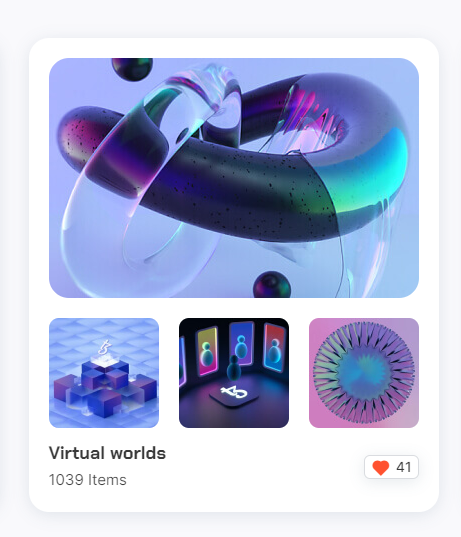
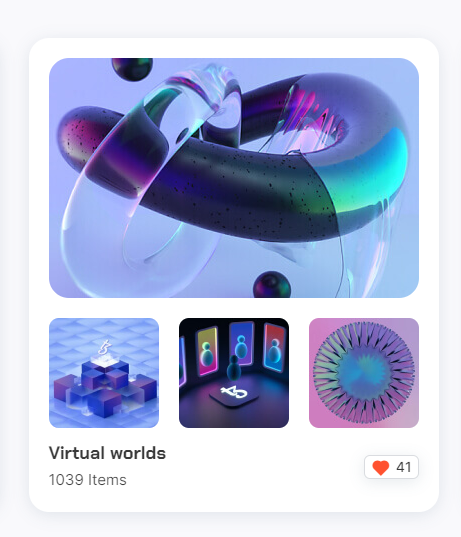
Суть вопроса в том что как определить вывод в разные блоки чтобы получилось то что на картинке.
я беру данные через:
<?php foreach (array_chunk($items, 4) as $row) { ?>
и хочу вывести все 4 вывода в свои блоки:

тоесть допустим есть разметка:
<?php foreach (array_chunk($items, 4) as $row) { ?>
<a href="popular-collections.html" tabindex="0">
<div class="large-thumbnail"> <img src="./images/popular/3.jpg" alt="popular collection"></div>
<!-- End .large-thumbnail -->
<div class="small-thumb-group">
<img src="./images/popular/small/1.png" alt="popular collection">
<img src="./images/popular/small/2.png" alt="popular collection">
<img src="./images/popular/small/3.png" alt="popular collection">
</div>
<!-- End .small-thumb-group -->
</a>
<?php endforeach; ?>
как прописать в такую структуру img url если url ето $row