Добрый день, разрабатываю веб сайт на стеке vue & laravel, сайт работал и все хорошо, но спустя несколько дней захожу на него и начинаю видеть фризы в 0.2-0.5 секунд при скролинге (Запросов на бекенд нету). На сайте используется простая анимация с помощью обычного js и css, transform: translateX, transform: translateY в основном. Так же пристутствует parallax фона.
Перечитав форумы, нашел информацию что нужно оптимизировать анимацию с помощью will-change, добавил на все анимационные элементы такое свойство, но в итоге это не дало желаемого результата. А именно без микрофризов.
Так же по рекомендациям добавил Debounce среднего значения, чтобы не было заметно для пользователя.
Так же из интересного момента, данные фризы воспроизводяться только в google chrome, и больше ни в каком из других браузеров, тестировал FireFox, Opera, Explorer, Edge.
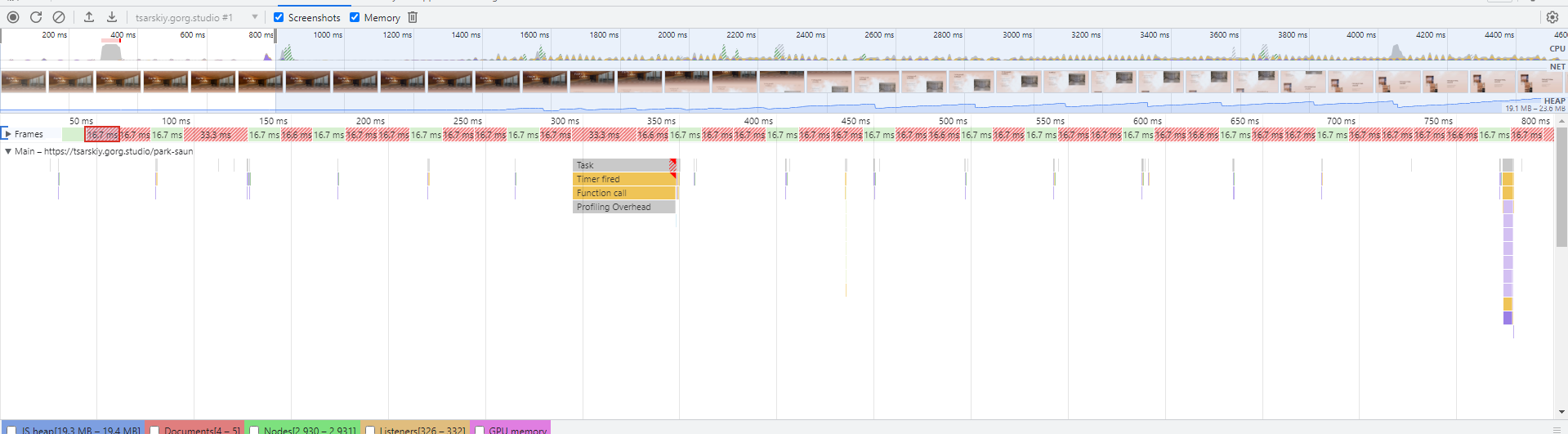
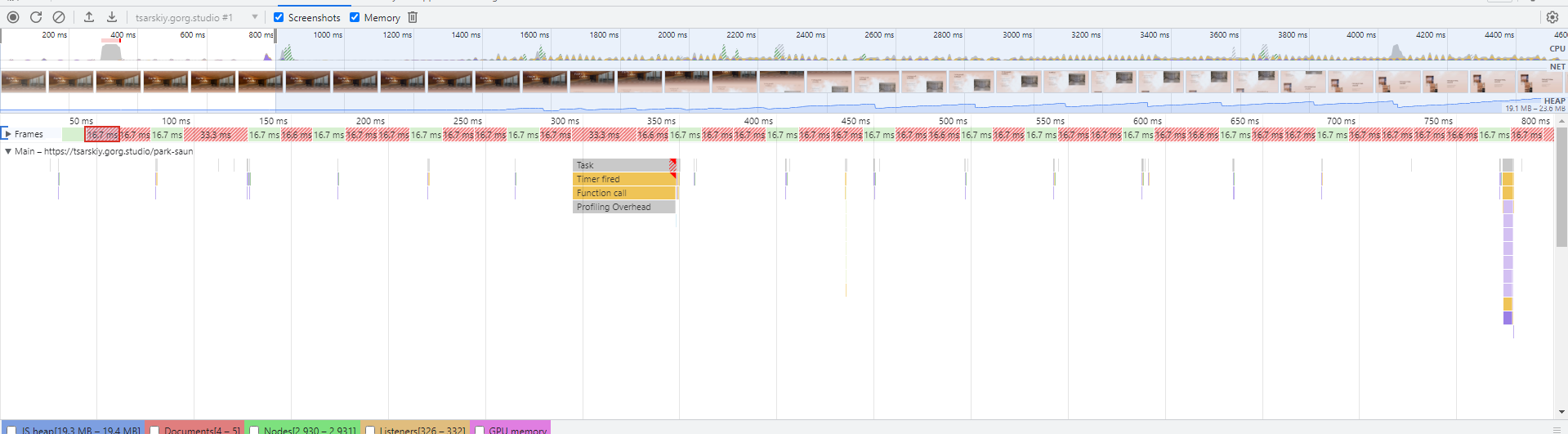
Так же в perfomence тесте замечаю dropped frame, не понимаю с чем это может быть связано еще..

Сразу благодарю вас, за уделенное время, и помощь в решении моего вопроса. Буду признателен любым рекомендациям, возможно кто-то уже сталкивался с похожим.