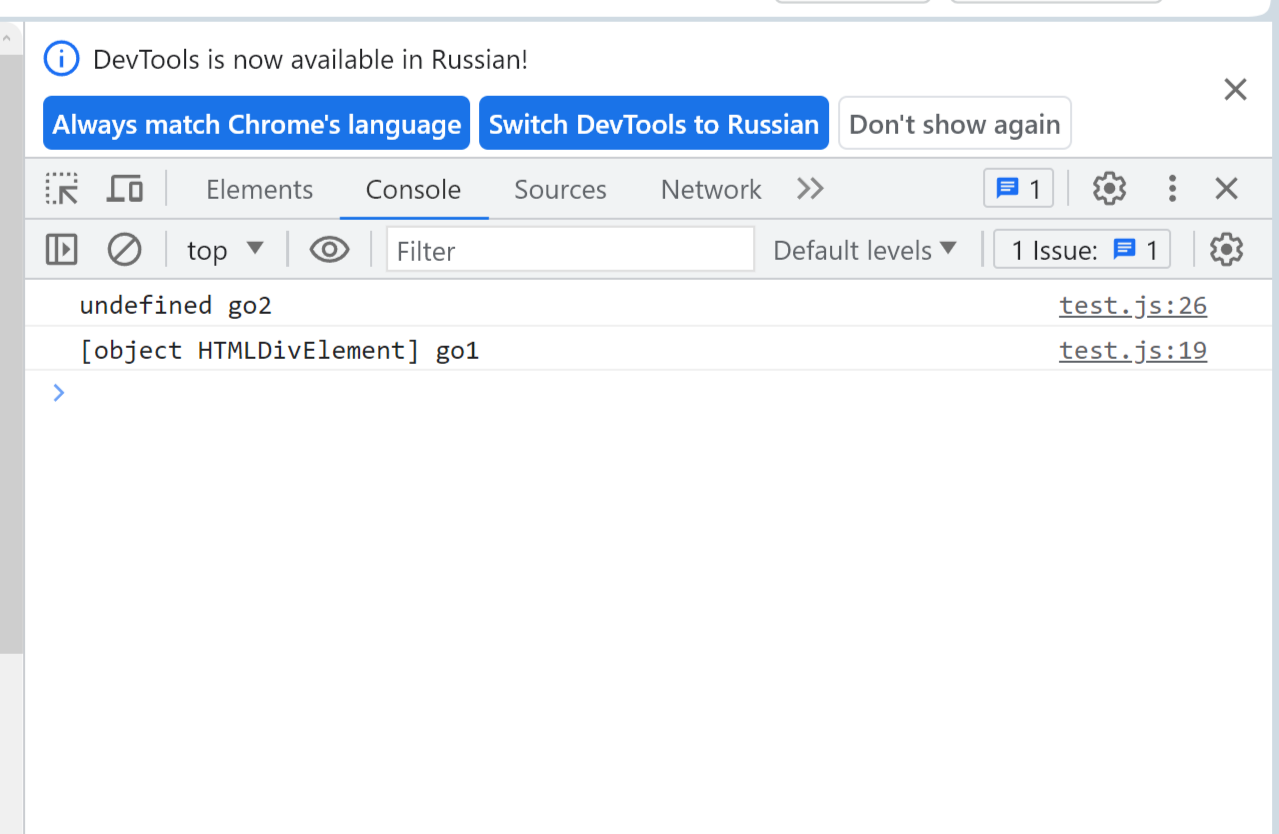
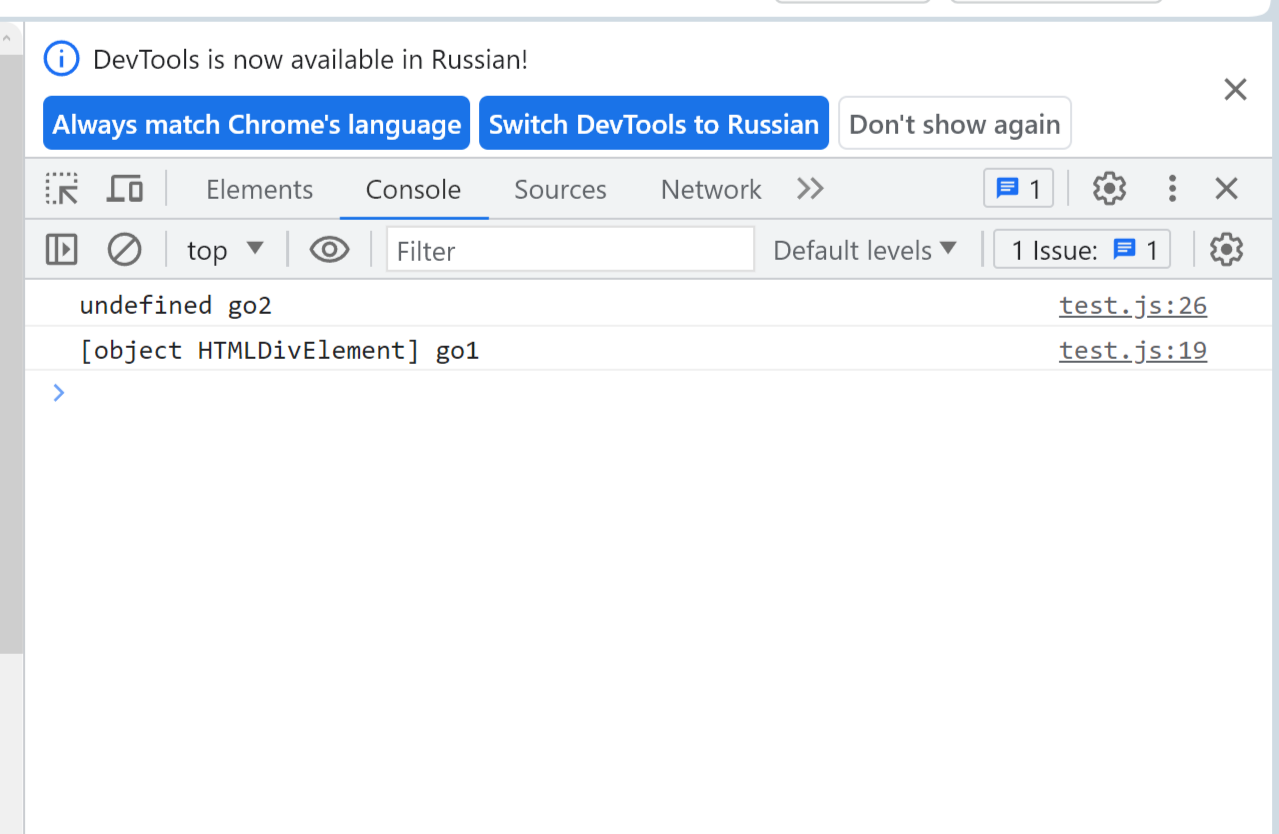
console.log(html.querySelector(selector) + ' go1');
return html.querySelector(selector);
}
}
}
}
async function log(d) {
return console.log(d + ' go2')
}
async function go(num) {
let i = await getElem(num + '.html', '.section')
log(i)
}
go(1)

только там где * undefined go2 * там тоже должен быть объект и он должен быть вторым