Всем привет!
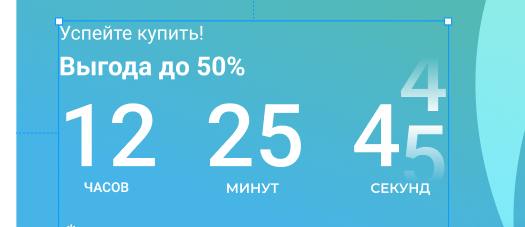
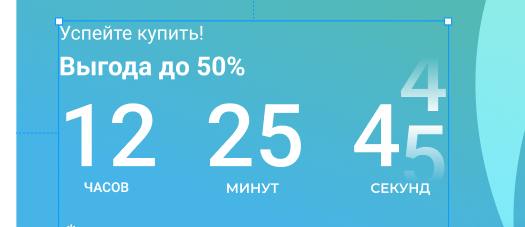
Есть таймер, когда истекает каждый десяток (минут, секунд и так далее),десятки листаются по обычному вперед, а единицы резко начинают проигрываться в обратную сторону. Как сделать так, как на фото? Т.е. чтобы десятки шли вниз?

Также желательно привязать к localStorage, чтобы при перезагрузке страницы таймер не сбрасывался.
Буду благодарен за помощь
Код:
https://codepen.io/schip454/pen/VwVOpXW