Кейс - в среде разработки Visual Code без плагинов. Intellisense автоматом подцепляет типы переменных, которым присвоено значение результата функции.
Например, в таком варианте.
function createElement(id=15){
const element = { id }
return element
}
const element = createElement(15)
element./* Intellesence работает */
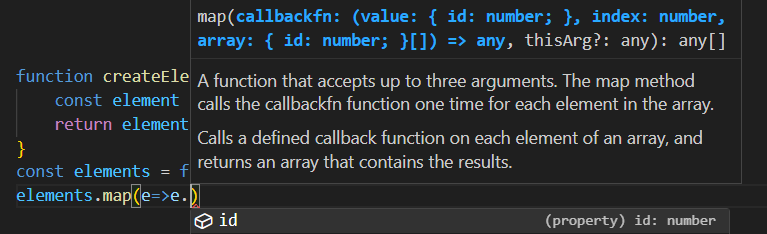
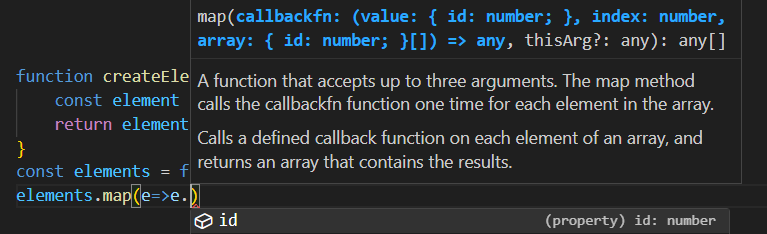
const elements = false?[createElement()]:[]
elements.map(e=>e./* Intellisense тоже работает */)

Я же пытаюсь получить такой же результат, но без костыля в виде
false?[createElement()]:[]
Через JSDoc. Два варианта - либо это не возможно, либо - я не нашел (дошел даже до китая). Что-то типа такого:
function createElement(id=15){
const element = { id }
return element
}
/** @type {createElement()} */
const elements = []
elements.map(e=>e./* Intellesence не работает */)
Через
typedef с определением отдельным блоком объекта и @returns - не рассматриваю, исключительно нативный способ.