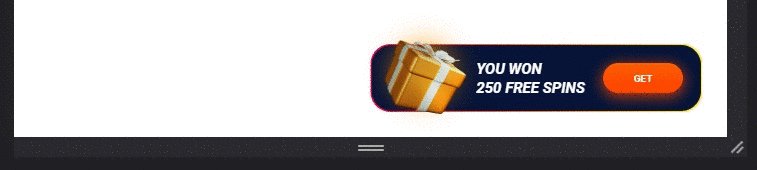
Есть блок с фиксированным позиционированием (left: 50%):
HTML:
<div class="bonus_window js-bonus_window">
<div class="bonus_window_wrapper">
<div class="bonus_window_inner">
<img class="bonus_icon" src="./img/gift_icon.png" alt="icon">
<div class="bonus_text">You won <br> 250 free spins</div>
<div class="bonus_button js-order_button">Get</div>
</div>
</div>
</div>
CSS:
.bonus_window {
display: block;
padding: 2px;
border-radius: 40px;
background: linear-gradient(to right, #FF005C 0%, #FFF500 100%);
position: fixed;
bottom: 50px;
left: 50%;
z-index: 999;
}
.bonus_window_wrapper {
width: 100%;
border-radius: 40px;
background: #071437;
}
.bonus_window_inner {
display: flex;
align-items: center;
padding: 0 36px 0 210px;
width: 100%;
height: 132px;
position: relative;
}
.bonus_window .bonus_icon {
display: block;
position: absolute;
top: -134px;
left: -82px;
}
.bonus_window .bonus_text {
margin: 0 36px 0 0;
font-style: italic;
font-weight: 700;
font-size: 30px;
line-height: 38px;
}
.bonus_window .bonus_button {
display: block;
width: 160px;
height: 60px;
}
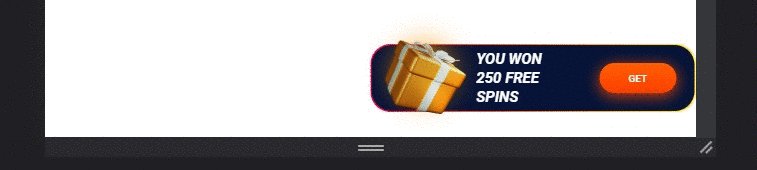
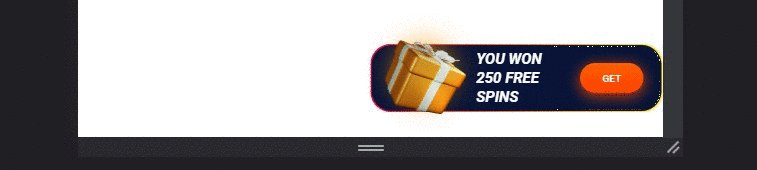
Проблема в том, что если ширина блока по ширине больше 50%, то он начинает сжиматься.

Как сделать, чтобы блок не сжимался, а уходил за край монитора? Конечно, можно родительскому блоку
.bonus_window задать фиксированную ширину, но этот вариант не подходит, т.к. тексты будут подставляться разные.